لا يحتوي مستعرض إصلاح الحقل على تكوين اسم مستعار صالح
منوعات / / June 29, 2022

Webpack عبارة عن مجمّع وحدة مفتوحة المصدر لملفات JavaScript. إذا كنت تحاول تنفيذ إصدار ، فقد تواجه متصفح الحقل لا يحتوي على خطأ تكوين اسم مستعار صالح. في حالة حدوث نفس المشكلة ، فلا داعي للقلق! نقدم لك دليلًا مثاليًا من شأنه إصلاح الوحدة غير الموجودة. لا يحتوي المستعرض الميداني على خطأ تكوين اسم مستعار صالح. أيضًا ، إذا كنت تستخدم Webpack2 وحاولت إعادة إنشاء ملف التكوين ، فقد تواجه أيضًا المشكلة المذكورة. لذا ، أكمل القراءة!

محتويات
- كيفية إصلاح متصفح الحقل لا يحتوي على تكوين صالح للاسم المستعار
- الخطوة 1: تعديل مسارات الاستيراد
- الخطوة 2: التأكد من صحة قيمة الإدخال
- الخطوة 3: تعديل الأسماء المستعارة
- الخطوة 4: تحقق من الأخطاء النحوية
- الخطوة 5: تغيير حالة بناء الجملة
كيفية إصلاح متصفح الحقل لا يحتوي على تكوين صالح للاسم المستعار
في الوقت الحاضر ، أصبح تطوير الويب أكثر سهولة بسبب المكتبات المختلفة. قبل أن نحتاج إلى تعلم HTML و CSS و JavaScript لإنشاء تطبيق ويب. ولكن الآن ، هناك العديد من المكتبات المتاحة لتسهيل عملية التطوير لدينا مثل React JS و Node JS وما إلى ذلك. حزمة الويب هي أيضًا أداة شائعة لتجميع ملفات JavaScript. ولكن أثناء العمل باستخدام هذه الأداة ، قد تواجه بعض الأخطاء إذا كنت جديدًا عليها. هنا في هذه المقالة ، قمنا بإدراج خطوات إصلاح الوحدة المذكورة خطأ غير موجود. قد يتسبب الخطأ المذكور في عدم عمل تطبيقات الويب بشكل صحيح. اتبع هذه الخطوات خطوة بخطوة لحل المشكلة.
الخطوة 1: تعديل مسارات الاستيراد
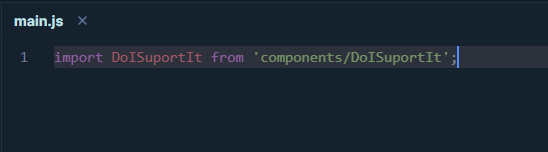
أولا تحتاج إلى تعديل مسار الاستيراد. إذا لم تقم بإضافة ./ قبل المسار ، فقد تتلقى الخطأ المذكور أثناء تشغيل الإنشاء. فيما يلي خطوات تعديل مسارات الاستيراد.
1. قم بالتمرير لأسفل و حدد موقع السطر التالي في الكود
استيراد DoISuportIt من "المكونات / DoISuportIt" ؛
2. الآن ، قم بتغيير الكود أعلاه مع المعطى الشفرة;
استيراد DoISuportIt من "./components/DoISuportIt" ؛

3. أخيراً، إعادة تشغيل NPM وحاول تنفيذ البناء مرة أخرى.
اقرأ أيضا:كيفية تمكين أو تعطيل JavaScript في المستعرض الخاص بك
الخطوة 2: التأكد من صحة قيمة الإدخال
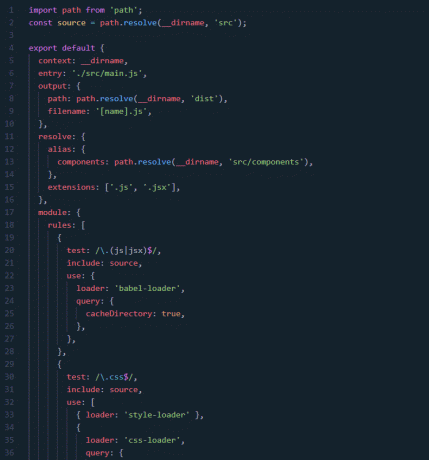
تحتاج أيضًا إلى التحقق من قيمة الإدخال. اتبع هذه الخطوات لتعديل ملف التكوين لإصلاح حقل المتصفح لا يحتوي على خطأ تكوين اسم مستعار صالح.
1. افتح ال ملف الضبط.

2. هنا ، حدد موقع قيمة الدخول.
3. يضيف ./ حرف إذا كان مفقودًا ،
4. تأكد أيضًا من أن قيمة العزم يضاف.
الخطوة 3: تعديل الأسماء المستعارة
إذا كنت تستخدم أي أسماء مستعارة تم أخذ اسمها من قبل ، فقد تواجه الخطأ المذكور. قد يؤدي استخدام نفس المتغيرات إلى حدوث خطأ في ملف JavaScript لتهيئة Webpack. لذا ، لحل هذه المشكلة ، تحتاج إلى التأكد من عدم استخدام الأسماء المستعارة بالفعل.
اقرأ أيضا:كيفية إصلاح جافا سكريبت: باطل (0) خطأ
الخطوة 4: تحقق من الأخطاء النحوية
إذا كان هناك أي خطأ كتابي في ملف webpack.config.js ، فإنه يؤدي أيضًا إلى الخطأ المذكور. لذلك ، تحتاج إلى فحص ملف التكوين بالكامل بحثًا عن أي أخطاء في بناء الجملة. والأهم من ذلك ، لم يتم العثور على الوحدة النمطية. لا يحتوي متصفح الحقل على خطأ تكوين اسم مستعار صالح قد يحدث إذا لم تستخدم أمر التصدير في نهاية الملف. لذلك ، لمنع الخطأ ، أضف أمر التصدير التالي.
تصدير التكوين الافتراضي ؛

الخطوة 5: تغيير حالة بناء الجملة
سبب آخر محتمل لهذا الخطأ هو الحالة الخاصة المستخدمة في بناء الجملة. اتبع هذه الخطوات لإصلاح تغيير الحالة ؛
1. افتح ال ملف التكوين وتحديد الخط المحدد ؛
./path/pathCoordinate/pathCoordinateForm.component
2. قم بتغيير السطر أعلاه بما يلي الشفرة;
./path/pathcoordinate/pathCoordinateForm.component
مُستَحسَن:
- أيهما أفضل بين Romer G و Cherry MX؟
- إصلاح العملية لا يمكن الوصول إلى خطأ الملف على نظام التشغيل Windows 10
- إصلاح Mozilla Firefox تعذر تحميل خطأ XPCOM على نظام التشغيل Windows 10
- إصلاح Unity Web Player لا يعمل
نأمل أن تكون قد تعلمت كيفية الإصلاح لا يحتوي المستعرض الميداني على تكوين صالح للاسم المستعار لـ Webpack. لا تتردد في التواصل معنا باستفساراتك واقتراحاتك عبر قسم التعليقات أدناه. دعنا نعرف ما الذي تريد أن تتعلمه بعد ذلك.



