Kuidas kasutada Google'i tuletorni veebisaidi toimivuse testimiseks – TechCult
Miscellanea / / November 07, 2023
Kui rääkida oma veebisaidi otsingumootori tulemustes kõrgemale positsioonile seadmisel, on veebisaidi kiirus tegur, mida ei saa ignoreerida. See mitte ainult ei rõõmusta kasutajaid, vaid suurendab ka nähtavust. Lõppude lõpuks ei taha keegi lehel klõpsata ja igavesti oodata, kuni see laaditakse. Näete näiteks TechCulti, meie ajaveebid laaditakse üsna kiiresti, kas pole? Hah, naljad kõrvale. Kui olete mures, et teie veebisaiti ei saa väikese kiiruse tõttu järjestada, on Google Lighthouse siin, et teid aidata. Tänases artiklis näitame teile, kuidas Google Lighthouse'i jõudluse testimiseks kasutada.

Mis on Google'i majakas ja kuidas seda jõudluse testimiseks kasutada?
See on levinud vanasõna, et esimene mulje on viimane. Sellega seoses võib öelda, et sageli on kiiresti laaditav veebisait parema kasutuskogemuse poolest kõrge, mis võib lõppkokkuvõttes põhjustada konversioonimäärade suurenemist. Isegi sellised otsingumootorid nagu Google asetavad kiiremini laadivad veebisaidid otsingutulemustes kõrgemale.
Google Lighthouse on avatud lähtekoodiga automatiseeritud tööriist, mis aitab veebisaitide arendajatel ja omanikel hinnata ja parandada veebilehtede kvaliteeti. Sellel on nii mobiilseadmete kui ka lauaarvutite toimivuse, juurdepääsetavuse, parimate tavade ja SEO auditid. Selle üksikasjalike aruannete ja soovituste põhjal saavad kasutajad optimeerida saidi toimivust, et kasutajaid paremini kaasata. Lighthouse'i saab käivitada mis tahes avalikult või privaatselt juurdepääsetava veebilehe vastu. Vaatame, kuidas see töötab ja kuidas saate seda kasutada.
1. meetod: lisage ja käivitage majakas otse
Lighthouse on kasutajatele saadaval ka Google'i laienduse kujul, mille saate alla laadida, et Chrome'i brauseris auditeid käitada. Järgige alltoodud samme.
1. Külastage Chrome'i veebipoe leht Lighthouse laienduse jaoks mis tahes veebibrauseris.
2. Kliki Lisa Chrome'i.

3. Valige Lisa laiendus kinnitada.
4. Pärast lisamist käivitage veebisait brauseris, mida soovite analüüsida.
5. Klõpsake nuppu Laienduse (mõistatuse) ikoon aadressiriba kõrval ja valige Majakas.
6. Kliki Loo aruanne.

See on kõik! Mõne sekundi pärast koostab Lighthouse üksikasjaliku aruande, mis analüüsib veebisaiti, mille jaoks testi tegite.
2. meetod: kasutage programmi PageSpeed Insights
Google PageSpeed Insights on ka a veebi jõudluse testimise tööriist mis kasutab analüüsimootorina Lighthouse'i. Seetõttu saate seda kasutada oma veebisaidi aruannete koostamiseks. Järgige juhiseid.
1. Külastage PageSpeed Insights veebisait.
2. Sisestage tekstiväljale veebisaidi URL ja klõpsake nuppu Analüüsida.

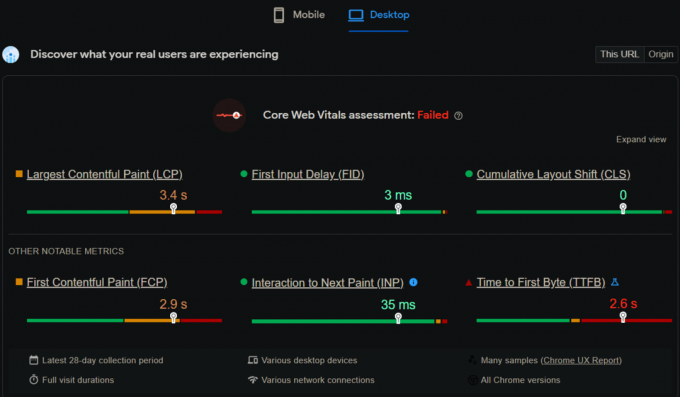
Kui testimine on tehtud, saate Chrome'i kasutajakogemuse aruande, mis näitab tegelike kasutajate kogemusi.

