4 verkkosivustoa kuvien nopeaan pakkaamiseen ilman laadun heikkenemistä
Sekalaista / / February 11, 2022
Jos sinulla on verkkosivusto tai työskentelet sellaisen parissa, tiedät, kuinka tärkeää kuvien pieni koko on. Sivun latausajat, jotka voivat joskus jopa vaikuttaa vierailijan päätökseen pysyä sivulla, voivat riippua siitä, kuinka hyvin kuvat on optimoitu.
Onneksi on olemassa melko hyviä työkaluja, joiden avulla voit helposti optimoida kuviasi laadun heikkenemättä. Pitää vain tietää mistä etsiä.

Laadun suhteen tinkimättä jättäminen on äärimmäisen tärkeää, koska jos näytät vierailijoille kuvia, jotka eivät näytä hyvältä, voit myös menettää ne.
Seuraavat sivustot auttavat sinua saavuttamaan molemmat asiat yksinkertaisella ja helppokäyttöisellä tavalla. Katsotaan siis ilman pitkiä puheita, mitä nämä sivustot voivat tehdä (on tietysti myös hyviä työpöytätyökaluja, kuten MELLAKKA).
Saadakseni paremman käsityksen näiden sivustojen tehosta, olen päättänyt käyttää kahta tiedostoa – JPG: tä ja PNG: tä (sama kuva eri muodoissa). Olen käyttänyt molempia tai vain yhtä niistä riippuen tiedostomuodoista, joiden kanssa kyseinen verkkosivusto voi toimia. JPG oli kooltaan 255 kilotavua, kun taas PNG on 2,54 megatavua.
Molempien tiedostojen resoluutio oli 1920 x 1040.
1. TinyPNG.com
Henkilökohtainen suosikkini ja sivusto, joka tekee työnsä erittäin hyvin. Kuten nimi sanoo, se on vain PNG-tiedostoja varten.
TinyPNG käyttää älykästä pakkausta PNG-tiedostojen pienentämiseen ilman näkyvää laadun heikkenemistä. Henkilökohtaisesti en ole varma, pystyisinkö useimmiten erottamaan lähdekuvan ja tuloksena olevan kuvan.

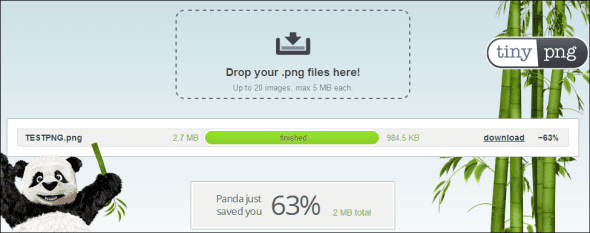
Voit käyttää sitä pudottamalla PNG-tiedostosi verkkosivustolla olevaan tilaan tai napsauttamalla sitä ja lataamalla ne. Kun sivusto on ladattu, se toimii taikuutensa ja voit ladata lopputuloksen.
Minun tapauksessani 2,7 megatavun tiedostosta on tullut 984,5 kilotavua. Olen yrittänyt vertailla kahta kuvaa, mutta en löytänyt suurta eroa.
2. Webresizer.com
Tämä työkalu tukee GIF-, JPG- ja PNG-tiedostoja. Se tekee saman asian - se käyttää häviöllisiä algoritmeja pienentämään kuvakokoa.
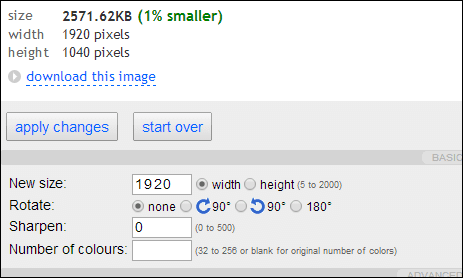
Aloita napsauttamalla Muuta kuvien kokoa nyt ja huomaat, että se voi tarjota hieman enemmän. Voit rajata kuvia, tehdä niistä terävämpiä, lisätä reunuksen tai jopa lisätä sävyä, valotusta tai kontrastia.
Voit myös päättää itsellesi sopivan laadun heikkenemisen määrän (JPG-kuvien tapauksessa).
Hieno vinkki: Muista, että Web Resizer muuttaa myös kuvan kokoa, mutta voit kirjoittaa sen leveyden välttääksesi sen.

