Die 3 besten Design-Tools für Mockups, Wireframes
Verschiedenes / / February 15, 2022
Zweifellos locken uns Websites und Apps mit ihren interessante Entwürfe und Inhalt. Aber von A Entwicklerperspektive, das ist das Endergebnis. Die eigentliche Arbeit beginnt viel früher – das Pitchen der Idee und das Erstellen eines Modells oder Wireframes, das eine visuelle Darstellung einer Idee enthält.

Das Erstellen eines großartigen Modells ist einer der wichtigsten Schritte, da diese Modelle oder Wireframes dem Kunden helfen zu verstehen, wie eine vorgeschlagene Idee am Ende aussehen wird. Vor nicht allzu langer Zeit mussten sich Web-/App-Entwickler darauf verlassen
Vor nicht allzu langer Zeit mussten sich Web-/App-Entwickler darauf verlassen MS-Powerpoint oder nur MS Word. Zum Glück haben sich die Zeiten geändert und es gibt jetzt viel bessere und weiterentwickelte Wireframe- und Mockup-Tools.
In diesem Beitrag haben wir heute 3 der besten Design-Tools für Mockups und Wireframes aufgelistet.
Siehe auch: 5 kostenlose Online-Designtools für Fußböden und Innenräume1. Drahtmodell
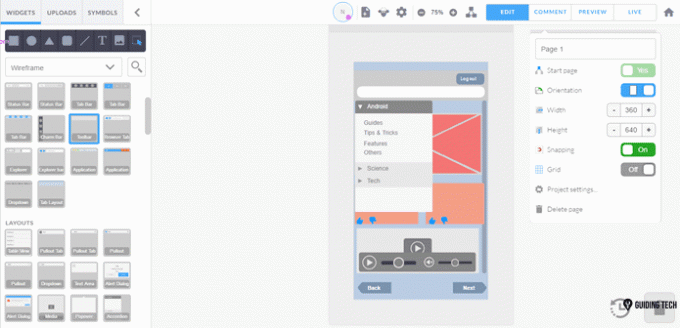
Drahtmodell
ist im Wesentlichen eines der minimalistischen und einfachen Wireframe-Tools, die es gibt. Der USP dieses Tools besteht darin, dass es ein ablenkungsfreies Design bietet, was bedeutet, dass die Designelemente kontextsensitiv sind, d. h. sie sind nur dann verfügbar, wenn sie benötigt werden.
Diese Kontextsensitivität macht es zu einem großartigen Werkzeug, mit dem man arbeiten kann, da der Rahmen nicht mit Werkzeugen überfüllt ist, die nicht benötigt werden. Allerdings ist die
Allerdings ist die Farboptionen sind ein bisschen begrenzt – derzeit bietet es nur acht Farben zum Arbeiten. Aber auf der helleren Seite, welche Elemente auch immer vorhanden sind, sie können nahtlos ausgerichtet und angeordnet werden.
Dieses Tool unterstützt nicht nur Wireframes für Mobilgeräte, sondern kann auch nahtlos zu einer Web- oder Tablet-Ansicht wechseln.
Zusammen mit Zeichnungselemente, es verfügt auch über eine intelligente Zeichenfunktion, mit der Sie präzise zeichnen können. Außerdem gibt es eine Option, um zwischen Gitterlinien oder Punkten für den Hintergrund zu wählen.
Dieses Tool kann kostenlos verwendet werden oder es kann für 99 $/Monat auf die Pro-Version aktualisiert werden, die Funktionen wie Links und den Export von Wireframes in PDF- oder PNG-Formaten freischaltet.
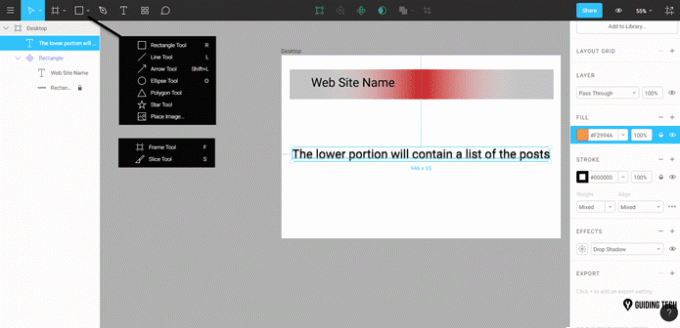
2. Figma
Figma hilft nicht nur beim Entwerfen von Wireframes und Modellen, sondern fungiert auch als tolles kollaboratives Tool. Ähnlich wie bei Wireframe können Sie mit diesem Tool ein Modell von Grund auf neu erstellen und Elemente hinzufügen, während Sie fortfahren.

