كيفية استخدام Google Lighthouse لاختبار أداء موقع الويب أحلى هاوم
منوعات / / November 07, 2023
عندما يتعلق الأمر بترتيب موقع الويب الخاص بك أعلى في نتائج محرك البحث، فإن سرعة موقع الويب هي عامل لا يمكن تجاهله. فهو لا يسعد المستخدمين فحسب، بل يترجم أيضًا إلى زيادة في الرؤية. بعد كل شيء، لا أحد يريد النقر على الصفحة والانتظار إلى الأبد حتى يتم تحميلها. ترى TechCult على سبيل المثال، يتم تحميل مدوناتنا بسرعة كبيرة، أليس كذلك؟ هاه، بغض النظر عن النكتة، إذا كنت قلقًا من عدم قدرة موقع الويب الخاص بك على التصنيف بسبب السرعة المنخفضة، فإن Google Lighthouse هنا لمساعدتك. سنوضح لك في مقال اليوم كيفية استخدام Google Lighthouse لاختبار الأداء.

ما هو Google Lighthouse وكيفية استخدامه لاختبار الأداء؟
من المثل الشائع أن الانطباع الأول هو الأخير. ومن هذا المنطلق، غالبًا ما يكون موقع الويب الذي يتم تحميله سريعًا شامخًا من حيث تجربة المستخدم الأفضل، مما قد يؤدي في النهاية إلى زيادة معدلات التحويل. حتى محركات البحث مثل Google تصنف مواقع الويب سريعة التحميل في مرتبة أعلى في نتائج البحث.
Google Lighthouse هي أداة آلية مفتوحة المصدر تساعد مطوري مواقع الويب ومالكيها على تقييم جودة صفحات الويب وتحسينها. يحتوي على عمليات تدقيق للأداء وإمكانية الوصول وأفضل الممارسات وتحسين محركات البحث لكل من الهاتف المحمول وسطح المكتب. واستنادًا إلى التقارير والتوصيات التفصيلية، يمكن للمستخدمين تحسين أداء الموقع من أجل مشاركة أفضل للمستخدم. يمكن تشغيل Lighthouse على أي صفحة ويب، يمكن الوصول إليها بشكل عام أو خاص. دعونا نرى كيف يعمل وكيف يمكنك استخدامه.
الطريقة الأولى: إضافة Lighthouse وتشغيله مباشرةً
يتوفر Lighthouse أيضًا للمستخدمين في شكل ملحق Google، والذي يمكنك تنزيله لإجراء عمليات التدقيق لك على متصفح Chrome. اتبع الخطوات التالية:
1. قم بزيارة صفحة سوق Chrome الإلكتروني لامتداد Lighthouse على أي متصفح ويب.
2. انقر فوق إضافة إلى الكروم.

3. يختار إضافة ملحق للتأكيد.
4. بمجرد الإضافة، قم بتشغيل موقع الويب على المتصفح الذي ترغب في تحليله.
5. اضغط على رمز الامتداد (اللغز). بجوار شريط العناوين وحدد منارة.
6. انقر فوق انشاء تقرير.

هذا كل شيء! في غضون ثوانٍ قليلة، سيقوم Lighthouse بإنشاء تقرير مفصل لتحليل موقع الويب الذي أجريت الاختبار له.
الطريقة الثانية: استخدام PageSpeed Insights
Google PageSpeed Insights هي أيضًا أداة أداة اختبار أداء الويب الذي يستخدم Lighthouse كمحرك التحليل الخاص به. يمكنك بالتالي استخدامه لإنشاء تقارير لموقع الويب الخاص بك. اتبع الخطوات:
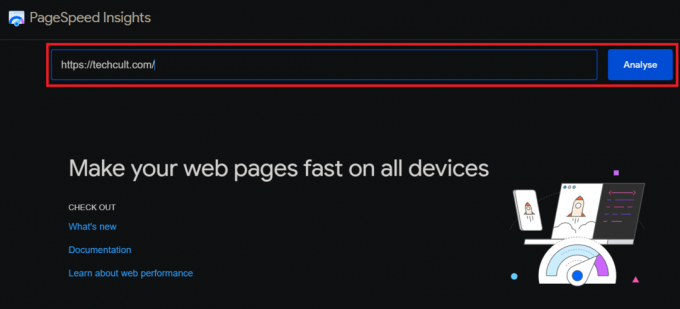
1. قم بزيارة رؤى سرعة الصفحة موقع إلكتروني.
2. أدخل عنوان URL لموقع الويب في حقل النص وانقر فوق تحليل.

