Sådan ændres udseendet af orange bjælke i Firefox
Miscellanea / / February 11, 2022

jeg elsker måden
Firefox kan tilpasses
. Jeg mener, der er intet i browseren, der ikke kan ændres eller modificeres i henhold til en brugers krav og komfort. Mens i den funktionelle ende
om: config præferencer
kan justeres for at opnå næsten alt, på den æstetiske front har vi CSS-komponenter, der kan defineres til
ændre udseendet af grænsefladen
.
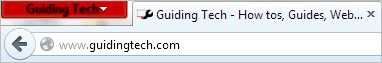
Vi vil overveje Firefoxs orange knap der er placeret øverst til venstre i browseren og se, hvordan dens udseende og følelse kan ændres. Tjek for eksempel billedet (nedenfor) og bemærk, hvordan jeg har ændret farven fra orange til rød, teksten fra hvid til sort og fra Firefox til Guiding Tech. Interessant, ikke?

Sådan kan du foretage lignende ændringer.
Trin til at tilpasse Firefox-knappens udseende
Hver profil, som du opretter på Firefox har en CSS-fil tilknyttet. Det er beregnet til brugerinput til at variere browserens visning. I processen vil vi også fortælle dig, hvordan du finder den fil eller opretter en, hvis den ikke eksisterer.
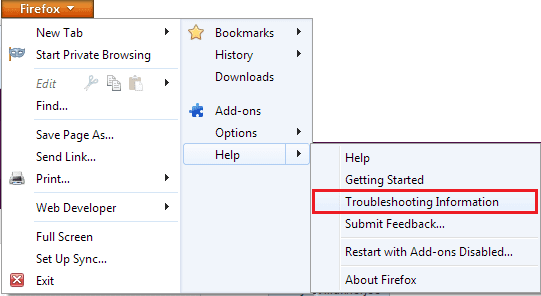
Trin 1: Åbn Firefox og naviger til Firefox (den orange knap) -> Hjælp -> Oplysninger om fejlfinding.

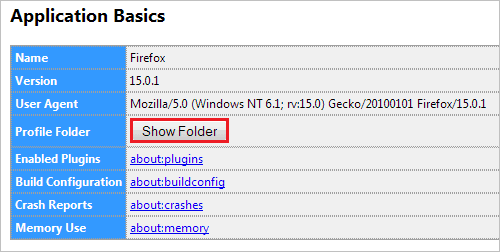
Trin 2: En ny fane vil blive lanceret. Se efter afsnittet læsning Grundlæggende om applikationer. Klik på for at komme til din profilmappe Vis mappe knap. Det er forslag til at åbne profilmappen herfra, fordi hvis der er flere profiler du ved måske ikke, hvilken der bliver brugt.

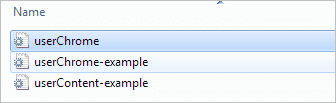
Trin 3: I din profilmappe finder du en mappe kaldet krom. Hvis du ikke kan finde det, kan du oprette en.

Trin 4: I denne mappe skulle der være en fil med navnet userChrome.css. Navnet skal være nøjagtigt som stavet her.

Igen, hvis du ikke kan finde den, kan du oprette en. Hvis det er der, skal du gå til trin 7. Ellers fortsæt med trin 5.
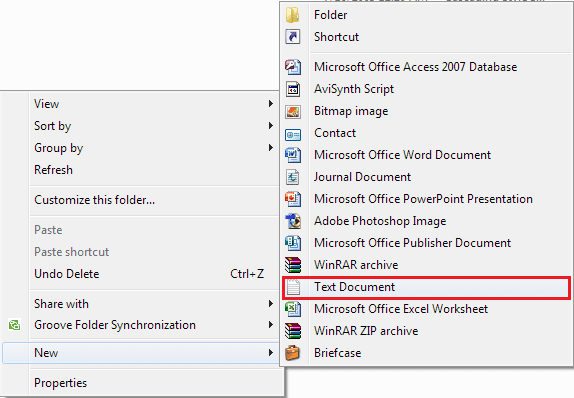
Trin 5: Højreklik på og tøm plads og opret en Nyt -> Tekstdokument. Når du er færdig, skal du åbne filen med Notesblok.

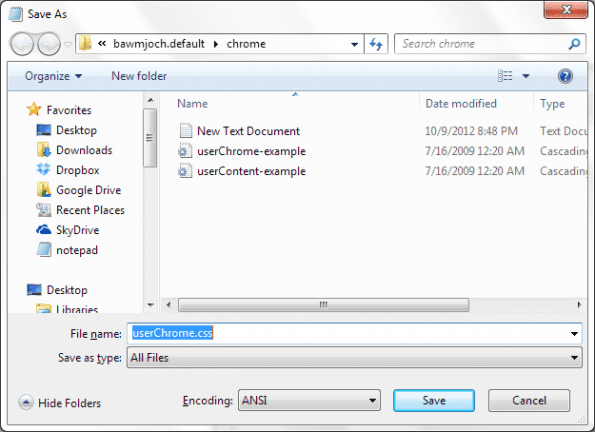
Trin 6: Gå nu til Fil og GemmeSom dokumentet som userChrome.css. Sørg for at ændre Gem som type til Alle filer fra bunden af Gemme dialog. Klik på Gemme og luk dokumentet.

Trin 7: Åbn userChrome.css fil med Notesblok. Du skal blot højreklikke på filen og vælge Åbn med -> Notesblok.
Trin 8: Kopier nedenstående kodestykke (som det er), og føj det til filen. Gem ændringerne.
@navneområde url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-knap {
baggrund: #orange !vigtig;
}
#appmenu-button dropmarker: før {
indhold: "Firefox” !vigtigt;
farve: #FFFFFF !vigtig;
}
#appmenu-button .button-text {
display: ingen !vigtigt;
}
Bemærk bidderne fremhævet. De repræsenterer henholdsvis knapfarven, tekst og tekstfarve. For at ændre udseendet af knappen kan du ændre disse værdier. Her er koden, der svarer til det billede, du så i begyndelsen.

Hvis du ikke har viden om Hex-koder kan du evt henvise til dette link. Eller du kan tjekke denne.
Konklusion
Denne ændring er kun en mindre ændring. Hvis du kan mestre koderne, vil du være i stand til at give en makeover til næsten alt i Firefox. Hvis du har nogle af dem, som du har brugt i alle disse år, så del med vores læsere og hjælp med at bringe smil frem til de nybegyndere Firefox-brugere derude.
Sidst opdateret den 3. februar, 2022
Ovenstående artikel kan indeholde tilknyttede links, som hjælper med at understøtte Guiding Tech. Det påvirker dog ikke vores redaktionelle integritet. Indholdet forbliver upartisk og autentisk.



