Kuidas rakenduses või veebisaidil konkreetset värvi tuvastada
Miscellanea / / October 04, 2023
Olenemata sellest, kas veebi- ja rakenduste disain, emotsioonide edastamine, bränding või kasutajakogemuse täiustamine, on värvidel kindlasti oluline roll. Õige värvi või värvikombinatsiooni leidmist on aga lihtsam öelda kui teha. Õnneks on meie käsutuses mõned tööriistad konkreetsete värvide tuvastamiseks rakenduses või veebisaidil, et saaksime valida ja salvestada värvid, mis meie tähelepanu köitsid.

Kujutage ette, et kerite veebisaiti ja leiate ideaalse värvi, täpse tooni, mida järgmise projekti jaoks vajate. Siis aitame teil leida veebisaidi või rakenduse tausta või muude elementide täpse värvi.
Üks lihtsamaid viise veebisaidilt värvikoodi hankimiseks on spetsiaalsete veebitööriistade ja värvivalija veebisaitide kasutamine. Olenemata sellest, millist brauserit kasutate, kas a Kroomi baasil, koos süvaveebi ühilduvusvõi Apple'i vaike-Safari, on see meetod rakendatav.
Olenemata sellest, kas kasutate Maci, Windowsi sülearvutit, iPhone'i, iPadi või Android-seadet, on need värvi tuvastavad veebitööriistad teie arsenali käepäraseks lisandiks. Oleme katsetanud mõnda võimalust ja siin on see, mis meile kõige paremini sobib.
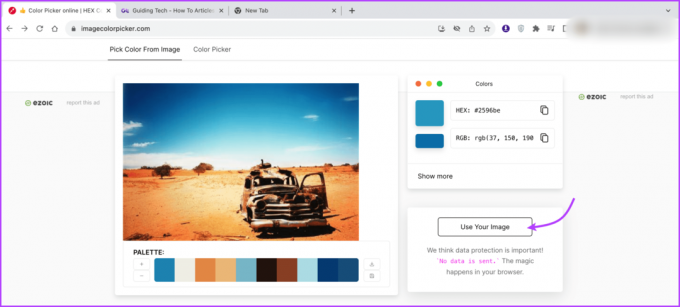
Samm 1: avage brauser ja minge saidile ImageColorPicker.com
ImageColorPicker
2. samm: klõpsake/puudutage Kasutage oma pilti veebisaidi/pildi URL-i sisestamiseks või pildi üleslaadimiseks.

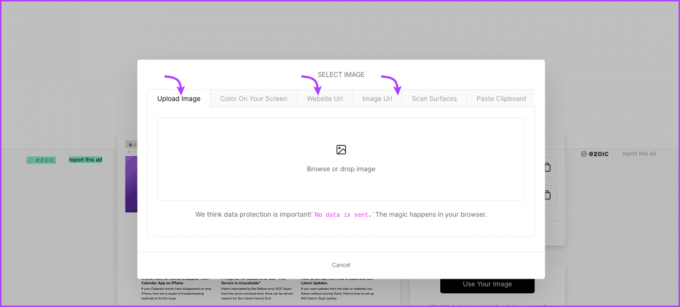
3. samm: Nüüd saate kas,
- Kopeerige veebisaidi aadress
- Kopeerige pilt või selle URL
- Tehke lehelt ekraanipilt

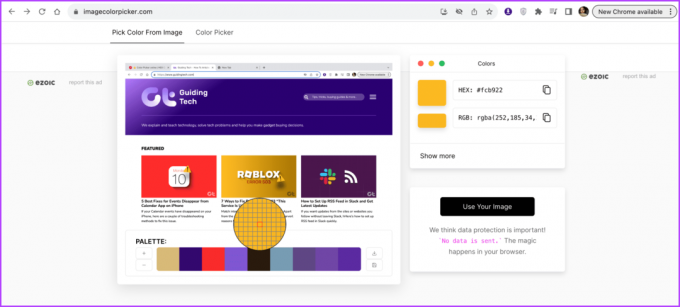
4. samm: kui pilt on töödeldud, saate värvi valimiseks kursoril ringi liikuda.
5. samm: Näete vastavalt HEX- või RGB-koodi, kopeerige/kleepige ja kasutage neid vastavalt vajadusele.