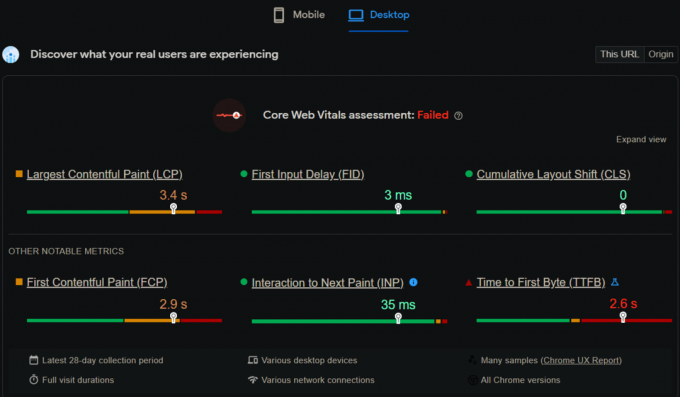
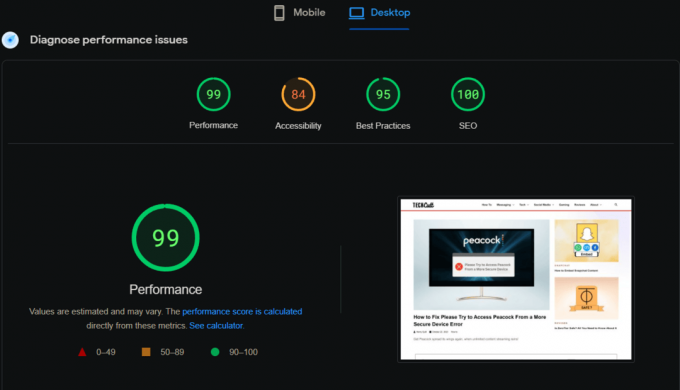
بمجرد الانتهاء من الاختبار، ستتلقى تقرير تجربة مستخدم Chrome الذي يعرض النتائج التي اختبرها المستخدمون الحقيقيون.

يمثل قسم تشخيص مشكلات الأداء نقاط Lighthouse. يمكنك التحقق من النتائج لكل من الهاتف المحمول وسطح المكتب.

الطريقة الثالثة: تشغيل Lighthouse في DevTools
تحتوي Lighthouse على لوحة خاصة بها في Google Chrome DevTools والتي يمكنك استخدامها أيضًا لاختبار الأداء إذا كان موقع الويب الخاص بك يعمل على خادم محلي أو أيضًا للمواقع التي تتطلب تسجيل الدخول. هيريس كيفية القيام بذلك:
1. قم بزيارة الموقع الإلكتروني الذي تريد تدقيقه.
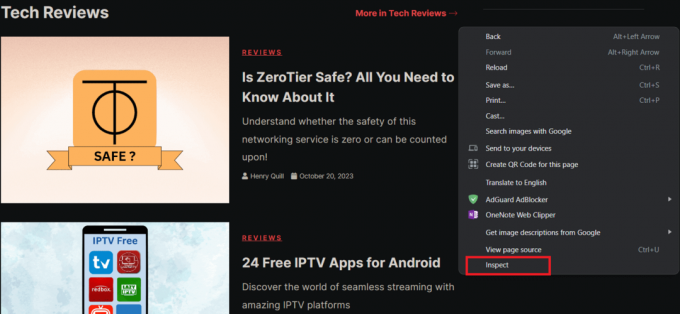
2. انقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد فحص من القائمة.

