Jak používat Google Lighthouse pro testování výkonu webových stránek – TechCult
Různé / / November 07, 2023
Pokud jde o vyšší hodnocení vašeho webu ve výsledcích vyhledávačů, rychlost webu je faktor, který nelze ignorovat. Nejen, že potěší uživatele, ale také se promítne do zvýšené viditelnosti. Nikdo přece nechce klikat na stránku a věčně čekat, až se načte. Vidíte například TechCult, naše blogy se načítají docela rychle, že? Hah, vtipy stranou, pokud se obáváte, že váš web není schopen hodnotit kvůli nízké rychlosti, Google Lighthouse je tu, aby vám pomohl. V dnešním článku vám ukážeme, jak používat Google Lighthouse pro testování výkonu.

Co je Google Lighthouse a jak jej používat pro testování výkonu?
Obecně se říká, že první dojem je poslední. V této souvislosti často web, který se rychle načítá, vyniká z hlediska lepší uživatelské zkušenosti, což může v konečném důsledku vést ke zvýšení míry konverze. Dokonce i vyhledávače jako Google hodnotí rychleji se načítající webové stránky ve výsledcích vyhledávání výše.
Google Lighthouse je otevřený automatizovaný nástroj, který pomáhá vývojářům a vlastníkům webových stránek vyhodnocovat a zlepšovat kvalitu webových stránek. Má audity výkonu, dostupnosti, osvědčených postupů a SEO pro mobily i počítače. Na základě jeho podrobných zpráv a doporučení mohou uživatelé optimalizovat výkon webu pro lepší zapojení uživatelů. Lighthouse lze spustit na jakékoli webové stránce, veřejně nebo soukromě přístupné. Podívejme se, jak to funguje a jak to můžete použít.
Metoda 1: Přímo přidat a spustit Lighthouse
Lighthouse je uživatelům k dispozici také ve formě rozšíření Google, které si můžete stáhnout a spouštět za vás audity v prohlížeči Chrome. Postupujte podle následujících kroků:
1. Navštivte Stránka Internetového obchodu Chrome pro rozšíření Lighthouse v libovolném webovém prohlížeči.
2. Klikněte na Přidat do Chromu.

3. Vybrat Přidat rozšíření potvrdit.
4. Po přidání spusťte web v prohlížeči, který chcete analyzovat.
5. Klikněte na Ikona rozšíření (puzzle). vedle adresního řádku a vyberte Maják.
6. Klikněte na Vygenerovat zprávu.

A je to! Během několika sekund Lighthouse vygeneruje podrobnou zprávu analyzující web, pro který jste test spustili.
Metoda 2: Použijte PageSpeed Insights
Google PageSpeed Insights je také a nástroj pro testování výkonu webu která používá Lighthouse jako svůj analytický nástroj. Můžete jej tedy použít k vytváření přehledů pro svůj web. Následuj kroky:
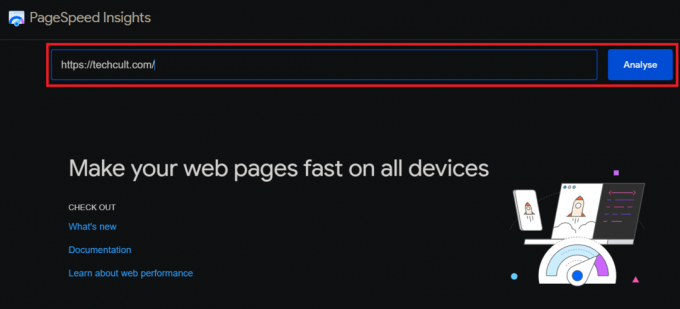
1. Navštivte PageSpeed Insights webová stránka.
2. Do textového pole zadejte adresu URL webu a klikněte na Analyzovat.

