Tietyn värin tunnistaminen sovelluksesta tai verkkosivustosta
Sekalaista / / October 04, 2023
Olipa verkko- ja sovellussuunnittelu, tunteiden välittäminen, brändäys tai käyttökokemusten parantaminen, väreillä on varmasti tärkeä rooli. Oikean värin tai väriyhdistelmän löytäminen on kuitenkin helpommin sanottu kuin tehty. Onneksi käytettävissämme on työkaluja tiettyjen värien tunnistamiseen sovelluksessa tai verkkosivustossa, jotta voimme valita ja tallentaa huomiomme kiinnittäneet värit.

Kuvittele selaavasi verkkosivustoa ja löytämään täydellisen värin, tarkan sävyn, jota tarvitset seuraavaan projektiisi. No niin, anna meidän auttaa sinua löytämään tarkan taustan värin tai minkä tahansa muun verkkosivuston tai sovelluksen elementin.
Yksi helpoimmista tavoista saada värikoodi verkkosivustolta on käyttää erityisiä verkkotyökaluja ja värivalitsinsivustoja. Riippumatta siitä, mitä selainta käytät, onko a Kromipohjainen, kanssa syväverkkoyhteensopivuus, tai Applen oletus Safari, tämä menetelmä on sovellettavissa.
Lisäksi, käytätpä Macia, Windows-kannettavaa, iPhonea, iPadia tai Android-laitetta, nämä värintunnistustyökalut ovat kätevä lisä arsenaaliisi. Olemme testanneet muutamia vaihtoehtoja, ja tässä on se, joka sopii meille parhaiten.
Vaihe 1: Avaa selain ja siirry osoitteeseen ImageColorPicker.com
ImageColorPicker
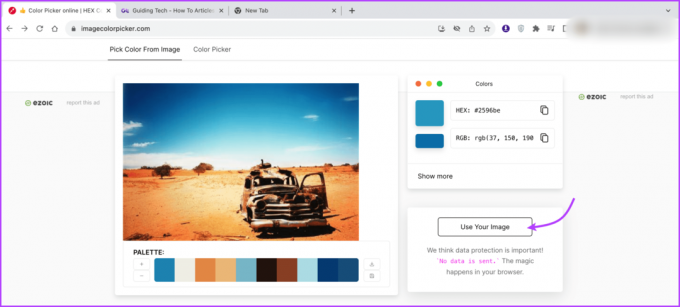
Vaihe 2: Napsauta/napauta Käytä kuvaasi verkkosivuston/kuvan URL-osoitteen antamiseen tai kuvan lataamiseen.

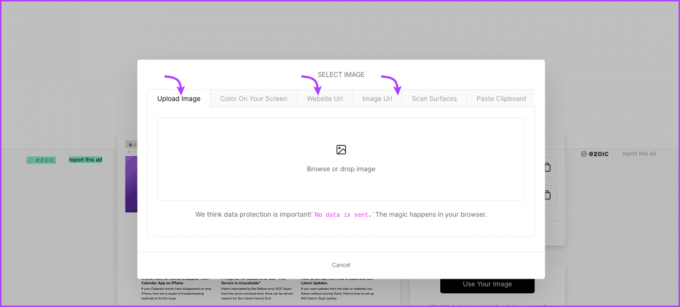
Vaihe 3: Nyt voit joko
- Kopioi verkkosivuston osoite
- Kopioi kuva tai sen URL-osoite
- Ota kuvakaappaus sivusta

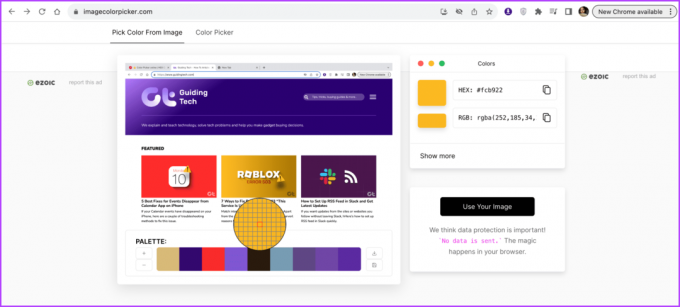
Vaihe 4: Kun kuva on käsitelty, voit valita värin liikuttamalla kohdistinta.
Vaihe 5: Näet vastaavasti HEX- tai RGB-koodin, kopioit/liität ja käytät niitä tarpeen mukaan.

