4 sitios web para comprimir imágenes rápidamente sin pérdida de calidad
Miscelánea / / February 11, 2022
Si tienes un sitio web o trabajas para uno, sabes lo importante que es que las imágenes sean de tamaño pequeño. Los tiempos de carga de la página, que a veces incluso pueden influir en la decisión de un visitante de permanecer en la página, pueden depender de qué tan bien se optimicen las imágenes.
Afortunadamente, existen algunas herramientas bastante buenas que te permiten optimizar fácilmente tus imágenes, sin perder calidad. Sólo tienes que saber dónde buscar.

No hacer concesiones en términos de calidad es de suma importancia porque mostrar a tus visitantes imágenes que no se ven bien también puede hacer que los pierdas.
Los siguientes sitios web lo ayudarán a lograr ambas cosas de una manera simple y fácil de usar. Entonces, sin más preámbulos, veamos qué pueden hacer estos sitios (por supuesto, también hay algunas buenas herramientas de escritorio, como DISTURBIO).
Para tener una mejor idea sobre el poder de estos sitios web, he decidido usar dos archivos: un JPG y un PNG (la misma imagen en diferentes formatos). Dependiendo de los formatos de archivo con los que pueda trabajar el sitio web respectivo, he usado ambos o solo uno de ellos. El JPG tenía un tamaño de 255 kilobytes, mientras que el PNG tiene un tamaño de 2,54 megabytes..
La resolución de ambos archivos fue de 1920 x 1040.
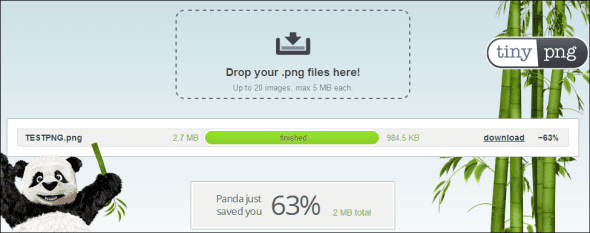
1. TinyPNG.com
Uno de mis favoritos personales y un sitio que hace muy bien su trabajo. Como su nombre lo dice, es solo para archivos PNG.
TinyPNG utiliza compresión inteligente para reducir el tamaño de los archivos PNG, sin pérdida visible de calidad. Personalmente, no estoy seguro de poder notar la diferencia entre la imagen de origen y la resultante la mayoría de las veces.

Para usarlo, simplemente puede colocar su PNG en el espacio dedicado en el sitio web o puede hacer clic en ese espacio y cargarlo. Una vez cargado, el sitio hace su magia y puede descargar el resultado final.
En mi caso, el archivo de 2,7 megas se ha convertido en uno de 984,5 kilos. Intenté comparar las dos imágenes, pero no pude encontrar mucha diferencia.
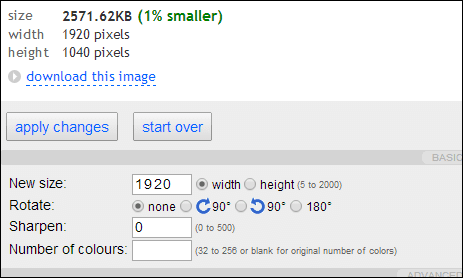
2. Webresizer.com
Esta herramienta admite archivos GIF, JPG y PNG. Hace lo mismo: utiliza algoritmos con pérdida para disminuir el tamaño de la imagen.
Comienza por haciendo clic en Redimensionar fotos ahora y encontrará que puede proporcionar un poco más. Puede recortar imágenes, hacerlas más nítidas, agregar un borde o incluso agregar tinte, exposición o contraste.
También puede decidir la cantidad de pérdida de calidad con la que se siente cómodo (en el caso de las imágenes JPG).
Consejo genial: Recuerda que Web Resizer también cambiará el tamaño de tu imagen, pero puedes escribir su ancho para evitarlo.

