Sådan tilføjes en flydende sidebjælke i Wordpress
Miscellanea / / November 28, 2021
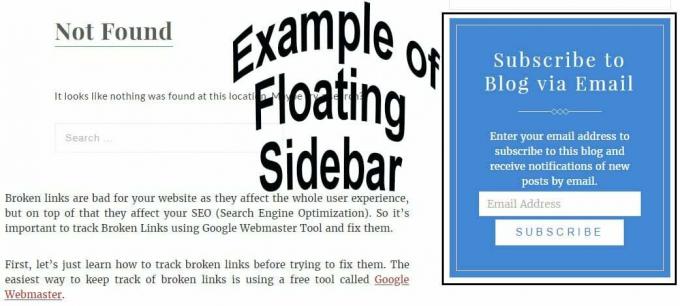
Flydende sidebjælke er noget, du ser på de fleste websteder, men i dag er du her for at lære, hvordan du tilføjer en flydende sidebjælke i WordPress-blog. Flydende sidebjælker bruges på websteder til at fange de besøgendes opmærksomhed, og flydende sidebjælker har en meget høj konverteringsrate, hvis de bruges sammen med Abonner-widgetten.

Jeg bruger den flydende abonnent-widget i lang tid, og jeg kan forsikre om resultatet. Nå, du kan bruge dette med enhver form for widget, ikke kun med abonnementswidgetten. Du kan bruge det til at promovere dit seneste indlæg, e-bog eller billeder osv. Flydende sidebjælke øger synligheden af det, du vil promovere for dine besøgende, og det fanger helt sikkert opmærksomhed.
Inden du går videre, vil jeg gerne fortælle dig, at brug af sidebar nogle gange virkelig kan hæmme din besøgendes fastholdelsesrate, fordi det roder med den besøgendes samlede oplevelse. Så du bør altid bruge en almindelig og enkel design-widget, når du bruger med flydende sidebjælke.
Indhold
- Sådan tilføjes en flydende sidebjælke i WordPress
- Sådan konfigureres den faste widget
Sådan tilføjes en flydende sidebjælke i WordPress
Hvis du nu vil tilføje en flydende sidebjælke i WordPress blog, skal du installere dette plugin kaldet Q2W3 Fixed Widget. For at installere det fra dit administrationspanel skal du gå til Plugins > Tilføj nyt og derefter søge i pluginnet. Installer og aktivér pluginnet, så du kan begynde at bruge det.
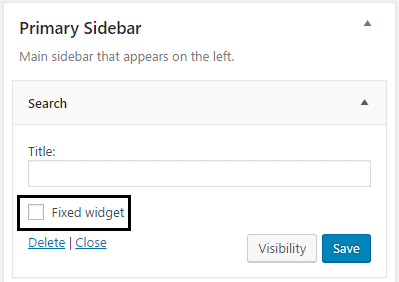
Efter aktivering af plugin, gå til Udseende > Widgets og inde i din sidebar klik på den widget, du vil gøre klæbrig. Bare tjek det lille felt i nærheden af Fixed widget-indstillingen, og klik derefter på Gem, og du vil have en flot, flydende sidebjælke, ret nemme ting.

Sådan konfigureres den faste widget
Bliv ikke for begejstret, fordi der er mere til Q2W3 Fixed Widget, gå til Udseende > Fixed Widget Options for at konfigurere pluginnet. På denne side kan du indstille margen, deaktivere pluginnet til mobile enheder, og du kan endda oprette et brugerdefineret HTML-id. Nå, lad os komme ind på detaljerne for hver enkelt.

Margin Top skal indstilles efter hvor meget plads du har brug for mellem din flydende sidebjælke og topmargen på samme måde, Margin Bottom skal indstilles efter dine behov.
En ting, jeg gerne vil dele her, er, at Margin Bottom skal indstilles, så den ikke overlapper med din sidefod. Kontroller alligevel forskellige værdier, og når du er tilfreds med resultatet, klik for at gemme.
Hvis du vil deaktivere plugin'et til mobile enheder, skal du blot indtaste værdien af skærmbredden, under hvilken plugin'et vil deaktivere i Disable Width og Diable Height. Bemærk, at begge værdier er nødvendige, hvis du vil deaktivere plugin'et for en bestemt højde og bredde.
Tilpassede HTML-id'er er også tilgængelige, hvis din sidefodshøjde skifter side til side, og for at løse det overlappende problem skal du bruge HTML-tag-id. Nå, temafødderbeholder har et id, for eksempel Twenty Sixteen standardtemas sidefodbeholder har et id=”kolofon”. I brugerdefinerede HTML-id'er skal jeg kun indtaste kolofon uden andre symboler! Og den flydende sidebjælke vil fungere perfekt.
Jeg håber, at denne artikel var nyttig for dig, og at du med succes kunne lære, hvordan du tilføjer en flydende sidebjælke i WordPress-blog uden problemer. Hvis du stadig har spørgsmål til denne guide, er du velkommen til at stille dem i kommentarerne.
Har du nogle forslag eller ideer til fast widget? Giv mig besked, da forslag er velkomne.