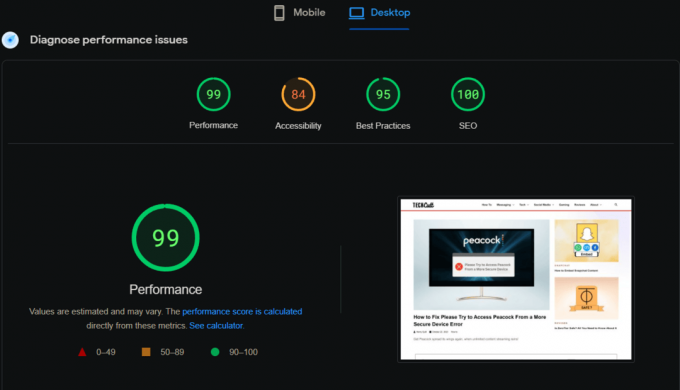
Jaotis Toimivusprobleemide diagnoosimine tähistab Lighthouse skoori. Tulemusi saate kontrollida nii mobiili kui ka lauaarvuti jaoks.

3. meetod: käivitage DevToolsis Lighthouse
Lighthouse'il on Google Chrome DevToolsis oma paneel, mida saate kasutada ka toimivuse testimiseks, kui teie veebisait töötab kohalikus serveris või ka sisselogimist nõudvatel saitidel. Seda saab teha järgmiselt.
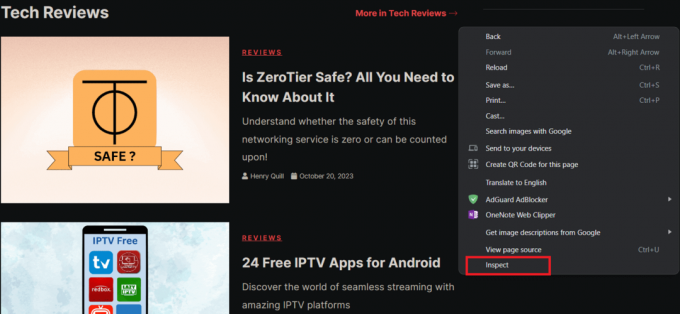
1. Külastage veebisaiti, mida soovite auditeerida.
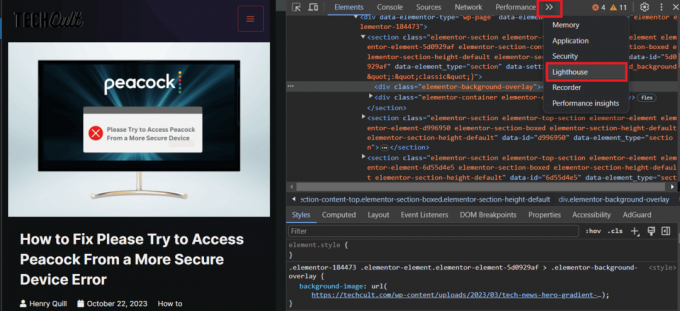
2. Paremklõpsake ükskõik millisel lehel ja valige Kontrollige menüüst.

3. Klõpsake nuppu >> ikoon (rohkem vahekaarte) ja valige Majakas kontekstimenüüst.

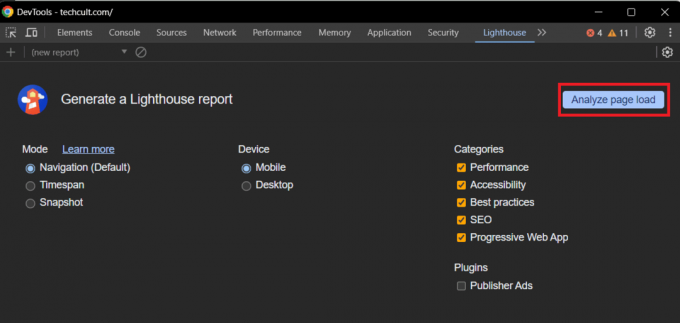
4. Klõpsake nuppu Analüüsige lehe laadimist nuppu paremas ülanurgas ja oodake, kuni tulemused on valmis.
Märge: Valige Seade asjakohaselt ja säilitage kõik Kategooriad lubatud.

Samuti saate režiimi muuta. DevToolsi tuletorn pakub kolme testimisrežiimi:
- Navigeerimine: Kuvab üldised tulemused, sealhulgas jõudlus, juurdepääsetavus ja SEO.