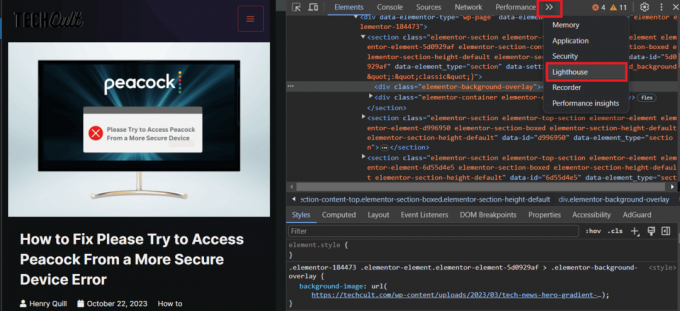
3. اضغط على >> أيقونة (المزيد من علامات التبويب) وحدد منارة من قائمة السياق.

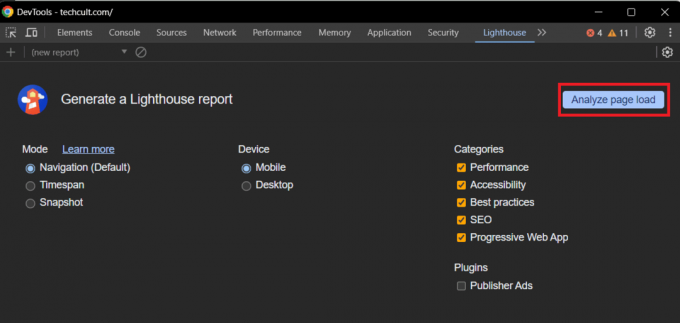
4. اضغط على تحليل تحميل الصفحة الزر الموجود في أعلى اليمين وانتظر حتى تصبح النتائج جاهزة.
ملحوظة: حدد جهاز بشكل مناسب والحفاظ على كافة فئات ممكّن.

يمكنك أيضًا تغيير الوضع. توفر Lighthouse في DevTools ثلاثة أوضاع للاختبار:
- ملاحة: يعرض النتائج الإجمالية بما في ذلك الأداء وإمكانية الوصول وتحسين محركات البحث.

- الفترة الزمنية: يعرض النتائج بناءً على الوقت الذي تستغرقه الصفحة في التحميل والتفاعل مع المتصفح. ستحتاج إلى التفاعل مع الصفحة أثناء تشغيل الاختبار.

