Πώς να προσθέσετε μια πλωτή πλευρική γραμμή στο Wordpress
Miscellanea / / November 28, 2021
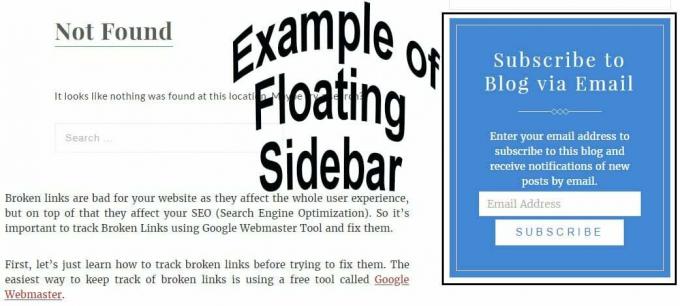
Η πλωτή πλευρική γραμμή είναι κάτι που βλέπετε στους περισσότερους ιστότοπους, αλλά σήμερα είστε εδώ για να μάθετε πώς να προσθέτετε μια πλωτή πλευρική γραμμή στο ιστολόγιο του WordPress. Οι κυμαινόμενες πλευρικές γραμμές χρησιμοποιούνται σε ιστότοπους για να τραβήξουν την προσοχή των επισκεπτών και η αιωρούμενη πλαϊνή γραμμή έχει πολύ υψηλό ποσοστό μετατροπών εάν χρησιμοποιείται με το γραφικό στοιχείο Εγγραφή.

Χρησιμοποιώ το γραφικό στοιχείο κινητής εγγραφής εδώ και πολύ καιρό και μπορώ να βεβαιωθώ για το αποτέλεσμά του. Λοιπόν, μπορείτε να το χρησιμοποιήσετε με οποιοδήποτε είδος γραφικού στοιχείου και όχι μόνο με το γραφικό στοιχείο εγγραφής. Μπορείτε να το χρησιμοποιήσετε για να προωθήσετε την τελευταία σας ανάρτηση, το Ebook ή τις εικόνες σας κ.λπ. Η πλωτή πλαϊνή γραμμή αυξάνει την ορατότητα ό, τι θέλετε να προωθήσετε στους επισκέπτες σας και σίγουρα τραβάει την προσοχή.
Πριν προχωρήσετε περαιτέρω, θα ήθελα να σας πω ότι μερικές φορές η χρήση πλαϊνής γραμμής μπορεί πραγματικά να παρεμποδίσει το ποσοστό διατήρησης των επισκεπτών σας, επειδή ανακατεύει τη συνολική εμπειρία του επισκέπτη. Επομένως, θα πρέπει πάντα να χρησιμοποιείτε ένα απλό και απλό γραφικό στοιχείο σχεδίασης όταν το χρησιμοποιείτε με αιωρούμενη πλαϊνή γραμμή.
Περιεχόμενα
- Πώς να προσθέσετε μια πλωτή πλευρική γραμμή στο WordPress
- Πώς να διαμορφώσετε το Διορθωμένο γραφικό στοιχείο
Πώς να προσθέσετε μια πλωτή πλευρική γραμμή στο WordPress
Τώρα, αν θέλετε να προσθέσετε μια αιωρούμενη πλαϊνή γραμμή στο ιστολόγιο του WordPress, τότε πρέπει να εγκαταστήσετε αυτό το πρόσθετο που ονομάζεται Σταθερό γραφικό στοιχείο Q2W3. Για να το εγκαταστήσετε από τον πίνακα διαχείρισης, μεταβείτε στις Προσθήκες > Προσθήκη νέου και, στη συνέχεια, αναζητήστε την προσθήκη. Εγκαταστήστε και ενεργοποιήστε το πρόσθετο, ώστε να ξεκινήσετε να το χρησιμοποιείτε.
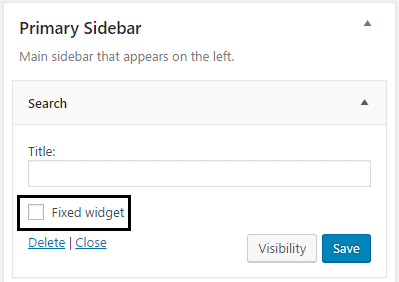
Αφού ενεργοποιήσετε το πρόσθετο, μεταβείτε στο Εμφάνιση > Γραφικά στοιχεία και μέσα στην πλαϊνή γραμμή σας κάντε κλικ στο γραφικό στοιχείο που θέλετε να κάνετε κολλώδες. Απλώς επιλέξτε το μικρό πλαίσιο κοντά στην επιλογή Διορθωμένο γραφικό στοιχείο και, στη συνέχεια, κάντε κλικ στην αποθήκευση και θα έχετε μια ωραία αιωρούμενη πλαϊνή γραμμή, αρκετά εύκολα πράγματα.