- Ajavahemik: Näitab tulemusi selle põhjal, kui kaua lehe laadimine ja surfajaga suhtlemine aega võtab. Peaksite testimise ajal lehega suhtlema.

- Hetktõmmis: Arvutab praeguse lehe skoori

Loe ka:31 parimat veebikraapimise tööriista
4. meetod: kasutage tuletorni moodulit käsureaga
Lighthouse on saadaval ka sõlmemoodulina, mida saate integreerida oma pideva integreerimise süsteemidesse ja kasutada käsureana või programmiliselt. Kõik, mis see nõuab, on sõlme versioon. Kui teil on Node.js arvutisse installitud, järgige alltoodud samme:
1. Logige oma serverisse sisse ja käivitage Lighthouse globaalse mooduli seadmesse installimiseks järgmine käsk:
npm install -g lighthouse
2. Pärast installimist käivitage tuletorni testimiseks järgmine käsk:
lighthouse -- view
Kõiki saadaolevaid valikuid saate vaadata järgmise käsu abil.
lighthouse --help
Kuidas Lighthouse skoori arvutab
Google Lighthouse ühendab ja hindab veebisaidi toimivusmõõdikute erinevaid aspekte, nagu toimivus, juurdepääsetavus, parimad tavad, SEO ja PWA. Kui audit on edukas, genereerib see aruande, mis sisaldab iga aspekti ja ka skoori soovitusi vajalike täiustuste kohta, et parandada teie veebisaidi toimivust ja kasutajate suhtlust. Veebisaite hinnatakse tavaliselt skaalal 0–100.
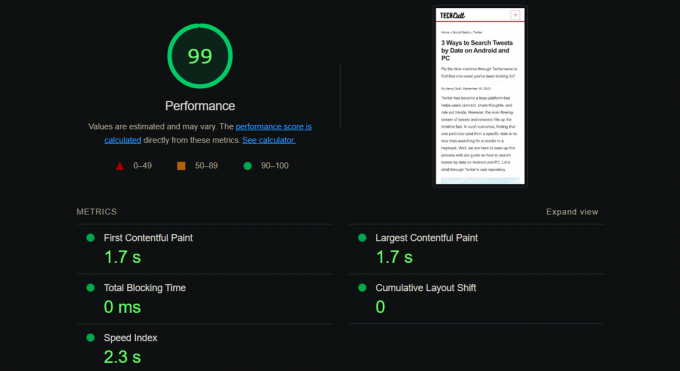
Esitus
Lighthouse analüüsib, kui kiiresti veebileht laaditakse. Tulemuslikkuse skoor arvutatakse järgmiste näitajate alusel:
- Esimene sisuline värv (FCP): Kui kiiresti maalitakse ekraanile sisu esimene element
- Suurim sisuline värv (LCP): Mõõdab aega, mis kulub suurima sisuelemendi nähtavaks muutumiseks
- Kumulatiivne paigutuse nihe (CLS): Mõõdab lehe laadimise ajal tekkivate ootamatute paigutusnihete arvu, et hinnata lehe visuaalset stabiilsust. Madal CLS näitab, et veebisait on stabiilne.
- Blokeerimise koguaeg: Mõõdab aega, mille jooksul põhilõim on blokeeritud ja ei reageeri kasutaja sisendile.
- Kiirusindeks: Näitab, kui kiiresti on kogu lehe sisu täielikult nähtav
Need mõõdikud mõõdavad veebisaidi laadimiskiirust ja visuaalset stabiilsust. Seda aruannet mõjutavad mitmed tegurid, nagu piltide suurus ja arv, kasutatud pistikprogrammide arv ja veebisaidi koodi tõhusus.

Lighthouse arvutab skoori, võttes mõõdikute väärtuste kaalutud keskmise. Loomulikult on suurema kaaluga mõõtmistel suurem mõju teie toimivuse koguskoorile. Mõõdikuhindu aruandes ei kuvata, vaid need arvutatakse kulisside taga. Saate klõpsata valikul Vaata kalkulaatorit, et pääseda ligi teie veebisaiti mõjutavate tegurite üksikasjalikule arvutustele.