PNG-tiedostoni tapauksessa se ei tehnyt paljon, kuten näet yllä olevasta kuvasta. Se on kuitenkin pienentänyt JPG-tiedostoani 8 %, 255 kilotavusta 233:een.
Siitä huolimatta se ansaitsee kunniamaininnan tarjoamistaan vaihtoehdoista. Jos haluat kattavamman web-kuvankäsittelyn, kokeile Google+ -kuvaeditori, joka voi myös lisätä HDR tehosteet.
3. CompressJPEG.com / CompressPNG.com
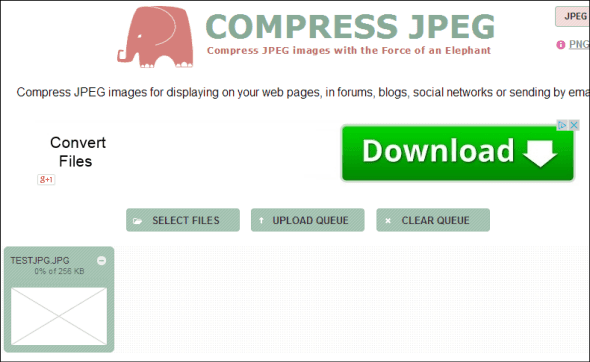
Pakkaa JPEG ja Pakkaa PNG ovat sisarsivustoja, joilla on täsmälleen sama käyttöliittymä. Jokainen niistä mahdollistaa jopa 20 tiedoston jonon käsittelyn kerrallaan. Ne voidaan pudottaa tai voit napsauta Valitse tiedostot -painiketta.
CompressJPEG voi myös pakata BMP- ja PNG-tiedostoja, mutta ne muunnetaan ensin JPEG-muotoon. Sen sisarsivusto tukee myös BMP-, ICO-, GIF- ja JPG-tiedostoja, mutta muuntaa ne ensin suosikkimuotoonsa.

Kun olet napsautti Lataa jono ja tiedostosi on ladattu, napsauta sen kuvan pikkukuvaa, jota haluat säätää, niin saat sen pystyä vertailemaan alkuperäistä ja pakattua kuvaa ja päättämään sopivan pakkausmäärän kanssa. Napsauta sen jälkeen Puristaa (Voit jopa lähentää ja loitontaa nähdäksesi tehosteet).

Käytin 80:lla, koska se oli oletusarvo. 255 kilotavun JPEG-tiedostoni on pakattu 189 kilotavuun, kun taas 2,5 megatavun PNG latautuu nyt paljon nopeammin, vain 959 kt. Täälläkään ei ole laadun heikkenemistä.
4. Smush. SE
Yahoo!:n hyvien ihmisten omistama, Smush.it väittää poistavansa tarpeettomat tavut kuvista vahingoittamatta niitä. UKK-sivunsa mukaan se voi toimia JPG-, PNG- ja GIF-kuvien kanssa.
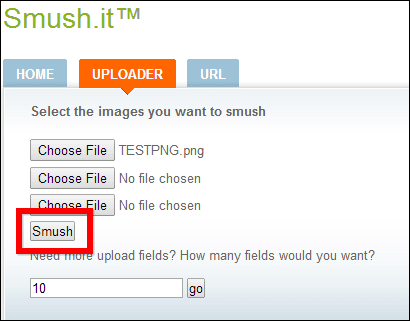
Käyttöliittymästä ei ole mitään kirjoitettavaa, mutta se saa työn tehtyä. Vuonna Lähettäjä -välilehti, valitse haluamasi kuvat ja napsauta sitten Smush.

Kun olet tehnyt sen, kuvasi ladataan ja käsittelyn jälkeen saat tulosnäytön (kuten alla oleva), jonka alla on tiedot.

Voit ladata optimoidut kuvasi arkistona tai napsauttaa tietotaulukossa olevaa linkkiä. Smush.it on pienentänyt 255 kilotavun JPG-kuvani 233 kilotavuun, mutta kertoi minulle, ettei se löytänyt säästöjä PNG-muodossa. Olen kokeillut toista PNG: tä, jonka koko oli 938 kilotavua ja se on onnistunut pienentämään sen 469:ään. Luulen, että sen algoritmit toimivat vain tietyissä tilanteissa.
Siinä se on. Jos sinun on optimoitava tai muutettava kuvien kokoa käytettäväksi verkkosivustolla, on olemassa tarpeeksi hyviä tapoja tehdä niin.



