Cómo cambiar la apariencia de la barra naranja en Firefox
Miscelánea / / February 11, 2022

Me gusta la manera
Firefox se puede personalizar
. Quiero decir que no hay nada en el navegador que no se pueda cambiar o modificar de acuerdo con los requisitos y la comodidad del usuario. Mientras que en el extremo funcional
acerca de: preferencias de configuración
se puede modificar para lograr casi cualquier cosa, en el frente estético tenemos componentes CSS que se pueden definir para
modificar la apariencia de la interfaz
.
Nosotros lo consideraremos Botón naranja de Firefox que se encuentra en la parte superior izquierda del navegador y vea cómo se puede modificar su apariencia. Por ejemplo, mira la imagen (abajo) y observa cómo cambié el color de naranja a rojo, el texto de blanco a negro y de Firefox a Guiding Tech. Interesante, ¿verdad?

Así es como puede hacer cambios similares.
Pasos para personalizar la apariencia del botón de Firefox
Cada perfil que creas en Firefox tiene un archivo CSS asociado. Está destinado a que las entradas del usuario varíen la presentación del navegador. En el proceso también te diremos cómo encontrar ese archivo o crear uno si no existe.
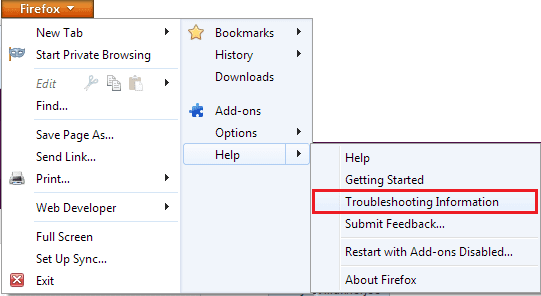
Paso 1: Abre Firefox y navega hasta Firefox (el botón naranja) -> Ayuda -> Información de solución de problemas.

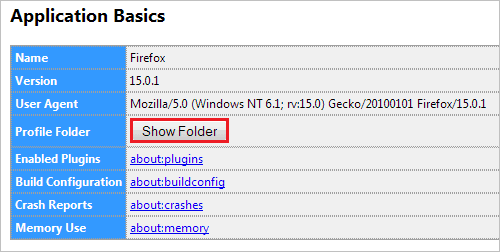
Paso 2: Se abrirá una nueva pestaña. Busque la sección de lectura Conceptos básicos de la aplicación. Para acceder a la carpeta de su perfil, haga clic en Mostrar carpeta botón. Es sugerente abrir la carpeta de perfil desde aquí porque si hay múltiples perfiles es posible que no sepa cuál se está utilizando.

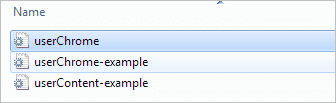
Paso 3: En el directorio de tu perfil encontrarás una carpeta llamada cromo. Si no puede encontrar eso, puede crear uno.

Etapa 4: En esta carpeta debe haber un archivo llamado usuarioChrome.css. El nombre debe ser exactamente como se escribe aquí.

Nuevamente, si no puede encontrarlo, puede crear uno. Si está allí, vaya al paso 7. De lo contrario, continúe con el Paso 5.
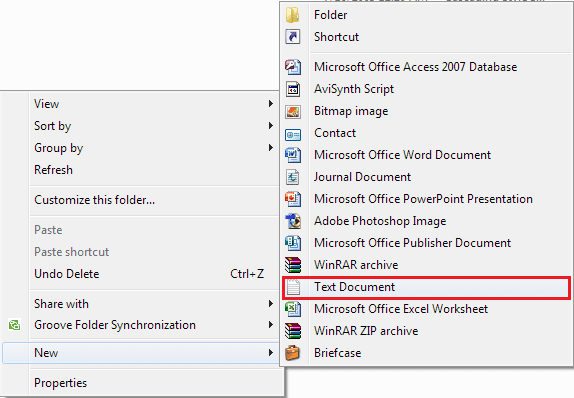
Paso 5: Haga clic con el botón derecho en y vacíe el espacio y cree un Nuevo -> Documento de texto. Una vez hecho esto, abra el archivo con el Bloc de notas.

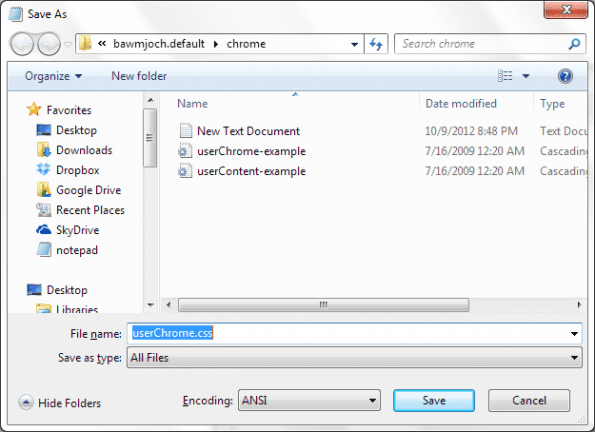
Paso 6: ahora ve a Archivo y AhorrarComo el documento como usuarioChrome.css. Asegúrese de cambiar el Guardar como tipo a Todos los archivos desde el fondo de la Ahorrar diálogo. Haga clic en Ahorrar y cerrar el documento.

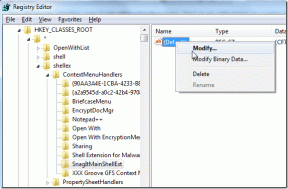
Paso 7: Abre el usuarioChrome.css archivo con el Bloc de notas. Simplemente haga clic derecho en el archivo y elija Abrir con -> Bloc de notas.
Paso 8: Copie el fragmento de código siguiente (tal cual) y añádalo al archivo. Guarde los cambios.
@url de espacio de nombres (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
antecedentes: #naranja !importante;
}
#appmenu-button dropmarker: antes de {
contenido: "Firefox" !importante;
color: #FFFFFF !importante;
}
#appmenu-button .button-text {
pantalla: ninguno !importante;
}
Tenga en cuenta los trozos en audaz. Representan el color del botón, el texto y el color del texto respectivamente. Para cambiar la apariencia del botón, puede modificar estos valores. Aquí está el código que corresponde a la imagen que viste al principio.

Si no tiene conocimiento sobre los códigos hexadecimales, puede consulte este enlace. O puede verificar Éste.
Conclusión
Este cambio es solo uno menor. Si puede dominar los códigos, podrá darle un cambio de imagen a casi cualquier cosa en Firefox. Si tiene algunos de los que ha estado usando durante todos estos años, compártalos con nuestros lectores y ayude a traer sonrisas a los usuarios novatos de Firefox.
Última actualización el 03 febrero, 2022
El artículo anterior puede contener enlaces de afiliados que ayudan a respaldar a Guiding Tech. Sin embargo, no afecta nuestra integridad editorial. El contenido sigue siendo imparcial y auténtico.