4 webové stránky pro rychlou kompresi obrázků bez ztráty kvality
Různé / / February 11, 2022
Pokud máte web nebo pro něj pracujete, víte, jak je důležité, aby byly obrázky malé. Doba načítání stránky, která může někdy dokonce ovlivnit rozhodnutí návštěvníka zůstat na stránce, může záviset na tom, jak dobře jsou obrázky optimalizovány.
Naštěstí existuje několik docela dobrých nástrojů, které vám umožní snadno optimalizovat obrázky bez ztráty kvality. Jen musíte vědět, kde hledat.

Nedělat kompromisy z hlediska kvality je nanejvýš důležité, protože zobrazovat návštěvníkům obrázky, které nevypadají dobře, by také mohlo způsobit, že o ně přijdete.
Následující webové stránky vám pomohou dosáhnout obou těchto věcí jednoduchým a snadno použitelným způsobem. Pojďme se tedy bez dalších řečí podívat, co tyto weby dokážou (existují samozřejmě i dobré nástroje pro stolní počítače, např. RIOT).
Abych si udělal lepší představu o síle těchto webových stránek, rozhodl jsem se použít dva soubory – JPG a PNG (stejný obrázek v různých formátech). V závislosti na formátech souborů, se kterými může příslušný web pracovat, jsem je použil oba nebo jen jeden z nich. JPG měl velikost 255 kB, zatímco PNG má 2,54 MB.
Rozlišení obou souborů bylo 1920 x 1040.
1. TinyPNG.com
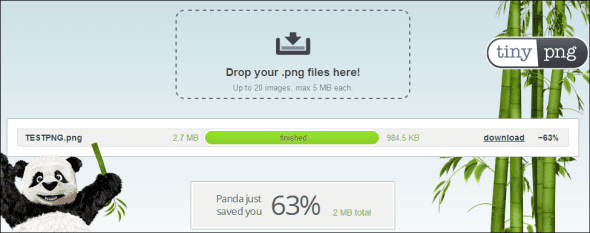
Můj osobní favorit a stránka, která dělá svou práci velmi dobře. Jak název napovídá, je určen pouze pro soubory PNG.
TinyPNG používá chytrou kompresi ke zmenšení souborů PNG bez velké viditelné ztráty kvality. Osobně si nejsem jistý, jestli bych většinou dokázal rozeznat rozdíl mezi zdrojovým obrázkem a výsledným obrázkem.

Chcete-li jej použít, stačí umístit svůj PNG na vyhrazené místo na webu nebo můžete na toto místo kliknout a nahrát je. Po nahrání stránky fungují jako kouzlo a konečný výsledek si můžete stáhnout.
V mém případě se soubor o velikosti 2,7 MB změnil na soubor o velikosti 984,5 kB. Zkoušel jsem oba obrázky porovnat, ale nenašel jsem velký rozdíl.
2. Webresizer.com
Tento nástroj podporuje soubory GIF, JPG a PNG. Dělá to samé – používá ztrátové algoritmy ke zmenšení velikosti obrázku.
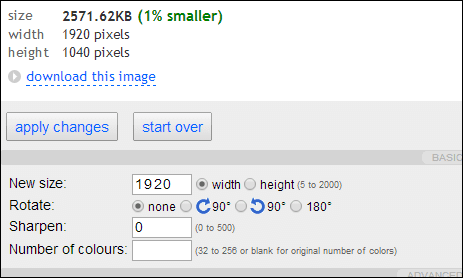
Začněte tím kliknutím na Změnit velikost fotografií nyní a zjistíte, že může poskytnout trochu víc. Můžete oříznout obrázky, udělat je ostřejší, přidat ohraničení nebo dokonce přidat odstín, expozici nebo kontrast.
Můžete také určit míru ztráty kvality, která vám vyhovuje (v případě obrázků JPG).
Skvělý tip: Pamatujte, že Web Resizer také změní velikost vašeho obrázku, ale můžete zadat jeho šířku, abyste tomu zabránili.