Jos et pidä ImageColorPicker.com-sivustosta tai haluat lisää vaihtoehtoja, voit kokeilla seuraavia verkkosivustoja.
RedKetchup värinvalitsin
HTML-värikoodit
Mänty työkalut
Toisin kuin ImageColorPicker, nämä sivustot eivät kuitenkaan tue verkkosivustojen tai kuvien URL-osoitteita. He luottavat siihen, että lataat kuvia. Joten sinun on otettava kuvakaappauksia, ladattava ne ja löydettävä sitten väri.
2. Valitse väri verkkosivustolta kuvankäsittelyohjelmiston avulla
Jos käytät kuvankäsittelytyökalua, sinun ei tarvitse etsiä enempää. Olipa kyse edistyneistä kuvankäsittelyohjelmistoista, kuten Photoshop, tai online-työkaluista, kuten Canva, useimmat kuvankäsittelyohjelmistot on varustettu kätevällä värinvalitsin/silmäpisaratyökalulla, mukaan lukien Macin pikakatselu, ja iPhonen kuvakaappauseditori.
Kaikki eivät kuitenkaan välttämättä auta sinua saamaan värikoodia verkkosivustolta tai sovelluksesta. Niiden avulla voit valita ja käyttää väriä ikkunassaan. Jos se sopii sinulle, mene eteenpäin ja käytä valitsemaasi kuvankäsittelytyökalua tiettyjen värien tunnistamiseen. Canva Esimerkiksi.
Vaihe 1: Ota kuvakaappaus verkkosivustosta tai sovelluksesta.
Vaihe 2: Avaa Canva selaimessa (tai sovelluksessa mobiililaitteellasi).
Vaihe 3: Valitse kangas ja lataa kuva.

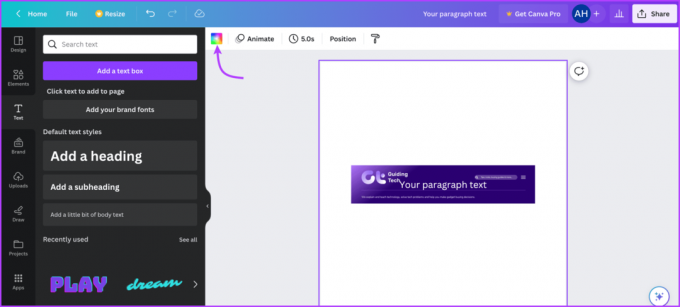
Vaihe 4: Avaa seuraavaksi mikä tahansa väriin liittyvä työkalu, teksti, piirros, elementit jne.
Vaihe 5: Valitse väriruutu ja napsauta sitten + Lisää uusi väri -kuvaketta.

Vaihe 6: Vieritä väriin ja napsauta/napauta valitaksesi haluamasi värin.

3. Käytä Color Picker -ohjelmaa Firefoxissa löytääksesi väriä mistä tahansa verkkosivustosta
Valokuvien muokkausohjelmiston lisäksi Firefox-selaimessa on myös sisäänrakennettu pipettityökalu. Vaikka se onkin hieman piilossa, niin paljastetaan hakkerointi.
Vaihe 1: Käynnistä Firefox ja avaa verkkosivusto, josta haluat valita värin.
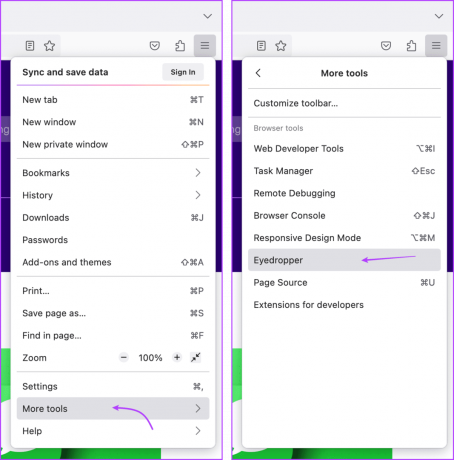
Vaihe 2: Napauta kolmiviivaista kuvaketta oikeassa yläkulmassa
Vaihe 3: Valitse Lisää työkaluja ja sitten Pipetti.

Vaihe 4: Siirrä nyt osoitin värin kohdalle, jonka haluat tunnistaa. Firefox löytää heti heksadesimaalivärikoodin ja esittää sen sinulle.