Kui teile ei meeldi ImageColorPicker.com või soovite rohkem valikuid, võite proovida järgmisi veebisaite.
RedKetchup värvivalija
HTML-i värvikoodid
Männitööriistad
Erinevalt ImageColorPickerist ei toeta need veebisaidid veebisaitide või piltide URL-e. Piltide üleslaadimisel loodavad nad teile. Seega peate tegema ekraanipilte, need üles laadima ja seejärel leidma värvi.
2. Valige veebisaidilt fototöötlustarkvara kaudu värv
Kui kasutate fototöötlustööriista, ei pea te tegelikult rohkem otsima. Olenemata sellest, kas tegemist on täiustatud fototöötlustarkvaraga (nt Photoshop) või võrgutööriistadega (nt Canva), enamik fototöötlustarkvarasid on varustatud käepärase värvivalija/silmatilguti tööriistaga, sealhulgas Maci kiirvaade, ja iPhone'i ekraanipiltide redaktor.
Kuid mitte kõik ei pruugi aidata teil veebisaidilt või rakendusest värvikoodi hankida. Need võimaldavad teil oma aknas värvi valida ja kasutada. Kui see on teie jaoks lahe, kasutage konkreetsete värvide tuvastamiseks oma valitud fototöötlustööriista. Lõuend näitena.
Samm 1: tehke veebisaidist või rakendusest ekraanipilt.
2. samm: avage brauseris (või oma mobiilseadme rakenduses) Canva.
3. samm: valige lõuend ja laadige pilt üles.

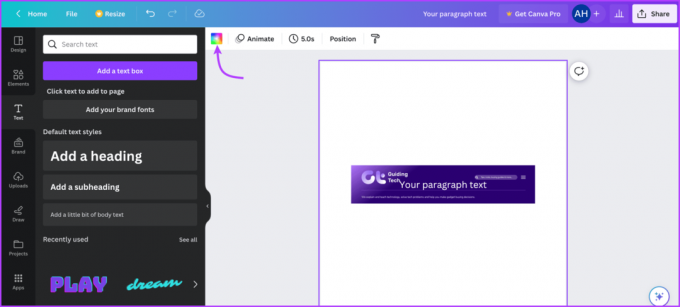
4. samm: järgmiseks avage mis tahes värviga seotud tööriist, tekst, joonistus, elemendid jne.
5. samm: Valige värvikast ja seejärel klõpsake ikooni „+ Lisa uus värv”.

6. samm: kerige värvini ja klõpsake/puudutage soovitud värvi valimiseks.

3. Kasutage Firefoxis värvivalijat mis tahes veebisaidilt värvi leidmiseks
Lisaks fototöötlustarkvarale on Firefoxi brauseril ka sisseehitatud tilguti tööriist. Kuigi see on veidi peidetud, paljastame häkkimise.
Samm 1: Käivitage Firefox ja avage veebisait, millelt soovite värvi valida.
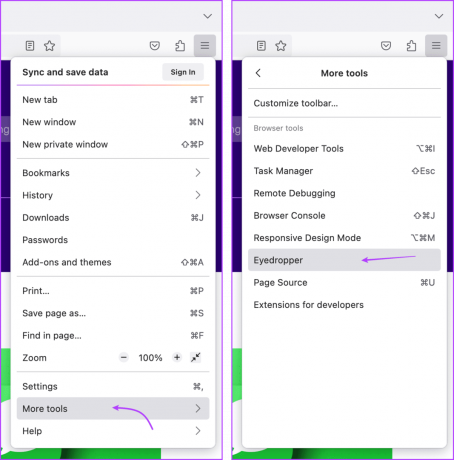
2. samm: puudutage paremas ülanurgas kolmerealist ikooni
3. samm: valige Rohkem tööriistu ja seejärel Eyedropper.

4. samm: Nüüd lihtsalt liigutage kursor värvile, mida soovite tuvastada, Firefox leiab kohe kuueteistkümnendvärvikoodi ja esitab selle teile.

