Corregir el navegador de campo no contiene una configuración de alias válida
Miscelánea / / June 29, 2022

Webpack es un paquete de módulos de código abierto para los archivos JavaScript. Si está intentando realizar una compilación, es posible que se encuentre con que el navegador de campo no contiene un error de configuración de alias válido. Si ocurre el mismo problema, ¡no se preocupe! Le traemos una guía perfecta que solucionará el Módulo no encontrado. el navegador de campo no contiene un error de configuración de alias válido. Además, si usa Webpack2 e intenta recrear el archivo de configuración, entonces también puede enfrentar dicho problema. Entonces, ¡sigue leyendo!

Contenido
- Cómo arreglar el navegador de campo no contiene una configuración de alias válida
- Paso 1: modificar las rutas de importación
- Paso 2: Garantizar el valor de entrada correcto
- Paso 3: modificar alias
- Paso 4: Verificar errores de sintaxis
- Paso 5: Cambiar mayúsculas y minúsculas
Cómo arreglar el navegador de campo no contiene una configuración de alias válida
Hoy en día, el desarrollo web se ha vuelto más fácil debido a varias bibliotecas. Antes necesitamos aprender HTML, CSS y JavaScript para construir una aplicación web. Pero ahora, hay varias bibliotecas disponibles para facilitar nuestro proceso de desarrollo, como React JS, Node JS, etc.
paquete web es también una herramienta popular para agrupar los archivos JavaScript. Pero mientras trabaja con esta herramienta, puede encontrar algunos errores si es nuevo en ella. Aquí, en este artículo, hemos enumerado los pasos para corregir dicho error de módulo no encontrado. Dicho error puede hacer que las aplicaciones web no funcionen correctamente. Siga estos pasos paso a paso para resolver el problema.Paso 1: modificar las rutas de importación
En primer lugar, debe modificar la ruta de importación. Si no agregas ./ antes de la ruta, entonces puede recibir dicho error mientras ejecuta la compilación. Estos son los pasos para modificar las rutas de importación.
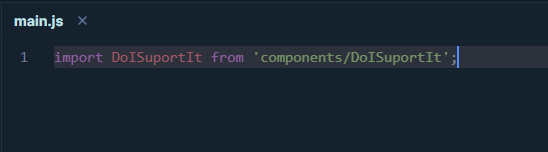
1. Desplácese hacia abajo y ubica la siguiente linea en el código;
importar DoISuportIt desde 'components/DoISuportIt';
2. Ahora, cambie el código anterior con el dado código;
importar DoISuportIt desde './components/DoISuportIt';

3. Finalmente, reiniciar el NPM e intente realizar la construcción de nuevo.
Lea también:Cómo habilitar o deshabilitar JavaScript en su navegador
Paso 2: Garantizar el valor de entrada correcto
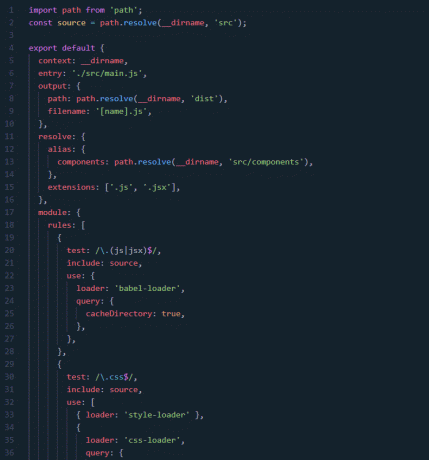
También debe verificar el valor de entrada. Siga estos pasos para modificar el archivo de configuración para corregir el campo del navegador no contiene un error de configuración de alias válido.
1. Abre el archivo de configuración.

2. Aquí, localiza el valor de entrada.
3. Agregar ./ personaje si falta,
4. Asimismo, asegúrese de que resolver valor está agregado.
Paso 3: modificar alias
Si está utilizando algún alias cuyo nombre ya se haya tomado antes, es posible que se encuentre con dicho error. El uso de las mismas variables puede crear un error en el archivo JavaScript de configuración de Webpack. Entonces, para resolver este problema, debe asegurarse de que los nombres de los alias no estén ya tomados.
Lea también:Cómo arreglar javascript: void (0) Error
Paso 4: Verificar errores de sintaxis
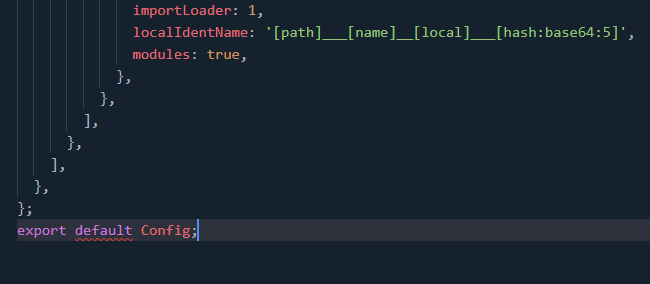
Si hay algún error de escritura en el archivo webpack.config.js, también conduce a dicho error. Por lo tanto, debe escanear todo el archivo de configuración en busca de errores de sintaxis. Más importante aún Módulo no encontrado. El navegador de campo no contiene un error de configuración de alias válido si no utiliza el comando de exportación al final del archivo. Entonces, para evitar el error, agregue el siguiente comando de exportación.
exportar configuración predeterminada;

Paso 5: Cambiar mayúsculas y minúsculas
Otra posible causa de este error es el caso particular utilizado en la sintaxis. Siga estos pasos para arreglar cambiar el caso;
1. Abre el archivo de configuración y localice la línea dada;
./path/pathCoordinate/pathCoordinateForm.component
2. Cambia la línea anterior por la siguiente código;
./path/pathcoordinate/pathCoordinateForm.component
Recomendado:
- ¿Cuál es mejor entre Romer G vs Cherry MX?
- Solucionar el error El proceso no puede acceder al archivo en Windows 10
- Arreglar Mozilla Firefox no pudo cargar el error XPCOM en Windows 10
- Arreglar Unity Web Player no funciona
Esperamos que hayas aprendido a solucionar el navegador de campo no contiene una configuración de alias válida para paquete web. No dude en comunicarse con nosotros con sus consultas y sugerencias a través de la sección de comentarios a continuación. Háganos saber lo que desea aprender acerca de la próxima.