Jak identifikovat konkrétní barvu v aplikaci nebo na webu
Různé / / October 04, 2023
Ať už jde o design webu a aplikací, předávání emocí, branding nebo zlepšování uživatelského zážitku, barvy určitě hrají zásadní roli. Najít správnou barvu nebo barevnou kombinaci se však snadněji řekne, než udělá. Naštěstí máme k dispozici některé nástroje k identifikaci konkrétních barev v aplikaci nebo na webu, takže si můžeme vybrat a uložit barvy, které nás zaujaly.

Představte si, že procházíte webovou stránkou a najdete dokonalou barvu, přesný odstín, který potřebujete pro svůj další projekt. Pak nám dovolte, abychom vám pomohli najít přesnou barvu pozadí nebo jakýchkoli jiných prvků na webu nebo v aplikaci.
Jedním z nejjednodušších způsobů, jak získat barevný kód z webových stránek, je použití vyhrazených webových nástrojů a webových stránek pro výběr barev. Bez ohledu na to, jaký prohlížeč používáte, ať už a Na bázi Chromu, s hluboká kompatibilita s webemnebo výchozí Safari společnosti Apple, je tato metoda použitelná.
Navíc, ať už používáte Mac, notebook s Windows, iPhone, iPad nebo zařízení Android, tyto webové nástroje pro identifikaci barev budou užitečným doplňkem vašeho arzenálu. Vyzkoušeli jsme několik možností a tady je ta, která nám nejvíce vyhovuje.
Krok 1: Otevřete prohlížeč a přejděte na ImageColorPicker.com
ImageColorPicker
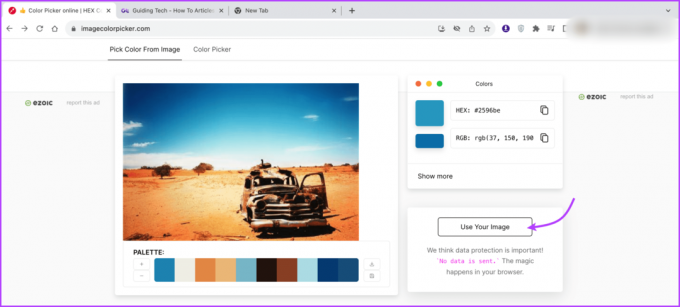
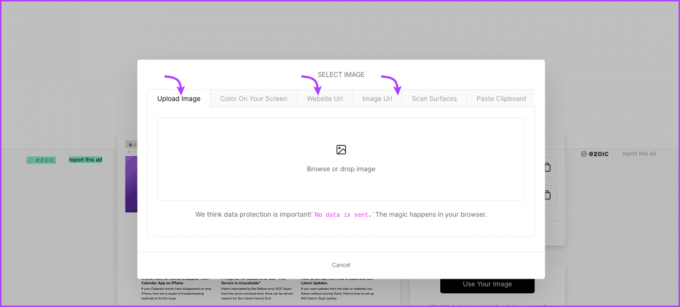
Krok 2: Klikněte/klepněte na Použít svůj obrázek a zadejte adresu URL webové stránky/obrázku nebo obrázek nahrajte.

Krok 3: Nyní můžete buď,
- Zkopírujte adresu webu
- Zkopírujte obrázek nebo jeho adresu URL
- Udělejte snímek obrazovky stránky

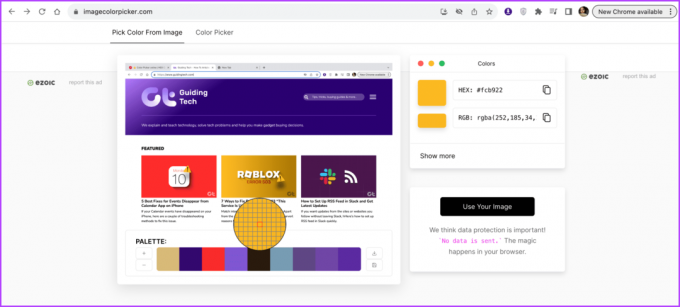
Krok 4: Jakmile je obrázek zpracován, můžete pohybovat kurzorem a vybrat barvu.
Krok 5: V souladu s tím uvidíte HEX nebo RGB kód, zkopírujte/vložte je a použijte podle potřeby.