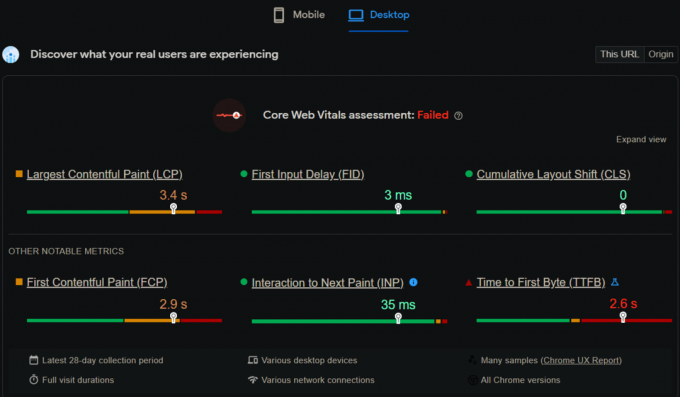
Po dokončení testování obdržíte zprávu o uživatelské zkušenosti Chrome, která ukazuje výsledky, se kterými se setkali skuteční uživatelé.

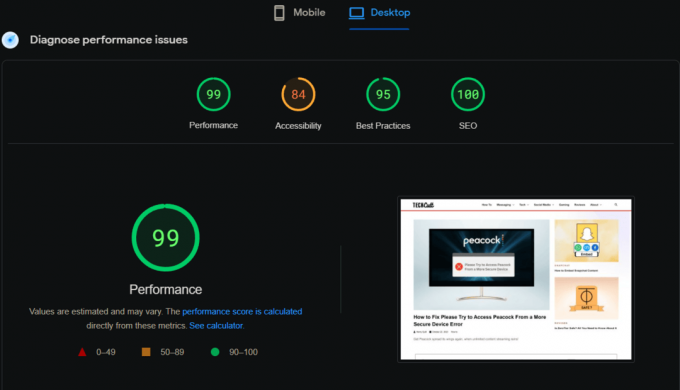
Část Diagnostika problémů s výkonem představuje skóre Lighthouse. Můžete zkontrolovat výsledky pro mobily i počítače.

Metoda 3: Spusťte Lighthouse v DevTools
Lighthouse má svůj panel v Google Chrome DevTools, který můžete také použít pro testování výkonu, pokud váš web běží na lokálním serveru nebo také pro weby, které vyžadují přihlášení. Postup:
1. Navštivte web, který chcete auditovat.
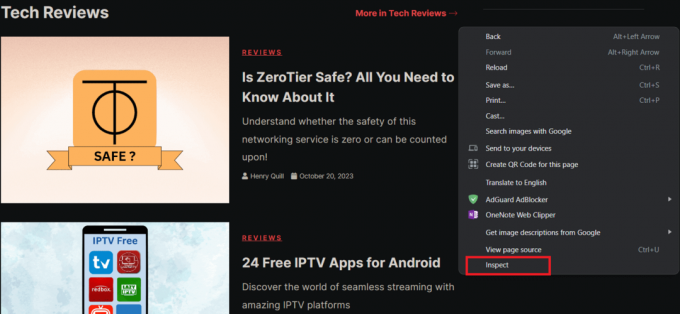
2. Klepněte pravým tlačítkem myši kdekoli na stránce a vyberte Kontrolovat z nabídky.

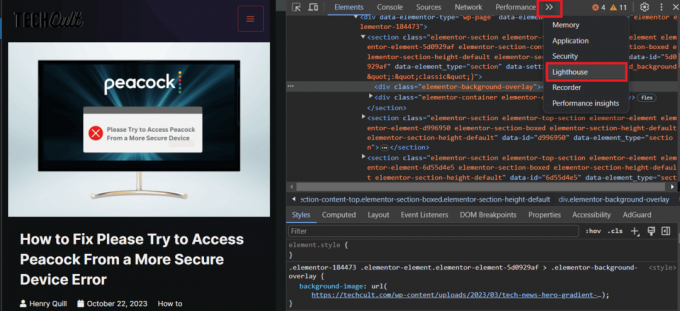
3. Klikněte na ikona >> (Další karty) a vyberte Maják z kontextové nabídky.

