Kuinka muuttaa oranssin palkin ulkoasua Firefoxissa
Sekalaista / / February 11, 2022

Rakastan tapaa
Firefoxia voi muokata
. Tarkoitan, että selaimessa ei ole mitään, jota ei voida muuttaa tai muokata käyttäjän vaatimusten ja mukavuuden mukaan. Vaikka toiminnallisessa päässä
Tietoja: konfigurointiasetukset
voidaan säätää saavuttamaan melkein mitä tahansa, esteettisellä puolella meillä on CSS-komponentteja, jotka voidaan määrittää
muuttaa käyttöliittymän ulkonäköä
.
Harkitsemme Firefoxin oranssi painike joka sijaitsee selaimen vasemmassa yläkulmassa, ja katso, kuinka sen ulkoasua ja tuntumaa voidaan muuttaa. Katso esimerkiksi kuva (alla) ja huomaa, kuinka olen vaihtanut värin oranssista punaiseksi, tekstin valkoisesta mustaksi ja Firefoxista Guiding Techiin. Mielenkiintoista, eikö?

Näin voit tehdä vastaavia muutoksia.
Firefox-painikkeen ulkoasun mukauttaminen
Jokainen profiili, jonka luot Firefoxilla siihen liittyy CSS-tiedosto. Se on tarkoitettu käyttäjien syötteisiin vaihtelemaan selaimen esitystapaa. Prosessin aikana kerromme myös, kuinka voit löytää kyseisen tiedoston tai luoda sellaisen, jos sitä ei ole olemassa.
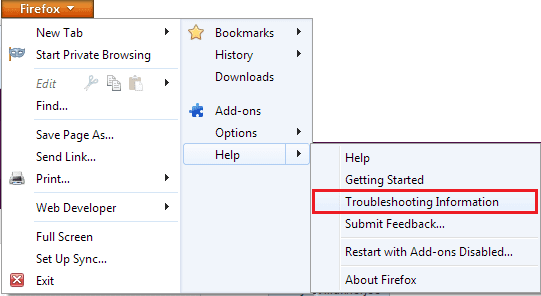
Vaihe 1: Avaa Firefox ja siirry kohtaan Firefox (oranssi painike) -> Ohje -> Vianmääritystiedot.

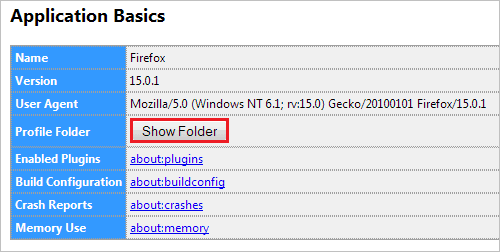
Vaihe 2: Uusi välilehti käynnistetään. Etsi osion lukema Sovelluksen perusteet. Pääset profiilikansioosi napsauttamalla Näytä kansio -painiketta. On suositeltavaa avata profiilikansio täältä, koska jos niitä on useita profiileja et ehkä tiedä kumpaa on käytössä.

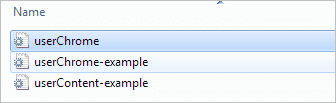
Vaihe 3: Profiilihakemistostasi löydät kansion nimeltä kromi. Jos et löydä sitä, voit luoda sellaisen.

Vaihe 4: Tässä kansiossa pitäisi olla tiedosto nimeltä userChrome.css. Nimen pitäisi olla täsmälleen tässä kirjoitettuna.

Jälleen, jos et löydä sitä, voit luoda sellaisen. Jos se on siellä, siirry vaiheeseen 7. Muussa tapauksessa jatka vaiheesta 5.
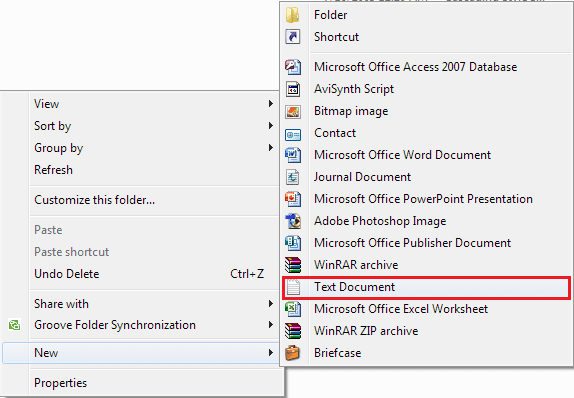
Vaihe 5: Napsauta hiiren kakkospainikkeella ja tyhjennä tila ja luo a Uusi -> Tekstiasiakirja. Kun olet valmis, avaa tiedosto Notepadilla.

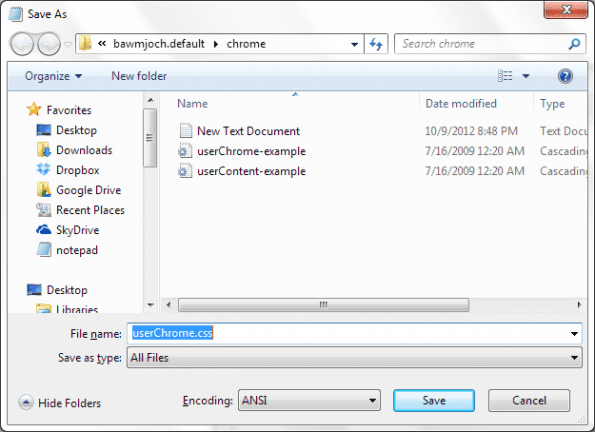
Vaihe 6: Siirry nyt kohtaan Tiedosto ja TallentaaKuten asiakirja kuin userChrome.css. Varmista, että vaihdat Tallenna tyyppinä kohtaan Kaikki tiedostot pohjasta Tallentaa valintaikkuna. Klikkaa Tallentaa ja sulje asiakirja.

Vaihe 7: Avaa userChrome.css tiedosto Notepadilla. Napsauta vain hiiren kakkospainikkeella tiedostoa ja valitse Avaa sovelluksella -> Muistio.
Vaihe 8: Kopioi alla oleva koodinpätkä (sellaisenaan) ja liitä se tiedostoon. Tallenna muutokset.
@namespace url(" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
tausta: #oranssi !tärkeä;
}
#appmenu-button dropmarker: ennen {
sisältö: "Firefox" !tärkeä;
väri: #FFFFFF !tärkeä;
}
#appmenu-button .button-text {
näyttö: ei mitään !tärkeää;
}
Huomaa palaset sisään lihavoitu. Ne edustavat painikkeen väriä, tekstiä ja tekstin väriä. Voit muuttaa näitä arvoja muuttaaksesi painikkeen ulkoasua. Tässä on koodi, joka vastaa alussa näkemääsi kuvaa.

Jos sinulla ei ole tietoa Hex-koodeista, voit katso tästä linkistä. Tai voit tarkistaa Tämä.
Johtopäätös
Tämä muutos on vain pieni. Jos hallitset koodit, voit muuttaa melkein mitä tahansa Firefoxissa. Jos sinulla on joitain niistä, joita olet käyttänyt kaikki nämä vuodet, jaa lukijoillemme ja auta hymyilemään aloitteleville Firefox-käyttäjille.
Päivitetty viimeksi 03.2.2022
Yllä oleva artikkeli saattaa sisältää kumppanilinkkejä, jotka auttavat tukemaan Guiding Techiä. Se ei kuitenkaan vaikuta toimitukselliseen eheyteemme. Sisältö pysyy puolueettomana ja autenttisena.