Pokud se vám nelíbí ImageColorPicker.com nebo chcete více možností, můžete vyzkoušet následující weby.
Výběr barvy červeného kečupu
HTML barevné kódy
Borovice Nástroje
Na rozdíl od ImageColorPicker však tyto webové stránky nepodporují adresy URL webových stránek nebo obrázků. Spoléhají na to, že nahrajete obrázky. Takže budete muset pořídit snímky obrazovky, nahrát je a pak najít barvu.
2. Vyberte si barvu z webu pomocí softwaru pro úpravu fotografií
Pokud používáte nástroj na úpravu fotografií, nemusíte opravdu hledat dál. Ať už jde o pokročilý software pro úpravu fotografií, jako je Photoshop, nebo online nástroje, jako je Canva, většina softwaru pro úpravu fotografií je vybavena praktickým nástrojem pro výběr barvy / kapátko, včetně Rychlý pohled pro Mac, a Editor snímků obrazovky pro iPhone.
Ne všechny vám však mohou pomoci získat kód barvy z webu nebo aplikace. Umožní vám vybrat a použít barvu v jejich okně. Pokud je to pro vás skvělé, pokračujte a použijte nástroj pro úpravu fotografií podle svého výběru k identifikaci konkrétních barev, přijímáme Canva jako příklad.
Krok 1: Udělejte snímek obrazovky webu nebo aplikace.
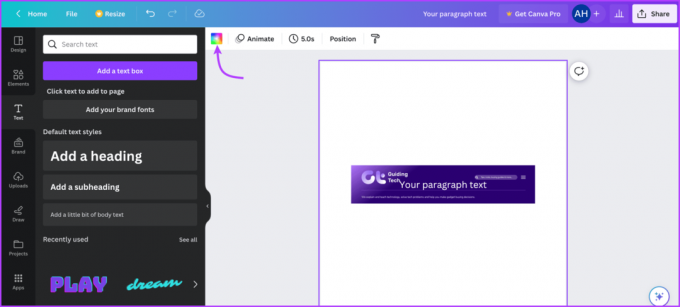
Krok 2: Otevřete Canva v prohlížeči (nebo aplikaci na vašem mobilním zařízení).
Krok 3: Vyberte plátno a nahrajte obrázek.

Krok 4: Dále otevřete jakýkoli barevný nástroj, text, kresbu, prvky atd.
Krok 5: Vyberte pole barvy a poté klikněte na ikonu „+ Přidat novou barvu“.

Krok 6: Přejděte na barvu a kliknutím/klepnutím vyberte požadovanou barvu.

3. Použijte Color Picker ve Firefoxu k nalezení barvy z libovolného webu
Kromě softwaru pro úpravu fotografií se prohlížeč Firefox může pochlubit také vestavěným nástrojem kapátko. I když je to trochu skryté, pojďme odhalit hack.
Krok 1: Spusťte Firefox a otevřete webovou stránku, ze které chcete vybrat barvu.
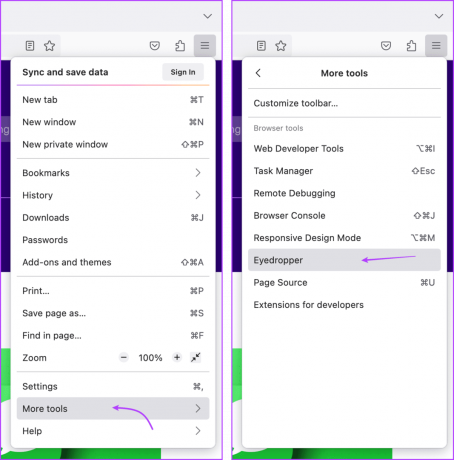
Krok 2: Klepněte na ikonu tří řádků v pravém horním rohu
Krok 3: Vyberte Další nástroje a poté Kapátko.

Krok 4: Nyní jednoduše přesuňte kurzor na barvu, kterou chcete identifikovat, Firefox okamžitě najde hexadecimální kód barvy a představí vám jej.