- لمحة: يحسب النتيجة للصفحة الحالية

إقرأ أيضاً:31 أفضل أدوات تجريف الويب
الطريقة الرابعة: استخدام Lighthouse Module مع سطر الأوامر
يتوفر Lighthouse أيضًا كوحدة عقدة يمكنك دمجها في أنظمة التكامل المستمر لديك واستخدامها كسطر أوامر أو برمجيًا. كل ما يتطلبه الأمر هو إصدار العقدة. اذا كنت تمتلك Node.js المثبتة على جهاز الكمبيوتر، اتبع الخطوات التالية:
1. قم بتسجيل الدخول إلى الخادم الخاص بك وقم بتشغيل الأمر التالي لتثبيت وحدة Lighthouse العالمية على الجهاز:
npm install -g lighthouse
2. بمجرد التثبيت، قم بتشغيل الأمر التالي لإجراء اختبار Lighthouse:
lighthouse -- view
يمكنك عرض جميع الخيارات المتاحة باستخدام الأمر التالي.
lighthouse --help
كيف تحسب المنارة النتيجة
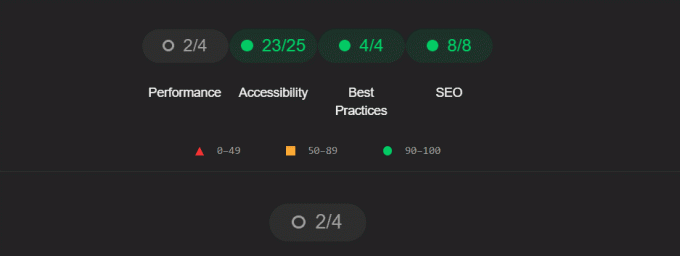
تقوم Google Lighthouse بجمع وتقييم الجوانب المختلفة لمقاييس أداء موقع الويب، مثل الأداء وإمكانية الوصول وأفضل الممارسات وتحسين محركات البحث وPWA. بمجرد نجاح عملية التدقيق، يتم إنشاء تقرير يتضمن درجة لكل جانب، بالإضافة إلى توصيات للتحسينات اللازمة لتحسين الأداء وتفاعل المستخدم لموقع الويب الخاص بك. يتم تصنيف مواقع الويب عادةً على مقياس من 0 إلى 100.
أداء
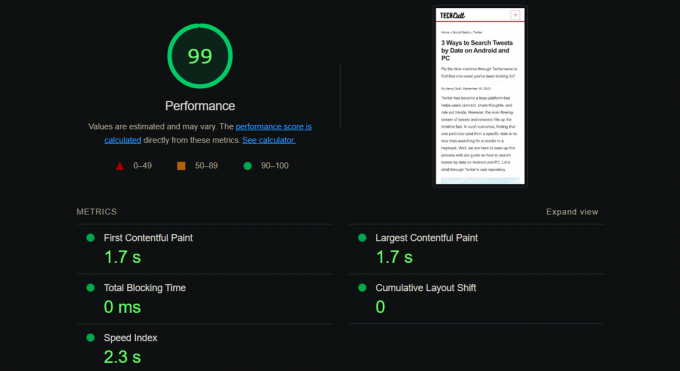
يقوم Lighthouse بتحليل مدى سرعة تحميل صفحة الويب. يتم حساب درجة الأداء من خلال مراعاة المقاييس التالية -
- الطلاء المحتوى الأول (FCP): مدى سرعة رسم العنصر الأول من المحتوى على الشاشة
- أكبر طلاء محتوى (LCP): يقيس الوقت الذي يستغرقه أكبر عنصر محتوى ليصبح مرئيًا
- التحول التراكمي للتخطيط (CLS): يقيس مقدار التحولات غير المتوقعة في التخطيط التي تحدث أثناء تحميل الصفحة لتقييم الاستقرار المرئي للصفحة. يشير انخفاض CLS إلى أن موقع الويب مستقر.
- إجمالي وقت الحظر: يقيس الوقت الذي يتم فيه حظر مؤشر الترابط الرئيسي وعدم الاستجابة لإدخال المستخدم.
- مؤشر السرعة: يشير إلى مدى سرعة ظهور محتوى الصفحة بالكامل
تقيس هذه المقاييس سرعة تحميل موقع الويب والاستقرار البصري. هناك عدة عوامل تؤثر على هذا التقرير، مثل حجم الصور وعددها، وعدد المكونات الإضافية المستخدمة، وكفاءة كود موقع الويب.

يحسب Lighthouse النتيجة عن طريق أخذ المتوسط المرجح لقيم القياس. وبطبيعة الحال، يكون للقياسات ذات الترجيح الأعلى تأثير أكبر على إجمالي نقاط أدائك. لا يتم عرض درجات المقاييس في التقرير ولكن يتم حسابها خلف الكواليس. يمكنك النقر فوق خيار "انظر الآلة الحاسبة" للوصول إلى الحساب التفصيلي للعوامل التي تؤثر على موقع الويب الخاص بك.

إمكانية الوصول
إنها نتيجة تتمحور حول المستخدم وتقيس مدى سهولة وصول المستخدمين ذوي الإعاقة إلى موقع الويب الخاص بك. ويتأثر بعوامل مثل وجود نص بديل على الصور، واستخدام سمات ARIA، وإمكانية الوصول إلى لوحة المفاتيح لموقع الويب الخاص بك. تعتبر كل عملية تدقيق لإمكانية الوصول إما ناجحة أو فاشلة. لا تحصل الصفحة على نقاط مقابل اجتياز تدقيق إمكانية الوصول جزئيًا، على عكس عمليات تدقيق الأداء.
- نص بديل للصور: يجب أن تحتوي جميع الصور الموجودة على الصفحة على نص بديل مناسب ووصفي، حيث إنه ضروري للمستخدمين ذوي الإعاقة البصرية الذين يعتمدون على برامج قراءة الشاشة لتفسير الصور.
- HTML الدلالي: الاستخدام السليم لعناصر HTML الدلالية مثل العنوان والعناوين والقوائم وما إلى ذلك يساعد قارئي الشاشة والبرامج المساعدة الأخرى على فهم بنية الصفحة
- تباين الألوان: يجب أن يفي تباين الألوان بين النص وخلفيته بالمعايير التي حددتها إرشادات إمكانية الوصول إلى محتوى الويب. يضمن تباين الألوان الكافي أن النص قابل للقراءة للأشخاص الذين يعانون من ضعف الرؤية أو عمى الألوان.