Juurdepääsetavus
See on kasutajakeskne skoor, mis mõõdab, kui lihtne on puuetega kasutajatel teie veebisaidile juurdepääs. Seda mõjutavad sellised tegurid nagu alternatiivsete tekstide olemasolu piltidel, ARIA atribuutide kasutamine ja teie veebisaidi klaviatuuri juurdepääsetavus. Iga juurdepääsetavuse audit on kas läbitud või ebaõnnestunud. Erinevalt toimivusaudititest ei saa leht punkte juurdepääsetavuse auditi osalise läbimise eest.
- Piltide alternatiivtekst: Kõigil lehel olevatel piltidel peaks olema sobiv ja kirjeldav alternatiivtekst, kuna see on vajalik nägemispuudega kasutajatele, kes kasutavad piltide tõlgendamisel ekraanilugejaid.
- Semantiline HTML: Semantiliste HTML-i elementide (nt pealkiri, pealkirjad, loendid jne) õige kasutamine aitab ekraanilugejatel ja muul abitarkvaral lehe struktuuri mõista
- Värvi kontrastsus: Värvikontrast teksti ja tausta vahel peaks vastama veebisisu juurdepääsetavuse juhistes sätestatud standarditele. Piisav värvikontrastsus tagab, et tekst on halva nägemisega või värvipimedusega inimestele loetav.

Loe ka: Kuidas ChatGPT abil veebisaiti luua
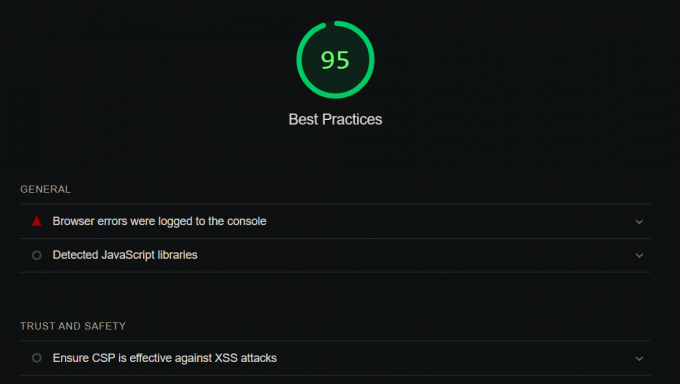
Parimad tavad
Lighthouse mõõdab, kui hästi teie veebisait järgib veebiarenduse parimaid tavasid ja kodeerimisstandardeid, ning annab selle põhjal hinde. See kontrollib kaasaegsete JavaScripti funktsioonide ja turvaliste ühenduste (HTTPS) kasutamist ning seda mõjutavad tegurid nagu minimeerimise ja tihendamise kasutamine, turvapäiste olemasolu ja faili robots.txt kasutamine failid. Mõned selle alusel tehtavad tavalised auditid hõlmavad järgmist:
- Vältige suuri JavaScripti teeke
- Vältige kasutamata CSS-i
- Teksti tihendamise lubamine
- Kõrvaldage renderdust blokeerivad ressursid
- Kasutage brauseri vahemällu salvestamist
- Serveerige staatilisi varasid tõhusa vahemälupoliitikaga

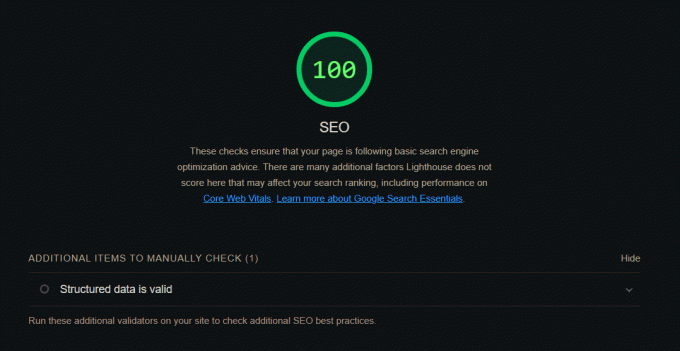
SEO
SEO mõõdab, kui hästi on veebisait otsingumootorite jaoks optimeeritud. Seda mõjutavad sellised tegurid nagu metakirjelduste ja pealkirjamärgendite olemasolu, asjakohaste märksõnade kasutamine ja teie veebisaidi sisu struktuur. Skoor arvutatakse järgmiste auditite skooride keskmistamise teel:
- Dokumendi pealkiri
- Kirjeldus
- Pealkirjad
- Pildid
- Lingid
- Meta kirjeldus
- Robots.txt

