Lapsiteeman luominen WordPressissä
Sekalaista / / November 28, 2021
Vain kourallinen WordPress-käyttäjistä käyttää lapsiteemaa, ja tämä johtuu siitä, että monet käyttäjät eivät tiedä, mikä on lapsiteema tai lapsiteeman luominen WordPressissä. No, useimmat WordPressiä käyttävät ihmiset muokkaavat tai mukauttavat teemaansa, mutta kaikki mukauttaminen menetetään, kun päivität teemasi, ja sieltä tulee lapsiteeman käyttö. Kun käytät lapsiteemaa, kaikki mukautukset tallennetaan ja voit helposti päivittää yläteeman.

Sisällys
- Lapsiteeman luominen WordPressissä
- Lapsiteeman luominen muokkaamattomasta yläteemasta
Lapsiteeman luominen WordPressissä
Lapsiteeman luominen muokkaamattomasta yläteemasta
Jotta voit luoda lapsiteeman WordPressissä, sinun on kirjauduttava sisään cPaneliin ja siirryttävä kohtaan public_html sitten wp-content/themes, jossa sinun on luotava uusi kansio lapsiteemaa varten (esimerkki /Twentysixteen-child/). Varmista, että alatason teemahakemiston nimessä ei ole välilyöntejä, jotka voivat aiheuttaa virheitä.
Suositus: Voit myös käyttää Yhden napsautuksen Child Theme -laajennus luodaksesi alatason teeman (vain muokkaamattomasta yläteemasta).
Nyt sinun on luotava style.css-tiedosto lapsiteemaa varten (äsken luomassasi lapsiteeman hakemistossa). Kun olet luonut tiedoston, kopioi ja liitä seuraava koodi (Muuta alla olevia tietoja teemasi vaatimusten mukaan):
/* Teeman nimi: Twenty Sixteen Child Theme URI: http://example.com/twenty-sixteen-child/ Kuvaus: Twenty Sixteen Child Theme Tekijä: WordPress Team Tekijä URI: http://example.com Malli: twentysixteen Versio: 1.3.0 Lisenssi: GNU General Public License v3 tai uudempi Lisenssi URI: http://www.gnu.org/licenses/gpl-3.0.html. */
Huomautus: Mallirivi (Malli: kaksikymmentäkuusitoista) on muutettava teemahakemiston nykyisen nimesi mukaan (emateema, jonka lapsia luomme). Esimerkissämme pääteema on Twenty Sixteen -teema, joten mallista tulee kaksikymmentäkuusitoista.
Aikaisemmin @import käytettiin tyylitaulukon lataamiseen vanhemmilta alateemaan, mutta nyt se ei ole hyvä tapa, koska se pidentää tyylitaulukon lataamiseen kuluvaa aikaa. @importin sijaan kannattaa käyttää PHP-funktioita lapsiteeman functions.php-tiedostossa tyylitaulukon lataamiseen.
Functions.php-tiedoston käyttäminen edellyttää, että luot sellaisen lapsiteeman hakemistoon. Käytä seuraavaa koodia functions.php-tiedostossasi:
php. add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri(). '/tyyli.css' ); }
Yllä oleva koodi toimii vain, jos yläteema käyttää vain yhtä .css-tiedostoa koko CSS-koodin säilyttämiseen.
Jos lapsiteema style.css sisältää itse asiassa CSS-koodin (kuten se tavallisesti sisältää), sinun on myös lisättävä se jonoon:
php. function my_theme_enqueue_styles() { $parent_style = 'parent-style'; // Tämä on "twentyfifteen-tyyli" Twenty Fifteen -teemalla. wp_enqueue_style( $parent_style, get_template_directory_uri(). '/tyyli.css' ); wp_enqueue_style('lapsityyli', get_stylesheet_directory_uri(). '/style.css', array( $parent_style ), wp_get_theme()->get('Versio') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
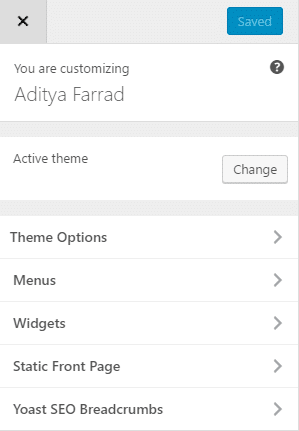
On aika aktivoida lapsiteema, kirjautua sisään hallintapaneeliisi ja siirtyä kohtaan Ulkoasu > Teemat ja aktivoida lapsiteema saatavilla olevasta teemaluettelosta.
Huomautus: Saatat joutua tallentamaan uudelleen valikon (Ulkoasu > Valikot) ja teemavaihtoehdot (mukaan lukien tausta- ja otsikkokuvat) lapsiteeman aktivoinnin jälkeen.
Nyt kun haluat tehdä muutoksia tiedostoosi style.css tai functions.php, voit tehdä sen helposti lapsiteemassa vaikuttamatta pääteemakansioon.
Lapsiteeman luominen WordPressissä yläteemastasi, mutta useimmat teistä ovat jo mukauttaneet teemasi, niin yllä oleva menetelmä ei auta sinua ollenkaan. Siinä tapauksessa tarkista, kuinka voit päivittää WordPress-teeman menettämättä mukauttamista.
Jos toivon, että tämä artikkeli oli hyödyllinen sinulle, mutta jos sinulla on vielä kysyttävää tästä oppaasta, kysy heiltä kommenteissa.