5. samm: Eyedropper jätkab värvikoodide kontrollimist ja edastamist kuni väljumiseni. Tööriista sulgemiseks klõpsake lihtsalt ekraani suvalist kohta.
Sarnaselt Firefoxiga on isegi Chrome'il mõned arendaja tööriistad, mis aitavad teil veebisaidil konkreetseid värve tuvastada. Siiski on konks; uurime välja.
Google Chrome'i värvivalimise tööriist on üsna piiratud. See trikk suudab öelda ainult veebisaidile kodeeritud elementide värve, st koodides mainitud värve. Seega ei saa te imporditud elementide (nt logod, pildid jne) kohta värviga seotud teavet.
Samm 1: Käivitage Chrome ja avage veebisait, millelt soovite värvi valida.
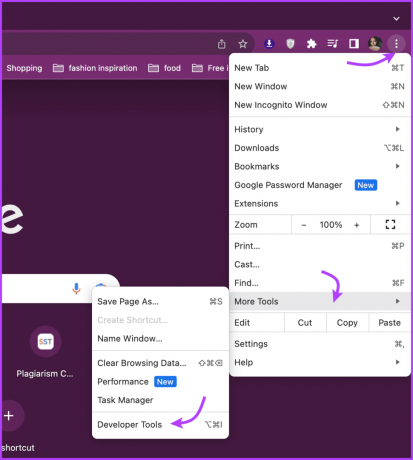
2. samm: Järgmisena klõpsake paremas ülanurgas kolme punktiga ikoonil.
3. samm: valige Rohkem tööriistu ja seejärel Arendaja tööriistad.

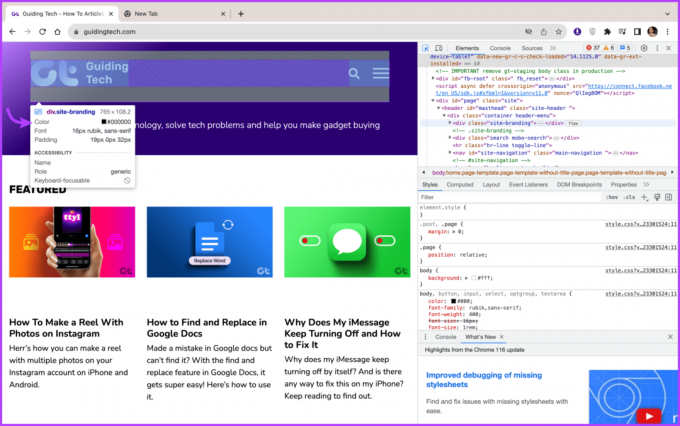
Märge: teie ekraan jagatakse visuaalselt kaheks leheküljeks. Näete veebisaiti vasakul ja saidi koodi paremal.
4. samm: veebisaidilt värvi valimiseks tippige Ctrl + Shift + C ja liigutage kursor värvile, mida soovite valida.
5. samm: nüüd saate vaadata tausta, teksti või elemendi värvikoodi.

5. Kasutage veebisaitidelt värvi kuueteistkümnendkoodi leidmiseks brauserilaiendeid
Brauseri laiendused ei saa mitte ainult suurendada teie tootlikkust, vaid muudab värvide tuvastamise veelgi mugavamaks. Õnneks on enamiku levinumate brauserite, sealhulgas Chrome'i ja Firefoxi tugi, arsenalis sellised laiendused.
Chrome'i laiendus värvi tuvastamiseks
Kuuenurkne värvivalija
Silmatilguti
Värviline tilguti
Firefoxi laiendus värvi tuvastamiseks
ColorZilla
Colorpick tilguti
Kui olete soovitud laienduse oma brauserisse lisanud, on ülejäänu lapsemäng. Ava veebisait → vali menüüribalt laiend → vii kursor värvile → hanki värvikood.

Valige oma värv
Olenemata sellest, kas olete disainer, arendaja või keegi, kes tunneb huvi mõne värvi vastu, on rakenduses või veebisaidil konkreetsete värvide tuvastamine kasulik oskus. Seetõttu oleme käsitlenud mitmeid meetodeid ja tööriistu, mis aitavad teil seda tabamatut värvikoodi või värvinime leida.
Loodame, et saame teile abiks olla. Kui vajate veel selliseid häkke või soovitusi või vajate vastuseid mõnele mõistatuslikule tehnikaga seotud küsimusele, on kommentaaride jaotis alati avatud.