إقرأ أيضاً: كيفية بناء موقع على شبكة الإنترنت باستخدام ChatGPT
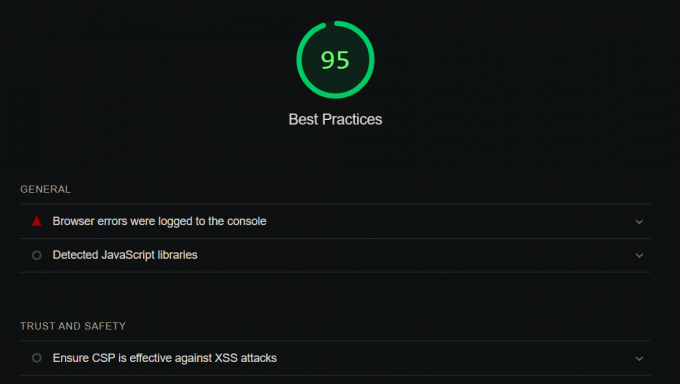
أفضل الممارسات
يقيس Lighthouse مدى اتباع موقع الويب الخاص بك لأفضل ممارسات تطوير الويب ومعايير الترميز ويقدم درجة بناءً عليها. فهو يتحقق من استخدام ميزات JavaScript الحديثة والاتصالات الآمنة (HTTPS) ويتأثر بالعوامل مثل استخدام التصغير والضغط، ووجود رؤوس الأمان، واستخدام ملف robots.txt ملفات. تتضمن بعض عمليات التدقيق الشائعة بموجبها ما يلي:
- تجنب مكتبات جافا سكريبت الكبيرة
- تجنب CSS غير المستخدمة
- تمكين ضغط النص
- القضاء على الموارد التي تحجب العرض
- الاستفادة من التخزين المؤقت للمتصفح
- خدمة الأصول الثابتة باستخدام سياسة تخزين مؤقت فعالة

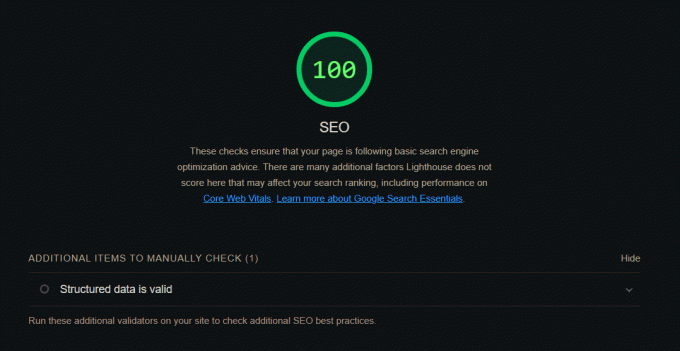
تحسين محركات البحث
يقيس تحسين محركات البحث (SEO) مدى تحسين موقع الويب لمحركات البحث. ويتأثر بعوامل مثل وجود الأوصاف التعريفية وعلامات العنوان، واستخدام الكلمات الرئيسية ذات الصلة، وبنية محتوى موقع الويب الخاص بك. يتم حساب النتيجة عن طريق حساب متوسط درجات عمليات التدقيق التالية:
- عنوان الوثيقة
- وصف
- العناوين
- الصور
- روابط
- ميتا الوصف
- ملف الروبوتات.txt