Πώς να διαμορφώσετε το Διορθωμένο γραφικό στοιχείο
Μην ενθουσιαστείτε επειδή υπάρχουν περισσότερα στο σταθερό γραφικό στοιχείο Q2W3, μεταβείτε στην επιλογή Εμφάνιση > Επιλογές σταθερών γραφικών στοιχείων για να διαμορφώσετε την προσθήκη. Σε αυτήν τη σελίδα, μπορείτε να ορίσετε περιθώριο, να απενεργοποιήσετε την προσθήκη για κινητές συσκευές και μπορείτε ακόμη και να δημιουργήσετε ένα προσαρμοσμένο αναγνωριστικό HTML. Λοιπόν, ας μπούμε στις λεπτομέρειες του καθενός.

Το Margin Top θα πρέπει να ρυθμιστεί ανάλογα με το χώρο που χρειάζεστε μεταξύ της αιωρούμενης πλαϊνής γραμμής και του επάνω περιθωρίου, παρομοίως, το Margin Bottom πρέπει να οριστεί σύμφωνα με τις ανάγκες σας.
Ένα πράγμα που θα ήθελα να μοιραστώ εδώ είναι ότι το Margin Bottom πρέπει να οριστεί έτσι ώστε να μην επικαλύπτεται με το υποσέλιδο σας. Τέλος πάντων, ελέγξτε διαφορετικές τιμές και μόλις είστε ικανοποιημένοι με το αποτέλεσμα κάντε κλικ για αποθήκευση.
Εάν θέλετε να απενεργοποιήσετε την προσθήκη για κινητές συσκευές, απλώς πληκτρολογήστε την τιμή του πλάτους οθόνης κάτω από την οποία θα απενεργοποιηθεί η προσθήκη στα Απενεργοποίηση πλάτους και Απενεργοποίηση ύψους. Σημειώστε ότι και οι δύο τιμές είναι απαραίτητες εάν θέλετε να απενεργοποιήσετε την προσθήκη για συγκεκριμένο ύψος και πλάτος.
Τα προσαρμοσμένα αναγνωριστικά HTML είναι επίσης διαθέσιμα εάν το ύψος του υποσέλιδου σας αλλάζει σελίδα σε σελίδα, τότε για να διορθώσετε το πρόβλημα επικάλυψης θα πρέπει να χρησιμοποιήσετε το αναγνωριστικό ετικέτας HTML. Λοιπόν, το κοντέινερ υποσέλιδου θέματος έχει ένα αναγνωριστικό, για παράδειγμα, το κοντέινερ υποσέλιδου του προεπιλεγμένου θέματος Twenty Sixteen έχει ένα id=”colophon”. Στα προσαρμοσμένα αναγνωριστικά HTML, πρέπει να εισαγάγω μόνο colophon, χωρίς άλλα σύμβολα! Και το Floating sidebar θα λειτουργήσει τέλεια.
Ελπίζω ότι αυτό το άρθρο ήταν χρήσιμο για εσάς και μπορέσατε να μάθετε με επιτυχία πώς να προσθέτετε μια πλωτή πλευρική γραμμή στο ιστολόγιο του WordPress χωρίς προβλήματα. Εάν εξακολουθείτε να έχετε οποιαδήποτε απορία σχετικά με αυτόν τον οδηγό, μη διστάσετε να τις ρωτήσετε στα σχόλια.
Έχετε κάποιες προτάσεις ή ιδέες σχετικά με το σταθερό widget; Ενημερώστε με καθώς οι προτάσεις είναι ευπρόσδεκτες.