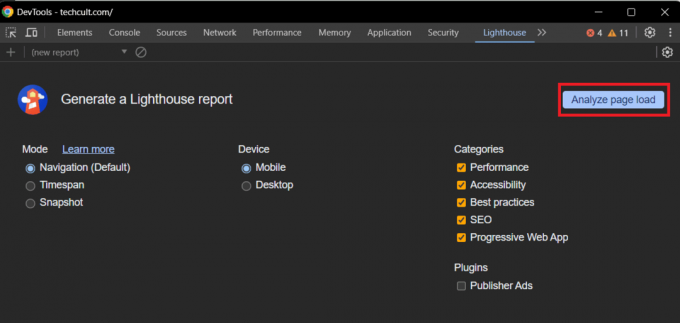
4. Klikněte na Analyzujte načítání stránky v pravém horním rohu a počkejte, až budou výsledky připraveny.
Poznámka: Vybrat přístroj přiměřeně a dodržet všechny Kategorie povoleno.

Můžete také změnit režim. Lighthouse v DevTools nabízí tři testovací režimy:
- Navigace: Zobrazuje celkové výsledky včetně výkonu, dostupnosti a SEO.

- Časové rozpětí: Zobrazuje výsledky podle toho, jak dlouho trvá načítání stránky a interakce s uživatelem. Během testu budete muset se stránkou interagovat.

- Momentka: Vypočítá skóre pro aktuální stránku

Přečtěte si také:31 nejlepších nástrojů pro škrábání webu
Metoda 4: Použijte modul Lighthouse s příkazovým řádkem
Lighthouse je k dispozici také jako modul Node, který můžete integrovat do svých systémů průběžné integrace a používat jako příkazový řádek nebo programově. Vše, co vyžaduje, je verze uzlu. Pokud máte Node.js nainstalovaný na PC, postupujte podle následujících kroků:
1. Přihlaste se ke svému serveru a spusťte následující příkaz k instalaci globálního modulu Lighthouse do zařízení:
npm install -g lighthouse
2. Po instalaci spusťte následující příkaz a proveďte test Lighthouse:
lighthouse -- view
Všechny dostupné možnosti můžete zobrazit pomocí následujícího příkazu.
lighthouse --help
Jak Lighthouse počítá skóre
Google Lighthouse kombinuje a vyhodnocuje různé aspekty metrik výkonu webu, jako je výkon, dostupnost, doporučené postupy, SEO a PWA. Jakmile je audit úspěšný, vygeneruje zprávu, která obsahuje skóre pro každý aspekt doporučení na nezbytná vylepšení pro zlepšení výkonu a uživatelské interakce vašeho webu. Webové stránky jsou obvykle hodnoceny na stupnici od 0 do 100.
Výkon
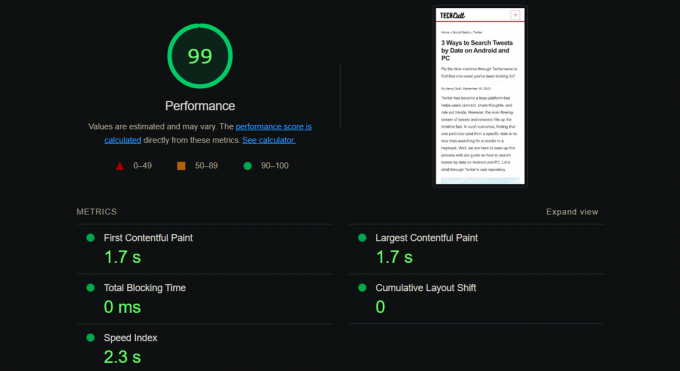
Lighthouse analyzuje, jak rychle se webová stránka načítá. Skóre výkonu se vypočítává s ohledem na následující metriky –
- First Contentful Paint (FCP): Jak rychle je na obrazovce vykreslen první prvek z obsahu
- Největší obsahová barva (LCP): Měří čas, který trvá, než se největší prvek obsahu stane viditelným
- Kumulativní změna rozložení (CLS): Měří množství neočekávaných posunů rozvržení, ke kterým dochází během načítání stránky, aby se posoudila vizuální stabilita stránky. Nízký CLS znamená, že web je stabilní.
- Celková doba blokování: Měří dobu, po kterou je hlavní vlákno zablokováno a nereaguje na vstup uživatele.
- Index rychlosti: Udává, jak rychle je celý obsah stránky zcela viditelný
Tyto metriky měří rychlost načítání webu a vizuální stabilitu. Tento přehled ovlivňuje několik faktorů, jako je velikost a počet obrázků, počet použitých pluginů a efektivita kódu webu.

