كيفية إضافة كلمات رئيسية إلى الإشارات المرجعية مباشرة من شريط عناوين Firefox
منوعات / / February 11, 2022
قبل أيام قليلة ، نشرنا منشورًا حول كيف يمكنك ذلك قم بزيارة المواقع بسرعة باستخدام الكلمات الرئيسية في Firefox و Chrome. لقد كانت نصيحة مفيدة يمكن أن تساعدك في تسريع تصفح الويب ووضع إشارة مرجعية.
كانت المشكلة الوحيدة هي أن القيام بذلك تضمن 3 خطوات في كل من Firefox و Chrome. في Firefox ، كان عليك الانتقال إلى مكتبة الإشارات المرجعية ثم البحث عن الإشارة المرجعية ، ثم إضافة الكلمة الأساسية. بينما ، في Chrome ، كان عليك تعديل محرك البحث ، ثم إضافة محرك بحث جديد والكلمة الرئيسية المقابلة لهذا الموقع.
توصل فرينشيزو ، أحد قرائنا ، إلى حل أنيق في التعليقات الذي يعتني بالمشكلة في Firefox. شارك ببعض الخطوات التي يمكن أن تساعد الكلمة الرئيسية يظهر الخيار عند النقر فوق ملف رمز النجمة في شريط عناوين Firefox.
دعنا نتحقق من كيفية القيام بذلك.
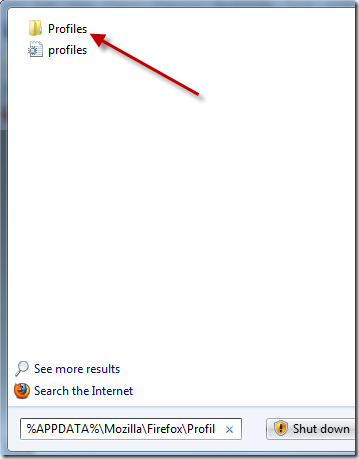
الخطوة 1. أولاً ، ستحتاج إلى زيارة مجلد ملف تعريف Firefox. يمكن لمستخدم Windows كتابة ٪ APPDATA٪ \ Mozilla \ Firefox \ Profiles في قائمة البداية. لمستخدمي Mac و Linux ، ها هي التعليمات.

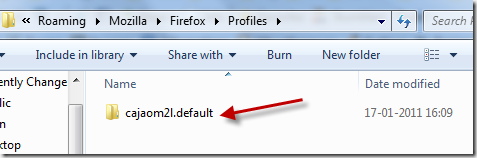
الخطوة 2. هنا يجب أن تجد ملف الملف الشخصي المجلد ، الذي يحمل الاسم كـ شيء ما. إذا كان هناك أكثر من واحد منهم ، فهذا يعني أنك تستخدم عدة
ملفات تعريف Firefox، وإذا كنت تفعل ذلك ، فسأفترض أنك خبير بما يكفي لتعرف ما هو ملفك الشخصي الافتراضي (أو الملف الذي تستخدمه معظم الوقت).
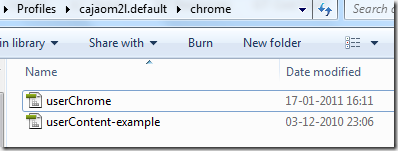
كما ترى أعلاه ، معرف مستخدم ملفي الشخصي هو cajaom2l. نعم ، اسم غريب أعرفه. سيكون لديك شيء مشابه.
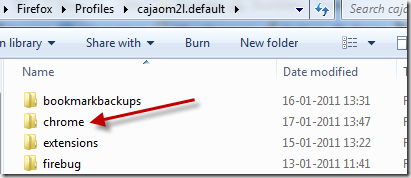
الخطوه 3. انقر نقرًا مزدوجًا فوق مجلد ملف التعريف ، ويجب أن تصادف مجلدًا باسم كروم.

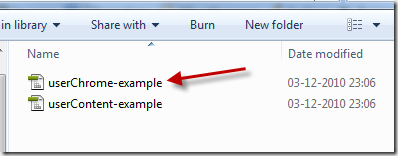
الخطوة 4. عندما تكون داخل مجلد chrome ، يجب أن تجد ملفًا باسم userChrome-example.css. الآن ، يمكن أن يكون عادلاً أيضًا userChrome.css. أيًا كانت الحالة ، نحتاج إلى تحرير هذا الملف باستخدام محرر نصوص بسيط مثل Notepad (أو أحد أفضل بدائل المفكرة). إذا كنت لا ترى هذا الملف هناك بأي فرصة ، فلا تقلق ، واصل القراءة.

الخطوة الخامسة. انسخ والصق الكود التالي وأضفه في نهاية الملف. ثم احفظه.
#editBMPanel_locationRow ،
#editBMPanel_keywordRow
{
الرؤية: مرئي! مهم ؛
-موز بوكس- محاذاة: الوسط! مهم ؛
}
#editBMPanel_tagsSelector [collapsed = "true"]
{
العرض: لا شيء!
}
أنت بحاجة للتأكد من أنك إعادة تسمية الملف المحفوظ باسم userChrome.css إذا كانت userChrome-example.css. إذا كان هذا هو السابق بالفعل ، فأنت تحتاج فقط إلى حفظه.

الآن ، ماذا لو كنت لا تجد userChrome.css أو userChrome-example.css داخل مجلد chrome؟ حسنًا ، يمكنك دائمًا إنشائه. لكن تأكد أولاً من أنك في المجلد الصحيح. بمجرد القيام بذلك ، ولا ترى أيًا من هذين الملفين ، فقط افتح المفكرة وانسخ والصق الكود التالي ، ثم احفظه كملف userChrome.css. ستلاحظ أنه لا يوجد سوى سطر إضافي في البداية يجب إضافته إلى الشفرة السابقة.
namespace url (“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”); / * تعيين مساحة الاسم الافتراضية على XUL * /
#editBMPanel_locationRow ،
#editBMPanel_keywordRow
{
الرؤية: مرئي! مهم ؛
-موز بوكس- محاذاة: الوسط! مهم ؛
}
#editBMPanel_tagsSelector [collapsed = "true"]
{
العرض: لا شيء!
}
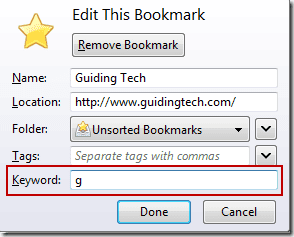
الخطوة 6. أعد تشغيل Firefox. وهذا كل شيء. ستجد الآن خيار الكلمات الرئيسية عندما تضغط على رمز النجمة هذا في شريط العناوين.

لذلك ، كانت هذه هي النصيحة الرائعة التي أردت مشاركتها. إنه اختراق لتوفير الوقت بالتأكيد ، خاصة إذا كان لديك عدد من المواقع في قائمة زياراتك اليومية. (نتمنى ان نكون واحد منهم 🙂)
آخر تحديث في 02 فبراير 2022
قد تحتوي المقالة أعلاه على روابط تابعة تساعد في دعم Guiding Tech. ومع ذلك ، فإنه لا يؤثر على نزاهة التحرير لدينا. يظل المحتوى غير متحيز وأصيل.