Krok 5: Kapátko bude zejména nadále kontrolovat a dodávat barevné kódy, dokud neodejdete. Chcete-li nástroj zavřít, jednoduše klikněte kamkoli na obrazovku.
Stejně jako Firefox má i Chrome některé vývojářské nástroje, které vám pomohou identifikovat konkrétní barvy na webu. Má to však háček; Pojďme to zjistit.
Nástroj pro výběr barvy v prohlížeči Google Chrome je poměrně omezený. Tento trik dokáže sdělit pouze barvy prvků zakódovaných na webu, tedy barvy uvedené v kódech. Nemůžete tedy získat žádné informace související s barvami o importovaných prvcích, jako jsou loga, obrázky atd.
Krok 1: Spusťte Chrome a otevřete web, ze kterého chcete vybrat barvu.
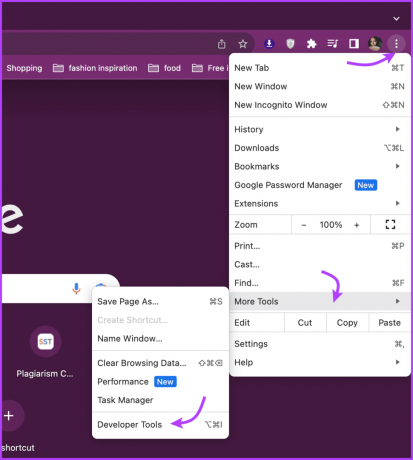
Krok 2: Dále klikněte na ikonu se třemi tečkami v pravém horním rohu.
Krok 3: Vyberte Další nástroje a poté Nástroje pro vývojáře.

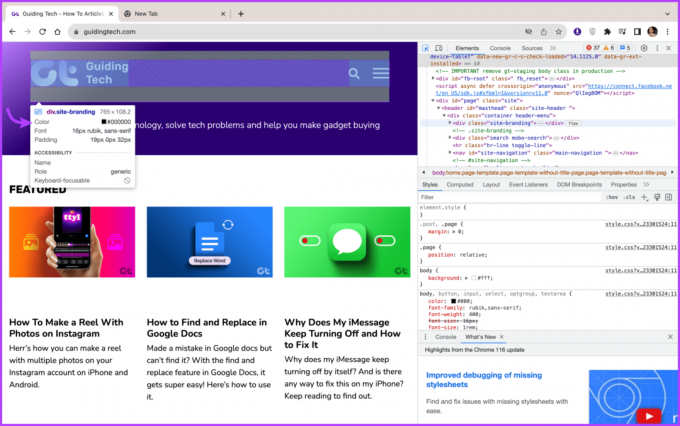
Poznámka: Vaše obrazovka bude vizuálně rozdělena na dvě stránky. Vlevo uvidíte web a vpravo kód webu.
Krok 4: Chcete-li vybrat barvu z webu, zadejte Ctrl + Shift + C a přesuňte kurzor na barvu, kterou chcete vybrat.
Krok 5: Nyní můžete zobrazit kód barvy pozadí, textu nebo prvku.

5. Použijte rozšíření prohlížeče k nalezení hexadecimálního kódu barvy na webových stránkách
Rozšíření prohlížeče může nejen zvýšit vaši produktivitu, ale také učinit identifikaci barev ještě pohodlnější. Naštěstí většina běžných prohlížečů včetně podpory Chrome a Firefox má taková rozšíření ve svém arzenálu.
Rozšíření Chrome pro identifikaci barvy
Hexadecimální výběr barvy
Oční kapátko
Kapátko barvy
Rozšíření Firefox pro identifikaci barvy
ColorZilla
Kapátko Colorpick
Jakmile do prohlížeče přidáte požadované rozšíření, zbytek je dětská hra. Otevřete webovou stránku → vyberte rozšíření z panelu nabídek → přesuňte kurzor na barvu → získejte kód barvy.

Vyberte si svou barvu
Ať už jste návrhář, vývojář nebo někdo, koho zajímá barva, se kterou jste se setkali, identifikace konkrétních barev v aplikaci nebo na webu je užitečná dovednost. Proto jsme pokryli několik metod a nástrojů, které vám pomohou najít nepolapitelný kód barvy nebo název barvy.
Doufáme, že vám můžeme být k službám. Pokud potřebujete další takové hacky nebo návrhy nebo potřebujete odpovědi na některé záhadné technické otázky, sekce komentářů je vždy otevřená.