Lighthouse vypočítá skóre na základě váženého průměru metrických hodnot. Přirozeně, že měření s vyšší váhou mají větší dopad na vaše celkové skóre výkonu. Skóre metrik se v sestavě nezobrazuje, ale počítá se na pozadí. Kliknutím na možnost Zobrazit kalkulačku získáte přístup k podrobnému výpočtu faktorů ovlivňujících váš web.

Přístupnost
Jedná se o skóre zaměřené na uživatele, které měří, jak snadný je pro uživatele se zdravotním postižením přístup k vašemu webu. Je ovlivněna faktory, jako je přítomnost alternativního textu na obrázcích, použití atributů ARIA a dostupnost vašeho webu pomocí klávesnice. Každý audit přístupnosti je buď úspěšný, nebo neúspěšný. Stránka nezískává body za částečné úspěšné absolvování auditu přístupnosti, na rozdíl od auditů výkonu.
- Alternativní text pro obrázky: Všechny obrázky na stránce by měly mít vhodný a popisný alternativní text, protože to potřebují uživatelé se zrakovým postižením, kteří při interpretaci obrázků spoléhají na čtečky obrazovky.
- Sémantické HTML: Správné použití sémantických prvků HTML, jako je nadpis, nadpisy, seznamy atd., pomáhá čtečkám obrazovky a dalšímu asistenčnímu softwaru porozumět struktuře stránky
- Barevný kontrast: Barva Kontrast mezi textem a jeho pozadím by měl splňovat standardy stanovené směrnicemi Web Content Accessibility Guidelines. Dostatečný barevný kontrast zajišťuje, že text je čitelný i pro osoby se špatným zrakem nebo barvoslepostí.

Přečtěte si také: Jak vytvořit web pomocí ChatGPT
Osvědčené postupy
Lighthouse měří, jak dobře váš web dodržuje doporučené postupy pro vývoj webu a standardy kódování, a na základě toho poskytuje skóre. Kontroluje používání moderních funkcí JavaScriptu a zabezpečených připojení (HTTPS) a je ovlivněno faktory jako je použití minifikace a komprese, přítomnost bezpečnostních hlaviček a použití robots.txt soubory. Některé z běžných auditů v rámci něj zahrnují:
- Vyhněte se velkým knihovnám JavaScriptu
- Vyhněte se nepoužívaným CSS
- Povolit kompresi textu
- Eliminujte zdroje blokující vykreslování
- Využití mezipaměti prohlížeče
- Obsluhujte statická aktiva pomocí efektivní zásady mezipaměti

SEO
SEO měří, jak dobře je web optimalizován pro vyhledávače. Je ovlivněna faktory, jako je přítomnost meta popisů a značek názvu, použití relevantních klíčových slov a struktura obsahu vašeho webu. Skóre se vypočítá zprůměrováním skóre následujících auditů:
- Název dokumentu
- Popis
- Nadpisy
- snímky
- Odkazy
- Popis metadat
- Robots.txt