إقرأ أيضاً: 27 أفضل خدمات استضافة المواقع المجانية
كيفية تفسير النتائج
تقوم Lighthouse بتحويل كل قيمة مترية أولية إلى درجة مترية تتراوح من 0 إلى 100. كلما ارتفعت النتيجة، كلما كان ذلك أفضل. يتم تلوين درجات المقاييس وفقًا لهذه النطاقات:
- من 0 إلى 49 (المثلث الأحمر): ضعيف
- 50 إلى 89 (المربع البرتقالي): يحتاج إلى تحسين
- 90 إلى 100 (الدائرة الخضراء): جيد
عند إجراء الاختبارات على نفس الموقع، من الشائع ملاحظة التقلبات في الدرجات الإجمالية. ويمكن أن يعزى هذا التباين إلى عدة عوامل.
- يوفر كل تحليل فقط رؤى حول أداء تحميل صفحة واحدة. نظرًا لعدم وجود عمليات تحميل متطابقة لصفحتين، فمن الطبيعي أن تختلف أوقات التحميل.
- يمكن أن تتأثر سرعة الصفحة بوجود محتوى ديناميكي، مثل الإعلانات أو العناصر المتغيرة بشكل متكرر، وملحقات المتصفح التي تغير طلبات الشبكة وأنشطة الخلفية على جهاز الكمبيوتر.
- قد لا تكون النتائج التي تم الحصول عليها في بيئات مختلفة، مثل PageSpeed Insights وجهاز الكمبيوتر المحلي لديك قابلة للمقارنة بشكل مباشر بسبب الاختلافات في ظروف الأجهزة والشبكة.
كيفية تحسين نقاط المنارة الخاصة بك
يوفر Lighthouse كلاً من بيانات المختبر (اختبارات المحاكاة) والبيانات الميدانية (بيانات المستخدم الحقيقية) لتقييم أداء صفحة الويب. توفر البيانات الميدانية رؤى حول كيفية تجربة المستخدمين الفعليين للموقع، في حين أن البيانات المعملية مفيدة لاختبار التغييرات والتحسينات.

ابدأ بالتركيز على التوصيات في مجال الأداء. سيؤدي موقع الويب سريع التحميل إلى تحسين تجربة المستخدم وقد يعزز تصنيف SEO الخاص بك. بمجرد تحسن درجة أدائك، يمكنك البدء في التركيز على التوصيات في المجالات الأخرى. نظرًا لأن إمكانية الوصول وتحسين محركات البحث عنصران أساسيان في الجودة الشاملة لموقع الويب الخاص بك، فمن المفيد تكريس جهد لتعزيز هذه المجالات أيضًا.
إقرأ أيضاً: Zyro vs Wix: ما هي أداة إنشاء المواقع التي يجب أن تختارها؟
نصائح إضافية للمبتدئين
إذا كنت قد صممت موقع الويب الخاص بك وأطلقته للتو، فإليك بعض النصائح الإضافية التي يجب عليك الاحتفاظ بها:
- لا تنزعج من الاقتراحات العديدة الواردة في تقرير Lighthouse. ابدأ بالنصيحة الأكثر أهمية ثم انتقل إلى أسفل القائمة.
- يمكن استخدام تقرير Lighthouse لتتبع تطورك بمرور الوقت. من المفترض أن تتحسن تقييمات Lighthouse الخاصة بك أثناء تنفيذ التوصيات.
- تذكر اختبار موقع الويب الخاص بك على العديد من الأجهزة والمتصفحات. نظرًا لأن تقرير Lighthouse يعتمد على اختبار واحد، فمن المهم اختبار موقع الويب الخاص بك عبر العديد من الأجهزة والمتصفحات للتأكد من أنه يعمل بشكل جيد لجميع المستخدمين.
نأمل أن يساعدك دليلنا على فهم كيفية الاستخدام Google Lighthouse لاختبار أداء موقع الويب الخاص بك وبالتالي تحسينه. إذا كان لديك أي استفسارات أو اقتراحات لنا، فأخبرنا بها في قسم التعليقات. ترقبوا TechCult لمزيد من هذه المدونات الإعلامية.
هنري كاتب تقني متمرس ولديه شغف لجعل موضوعات التكنولوجيا المعقدة في متناول القراء العاديين. مع أكثر من عقد من الخبرة في صناعة التكنولوجيا، أصبح هنري مصدرًا موثوقًا للمعلومات لقرائه.