Kuidas muuta oranži riba välimust Firefoxis
Miscellanea / / February 11, 2022

Ma armastan seda teed
Firefoxi saab kohandada
. Pean silmas, et brauseris pole midagi, mida ei saaks muuta või muuta vastavalt kasutaja nõudmistele ja mugavusele. Kuigi funktsionaalses otsas
umbes: konfiguratsiooni eelistused
saab kohandada, et saavutada peaaegu kõike, esteetilisel rindel on meil CSS-i komponendid, mida saab määratleda
muuta liidese välimust
.
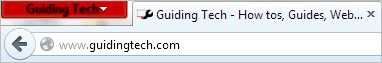
Me kaalume Firefoxi oranž nupp mis asub brauseri vasakus ülanurgas, ja vaadake, kuidas selle välimust ja tunnet muuta saab. Näiteks vaadake pilti (allpool) ja pange tähele, kuidas olen muutnud värvi oranžist punaseks, teksti valgest mustaks ja Firefoxist Guiding Techi. Huvitav, eks?

Siit saate teada, kuidas saate sarnaseid muudatusi teha.
Sammud Firefoxi nupu välimuse kohandamiseks
Iga profiil, mille loote Firefoxis on sellega seotud CSS-fail. See on mõeldud kasutaja sisendite jaoks brauseri kuva muutmiseks. Selle käigus räägime teile ka, kuidas seda faili leida või luua, kui seda pole olemas.
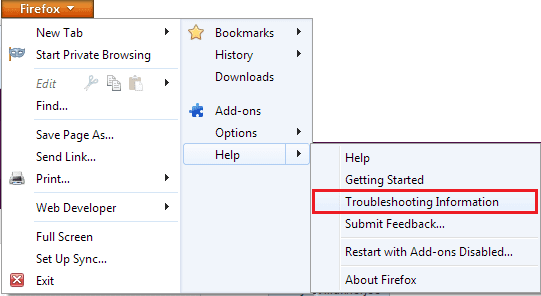
Samm 1: Avage Firefox ja navigeerige saidile Firefox (oranž nupp) -> Abi -> Veaotsingu teave.

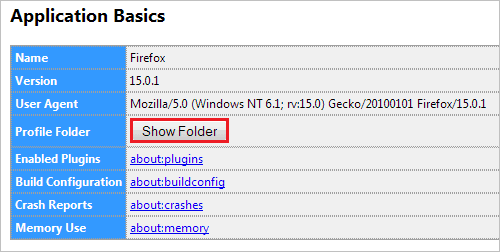
2. samm: Käivitatakse uus vahekaart. Otsige jaotise lugemist Rakenduse põhitõed. Oma profiilikausta pääsemiseks klõpsake nuppu Kuva kaust nuppu. Soovitatav on profiilikaust avada siit, sest kui neid on mitu profiili te ei pruugi teada, millist neist kasutatakse.

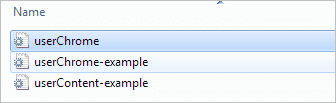
3. samm: Oma profiilikataloogist leiate kausta nimega kroomitud. Kui te seda ei leia, saate selle luua.

4. samm: Selles kaustas peaks olema fail nimega userChrome.css. Nimi peaks olema täpselt nii nagu siin on kirjutatud.

Jällegi, kui te seda ei leia, saate selle luua. Kui see on olemas, minge 7. sammu juurde. Vastasel juhul jätkake 5. sammuga.
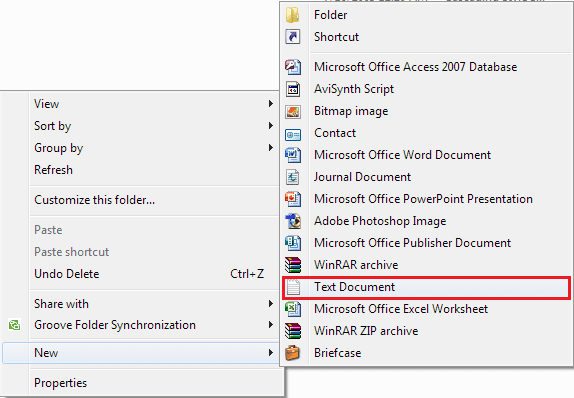
5. samm: Paremklõpsake ja tühjendage ruum ning looge a Uus -> Tekstdokument. Kui olete valmis, avage fail Notepadiga.

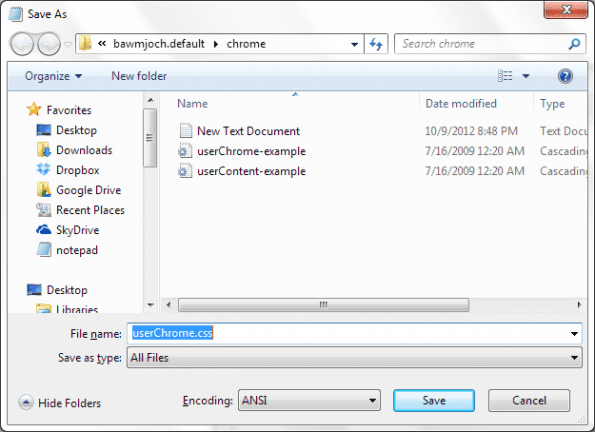
6. samm: Nüüd minge juurde Fail ja SalvestaNagu dokument nagu userChrome.css. Veenduge, et muudate Salvesta tüübina juurde Kõik failid põhjast Salvesta dialoog. Kliki Salvesta ja sulgege dokument.

7. samm: Ava userChrome.css faili Notepadiga. Lihtsalt paremklõpsake failil ja valige Avage rakendusega -> Notepad.
8. samm: Kopeerige allolev koodilõik (nagu on) ja lisage see faili. Salvestage muudatused.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
taust: #oranž !tähtis;
}
#appmenu-button dropmarker: enne {
sisu: "Firefox” !tähtis;
värv: #FFFFFF !tähtis;
}
#appmenu-button .button-text {
kuva: none !important;
}
Pange tähele tükid sisse julge. Need tähistavad vastavalt nupu värvi, teksti ja teksti värvi. Nupu välimuse muutmiseks võite neid väärtusi muuta. Siin on kood, mis vastab pildile, mida alguses nägite.

Kui teil pole Hex-koodide kohta teadmisi, võite seda teha viita sellele lingile. Või võite kontrollida see.
Järeldus
See muudatus on tühine. Kui oskate koode hallata, saate Firefoxis peaaegu kõike muuta. Kui teil on mõni neist, mida olete kõik need aastad kasutanud, jagage seda meie lugejatega ja aidake algajatele Firefoxi kasutajatele naeratada.
Viimati uuendatud 03. veebruaril 2022
Ülaltoodud artikkel võib sisaldada sidusettevõtete linke, mis aitavad toetada Guiding Techi. See aga ei mõjuta meie toimetuslikku terviklikkust. Sisu jääb erapooletuks ja autentseks.