Die Oberhand, die Figma gegenüber Wireframe hat, ist, dass es Ihre Hände nicht mit begrenzten Farbtönen bindet. Stattdessen können Sie in Figma Farben auswählen frei, zusammen mit verschiedenen Strichen und Effekten, die Sie für ein bestimmtes Element wünschen.
Mehr als die Maus müssen Sie Ihre Magie mit ein paar Tastaturkürzeln weben. Dieses Tool ist anfangs etwas schwer zu erlernen, aber mit der Zeit werden Sie den Dreh raus haben.
Vom Hinzufügen informativer Kästchen und Überschriften bis hin zur Kommentarfunktion – Figma enthält alle Funktionen, die erforderlich sind, um daraus eine großartiges kollaboratives Design-Tool.
Darüber hinaus hat es auch eine Android App Damit können Sie die Wireframes oder Mockups in Ihr Telefon spiegeln.
Schauen Sie sich das Faceoff dazwischen an Grafikdesign-Web-Apps: Pixlr vs. Desygner vs. Canva3. FluidUI
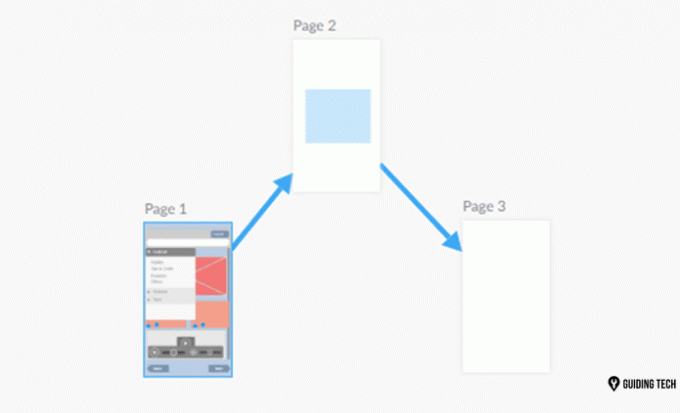
Wenn Sie nicht allzu scharf darauf sind, Projekte von Grund auf neu zu erstellen, sagen Sie hallo zu Flüssige Benutzeroberfläche. Dieses Tool bietet eine Vielzahl von integrierten Funktionen Bibliotheken die sich gut für Handys, Tablets und Desktops eignen. Diese integrierten Bibliotheken haben eine Vielzahl von Fertige Symbole, Steuerelemente, Suchfelder usw.

Was dieses Tool zu einem absoluten Favoriten macht, ist, dass alle Funktionen optisch beeindruckend sind und jede Kategorie mindestens 10-12 verschiedene Looks und Designs enthält.
Sie müssen also nur auf das gewünschte Element klicken, Größe und Farbe anpassen, den erforderlichen Text eingeben und fertig.
Darüber hinaus können Sie ganz einfach Links zwischen Seiten erstellen und das gesamte Projekt aus der Vogelperspektive betrachten. Ziemlich beeindruckend, wenn Sie mich fragen.

FluidUI kann kostenlos verwendet werden und kann für 8,25 USD/Monat (Solo) oder 41,58 USD/Monat (Team) auf die Premium-Version aktualisiert werden. Das Upgrade schaltet eine frei Reihe von Optionen für unbegrenzte Projekte, Freigabe- und Exportoptionen, Klonen von Projekten usw.
Das war's Leute!
Das waren also drei der besten Design-Tools, mit denen Sie verrückte und detaillierte Wireframes und Mockups für Ihre Projekte erstellen können. Es ist allgemein bekannt, dass schlecht durchdachte Mockups letztendlich zu einem schlechten Entwicklungszyklus und höheren Projektkosten führen. Und das würdest du nicht wollen, oder?
Zuletzt aktualisiert am 03. Februar 2022
Der obige Artikel kann Affiliate-Links enthalten, die Guiding Tech unterstützen. Dies beeinträchtigt jedoch nicht unsere redaktionelle Integrität. Die Inhalte bleiben unvoreingenommen und authentisch.

Geschrieben von
Namrata liebt es, über Produkte und Gadgets zu schreiben. Sie arbeitet seit 2017 für Guiding Tech und hat rund drei Jahre Erfahrung im Schreiben von Features, Anleitungen, Kaufratgebern und Erklärungen. Zuvor arbeitete sie als IT-Analystin bei TCS, fand ihre Berufung aber woanders.