En el caso de mi archivo PNG, no sirvió de mucho, como puedes ver en la imagen de arriba. Sin embargo, ha hecho que mi archivo JPG sea un 8% más pequeño, de 255 kilobytes a 233.
Aun así, merece una mención de honor por las opciones que ofrece. Si desea una edición de imágenes web más completa, pruebe la Editor de imágenes de Google+, que también puede agregar Efectos HDR.
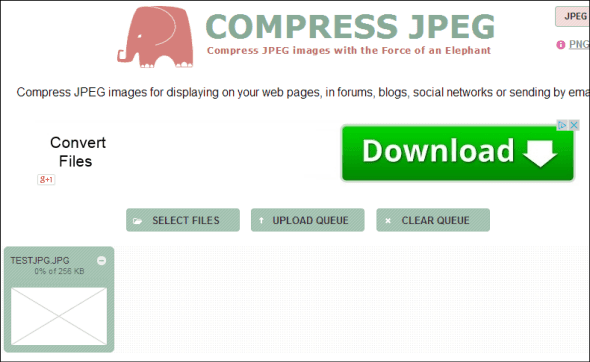
3. CompressJPEG.com / CompressPNG.com
ComprimirJPEG y ComprimirPNG son sitios hermanos, con exactamente la misma interfaz. Cada uno de ellos te permitirá procesar una cola de hasta 20 archivos a la vez. Se pueden dejar caer o usted puede haga clic en el botón Seleccionar archivos.
CompressJPEG también puede comprimir archivos BMP y PNG, pero primero se convierten a JPEG. Su sitio hermano también admite archivos BMP, ICO, GIF y JPG, pero primero los convierte a su formato favorito.

Una vez que hayas hizo clic en Subir cola y tus archivos terminaron de cargarse, haz clic en la miniatura de la imagen que deseas ajustar y verás ser capaz de comparar la imagen original y la comprimida y decidir la cantidad de compresión que está bien con. Después de eso, haga clic en Comprimir (incluso puede acercar y alejar para ver los efectos).

Elegí 80, ya que ese era el valor predeterminado. Mi archivo JPEG de 255 KB se comprimió a 189 KB, mientras que el PNG de 2,5 megabytes ahora se cargará mucho más rápido, con solo 959 KB. No hay disminución en la calidad aquí, tampoco.
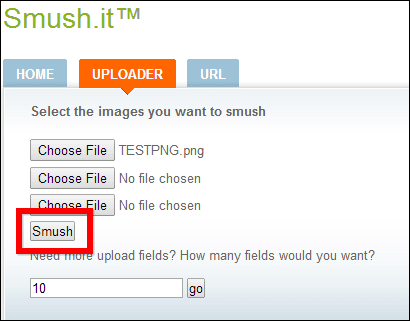
4. aplastar ESO
Propiedad de la buena gente de Yahoo!, Smush.it pretende eliminar bytes innecesarios de las imágenes, sin dañarlas. Según su página de preguntas frecuentes, puede funcionar con imágenes JPG, PNG y GIF.
La interfaz no es nada del otro mundo, pero hace el trabajo. En el Subidor pestaña, elija las imágenes que desee y, a continuación, haga clic en aplastar.

Una vez que lo haga, sus imágenes se cargarán y, una vez finalizado el procesamiento, obtendrá una pantalla de resultados (como la que se muestra a continuación) con detalles debajo.

Podrá descargar sus imágenes optimizadas como un archivo, o puede hacer clic en el enlace en la tabla de detalles. Smush.it redujo mi imagen JPG de 255 KB a 233 KB, pero me dijo que no encontró ahorros para el PNG. He probado con otro PNG, que tenía un tamaño de 938 kilos y ha conseguido reducirlo a 469. Supongo que sus algoritmos solo funcionan en ciertas situaciones.
Ahí tienes. Si necesita optimizar o cambiar el tamaño de las imágenes para usarlas en un sitio web, hay suficientes formas de hacerlo.