V případě mého souboru PNG to moc neudělalo, jak můžete vidět na obrázku výše. Můj soubor JPG však byl o 8 % menší, z 255 kB na 233.
I tak si zaslouží čestné uznání za možnosti, které nabízí. Pokud chcete komplexnější úpravy webových obrázků, vyzkoušejte Editor obrázků Google+, který může také přidat HDR efekty.
3. CompressJPEG.com / CompressPNG.com
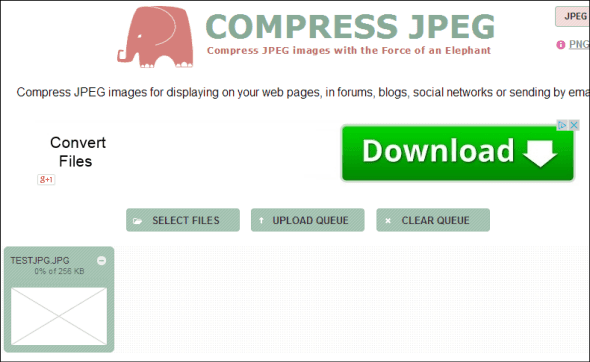
Komprimujte JPEG a Komprimujte PNG jsou sesterské weby s přesně stejným rozhraním. Každý z nich vám umožní zpracovat frontu až 20 souborů najednou. Mohou být vypuštěny nebo můžete klepněte na tlačítko Vybrat soubory.
CompressJPEG umí také komprimovat soubory BMP a PNG, ale ty jsou nejprve převedeny na JPEG. Jeho sesterský web také podporuje soubory BMP, ICO, GIF a JPG, ale nejprve je převede do svého oblíbeného formátu.

Jakmile budete mít klikli na tlačítko Nahrát frontu a vaše soubory jsou nahrány, klikněte na miniaturu obrázku, který chcete upravit, a budete být schopen porovnat originál a komprimovaný obrázek a rozhodnout o míře komprese, kterou jste v pořádku s. Poté klikněte Komprimovat (můžete dokonce přiblížit a oddálit, abyste viděli efekty).

Šel jsem s 80, protože to byla výchozí hodnota. Můj 255 KB soubor JPEG byl zkomprimován na 189 KB, zatímco 2,5 MB PNG se nyní načte mnohem rychleji, pouhých 959 KB. Ani zde nedochází ke snížení kvality.
4. Smush. TO
Vlastněno dobrými lidmi z Yahoo!, Smush.it tvrdí, že odstraní nepotřebné bajty z obrázků, aniž by je poškodil. Podle své stránky FAQ umí pracovat s obrázky JPG, PNG a GIF.
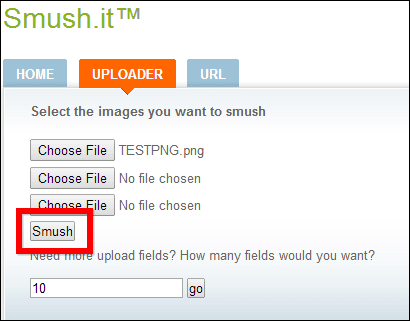
Rozhraní není nic, o čem by se dalo psát, ale svou práci zvládne. V Uploader vyberte požadované obrázky a klikněte na Smush.

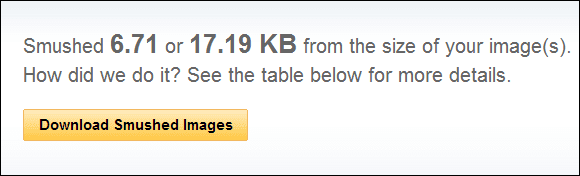
Jakmile to uděláte, vaše obrázky budou nahrány a po dokončení zpracování se vám zobrazí obrazovka s výsledky (stejně jako ta níže) s podrobnostmi pod ní.

Optimalizované obrázky si budete moci stáhnout jako archiv nebo můžete kliknout na odkaz v tabulce podrobností. Smush.it zmenšil můj 255 KB JPG obrázek na 233 KB, ale řekl mi, že nenašel úspory pro PNG. Vyzkoušel jsem další PNG, který měl velikost 938 kilobajtů a podařilo se jej zmenšit na 469. Myslím, že jeho algoritmy fungují jen v určitých situacích.
Tady to máš. Pokud potřebujete optimalizovat nebo změnit velikost obrázků pro použití na webu, existuje dostatek dobrých způsobů, jak to udělat.