Přečtěte si také: 27 nejlepších bezplatných webových hostingových služeb
Jak interpretovat výsledky
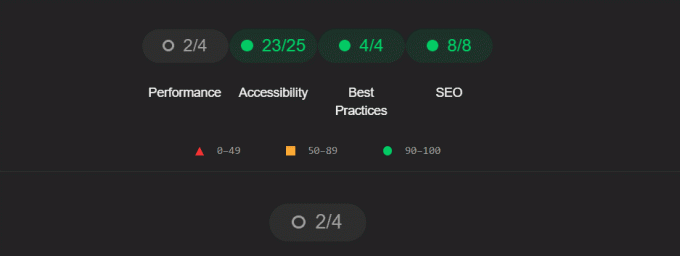
Lighthouse převede každou nezpracovanou metrickou hodnotu na metrické skóre 0 až 100. Čím vyšší skóre, tím lepší. Skóre metrik jsou vybarveny podle těchto rozsahů:
- 0 až 49 (červený trojúhelník): Špatné
- 50 až 89 (Oranžový čtverec): Vyžaduje zlepšení
- 90 až 100 (zelený kruh): Dobře
Při testování na stejném webu je běžné pozorovat kolísání celkového skóre. Tuto variabilitu lze přičíst několika faktorům.
- Každá analýza poskytuje pouze informace o výkonu načtení jedné stránky. Protože žádné dvoustránkové načtení není totožné, může se přirozeně lišit doba načítání.
- Rychlost stránky může být ovlivněna přítomností dynamického obsahu, jako jsou reklamy nebo často se měnící prvky, rozšíření prohlížeče, která mění požadavky sítě a aktivity na pozadí na PC.
- Skóre získaná v různých prostředích, jako je PageSpeed Insights a váš místní počítač, nemusí být přímo srovnatelná kvůli rozdílům v hardwaru a podmínkách sítě.
Jak zlepšit své skóre v Lighthouse
Lighthouse poskytuje jak laboratorní data (simulované testy), tak data z terénu (reálná uživatelská data) k vyhodnocení výkonu webové stránky. Terénní data nabízejí pohled na to, jak skuteční uživatelé web prožívají, zatímco laboratorní data jsou užitečná pro testování změn a vylepšení.

Začněte tím, že se soustředíte na doporučení v oblasti výkonu. Rychlejší načítání webových stránek zlepší uživatelský dojem a může zvýšit vaše hodnocení SEO. Jakmile se vaše skóre výkonu zlepší, můžete se začít soustředit na doporučení v jiných oblastech. Protože dostupnost a SEO jsou základními složkami celkové kvality vašeho webu, vyplatí se věnovat úsilí vylepšení i těchto oblastí.
Přečtěte si také: Zyro vs Wix: Který tvůrce webových stránek byste si měli vybrat?
Bonusové tipy pro začátečníky
Pokud jste právě navrhli a spustili svůj web, zde je několik dalších rad, které byste si měli ponechat:
- Nenechte se ohromit četnými návrhy zprávy Lighthouse. Začněte s nejdůležitějšími radami a pokračujte v seznamu.
- Přehled Lighthouse lze použít ke sledování vašeho vývoje v průběhu času. Vaše hodnocení Lighthouse by se mělo zlepšit, až budete doporučení provádět.
- Nezapomeňte otestovat svůj web na mnoha zařízeních a prohlížečích. Vzhledem k tomu, že zpráva Lighthouse je založena na jediném testu, je důležité otestovat svůj web na několika zařízeních a prohlížečích, aby bylo zajištěno, že funguje dobře pro všechny uživatele.
Doufáme, že vám náš průvodce pomohl pochopit, jak používat Google Lighthouse pro testování výkonu vašeho webu a tím ho vylepšit. Pokud pro nás máte nějaké dotazy nebo návrhy, dejte nám vědět v sekci komentářů. Zůstaňte naladěni na TechCult pro více takových informativních blogů.
Henry je ostřílený technický spisovatel s vášní pro zpřístupňování složitých technologických témat každodenním čtenářům. S více než desetiletými zkušenostmi v technologickém průmyslu se Henry stal pro své čtenáře důvěryhodným zdrojem informací.