Loe ka: 27 parimat tasuta veebisaidi hostimisteenust
Kuidas tulemusi tõlgendada
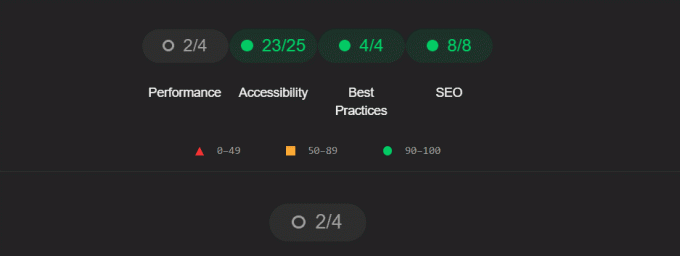
Lighthouse teisendab iga töötlemata mõõdiku väärtuse mõõdiku skooriks 0–100. Mida kõrgem on skoor, seda parem see on. Mõõdikute hinded on värvitud vastavalt järgmistele vahemikele:
- 0 kuni 49 (punane kolmnurk): kehv
- 50 kuni 89 (oranž väljak): vajab täiustamist
- 90 kuni 100 (roheline ring): hea
Testide tegemisel samal veebisaidil on tavaline jälgida üldiste skooride kõikumisi. Selle varieeruvuse võib seostada mitme teguriga.
- Iga analüüs annab ülevaate ainult ühe lehe laadimise toimivusest. Kuna ükski kahe lehe laadimine pole identne, võivad laadimisajad loomulikult erineda.
- Lehekülje kiirust võib mõjutada dünaamilise sisu olemasolu, nagu reklaamid või sageli muutuvad elemendid, brauseri laiendused, mis muudavad võrgupäringuid, ja arvuti taustatoimingud.
- Erinevates keskkondades, nagu PageSpeed Insights ja teie kohalik arvuti, saadud hinded ei pruugi riistvara- ja võrgutingimuste erinevuste tõttu olla otseselt võrreldavad.
Kuidas parandada oma tuletorni tulemust
Lighthouse pakub veebilehe toimivuse hindamiseks nii laboriandmeid (simuleeritud testid) kui ka väliandmeid (päris kasutajaandmed). Väljaandmed pakuvad teavet selle kohta, kuidas tegelikud kasutajad saidi kogevad, samas kui laboriandmed on kasulikud muudatuste ja täiustuste testimiseks.

Alustuseks keskenduge tulemuslikkuse valdkonna soovitustele. Kiiremini laaditav veebisait parandab kasutajakogemust ja võib tõsta teie SEO asetust. Kui teie toimivusskoor on paranenud, võite hakata keskenduma muude valdkondade soovitustele. Kuna juurdepääsetavus ja SEO on teie veebisaidi üldise kvaliteedi olulised komponendid, tasub ka nende valdkondade täiustamiseks pingutada.
Loe ka: Zyro vs Wix: millise veebisaidi koostaja peaksite valima?
Boonusnõuanded algajatele
Kui olete just oma veebisaidi kujundanud ja käivitanud, on siin veel mõned näpunäited, mida peaksite selle alles hoidma.
- Ärge laske Lighthouse'i raporti arvukatest soovitustest hämmingus. Alustage kõige olulisemate nõuannetega ja liikuge loendis allapoole.
- Tuletorni aruannet saab kasutada teie arengu jälgimiseks aja jooksul. Teie Lighthouse hinnangud peaksid soovituste täitmisel paranema.
- Ärge unustage oma veebisaiti paljudes seadmetes ja brauserites testida. Kuna Lighthouse'i aruanne põhineb ühel testil, on oluline testida oma veebisaiti mitmes seadmes ja brauseris, et tagada selle hea toimimine kõigi kasutajate jaoks.
Loodame, et meie juhend aitas teil mõista, kuidas seda kasutada Google Lighthouse teie veebisaidi toimivuse testimiseks ja seeläbi seda parandada. Kui teil on meie jaoks küsimusi või ettepanekuid, andke meile kommentaaride jaotises teada. Olge TechCultiga kursis, et saada rohkem selliseid informatiivseid ajaveebe.
Henry on kogenud tehnikakirjanik, kelle kirg on teha keerukad tehnoloogiateemad igapäevastele lugejatele kättesaadavaks. Enam kui kümneaastase tehnoloogiatööstuse kogemusega Henryst on saanud oma lugejate jaoks usaldusväärne teabeallikas.