Vaihe 5: Eyedropper jatkaa värikoodien tarkastamista ja toimittamista, kunnes poistut. Sulje työkalu napsauttamalla mitä tahansa näytön kohtaa.
Aivan kuten Firefox, myös Chromessa on joitain kehittäjätyökaluja, jotka voivat auttaa sinua tunnistamaan tietyt värit verkkosivustolla. Siinä on kuitenkin saalis; otetaan selvää.
Google Chromen värinvalintatyökalu on melko rajallinen. Tämä temppu voi kertoa vain verkkosivustolle koodattujen elementtien värit, eli koodeissa mainitut värit. Joten et voi saada mitään väriin liittyviä tietoja tuoduista elementeistä, kuten logoista, kuvista jne.
Vaihe 1: Käynnistä Chrome ja avaa verkkosivusto, josta haluat valita värin.
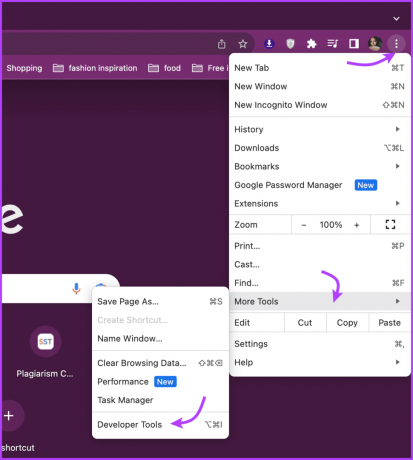
Vaihe 2: Napsauta seuraavaksi kolmen pisteen kuvaketta oikeassa yläkulmassa.
Vaihe 3: Valitse Lisää työkaluja ja sitten Kehittäjätyökalut.

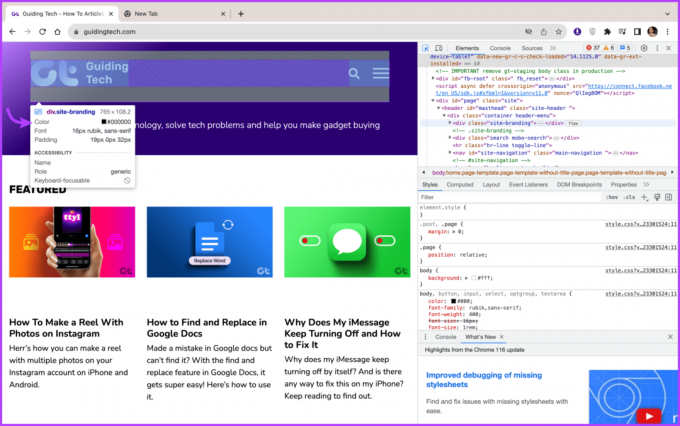
Huomautus: Näyttösi jaetaan visuaalisesti kahdelle sivulle. Näet verkkosivun vasemmalla ja sivuston koodin oikealla.
Vaihe 4: Voit valita värin verkkosivustolta kirjoittamalla Ctrl + Shift + C ja siirtämällä kohdistimen värin kohdalle, jonka haluat valita.
Vaihe 5: Voit nyt tarkastella taustan, tekstin tai elementin värikoodia.

5. Käytä selainlaajennuksia löytääksesi värin heksadesimaalikoodin verkkosivustoilta
Selainlaajennukset ei vain lisää tuottavuuttasi, vaan myös tekee värien tunnistamisesta entistä helpompaa. Onneksi yleisimmillä selaimilla, mukaan lukien Chrome- ja Firefox-tuki, on tällaisia laajennuksia arsenaalissaan.
Chrome-laajennus värin tunnistamiseen
Hex värin valitsin
Silmäpipat
Väripisara
Firefox-laajennus värin tunnistamiseen
ColorZilla
Colorpick-pipetti
Kun olet lisännyt haluamasi laajennuksen selaimeesi, loppu on lasten leikkiä. Avaa verkkosivusto → valitse laajennus valikkoriviltä → vie kohdistin värin kohdalle → hanki värikoodi.

Valitse värisi
Olitpa suunnittelija, kehittäjä tai joku, joka on utelias löytämäsi värin suhteen, tiettyjen värien tunnistaminen sovelluksesta tai verkkosivustosta on hyödyllinen taito. Siksi olemme käsitelleet useita menetelmiä ja työkaluja, joiden avulla voit löytää vaikeasti havaittavan värikoodin tai värinimen.
Toivottavasti voimme palvella sinua. Jos tarvitset lisää tällaisia hakkereita tai ehdotuksia tai tarvitset vastauksia hämmentävään tekniikkaan liittyviin kysymyksiin, kommenttiosio on aina auki.



