Comment changer l'apparence de la barre orange dans Firefox
Divers / / February 11, 2022

J'aime la manière
Firefox peut être personnalisé
. Je veux dire qu'il n'y a rien dans le navigateur qui ne puisse être changé ou modifié selon les besoins et le confort d'un utilisateur. Tandis qu'à la fin fonctionnelle
à propos: préférences de configuration
peut être modifié pour réaliser presque n'importe quoi, sur le plan esthétique, nous avons des composants CSS qui peuvent être définis pour
modifier l'apparence de l'interface
.
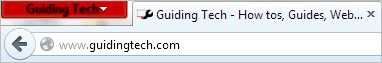
Nous allons le prendre en compte Le bouton orange de Firefox qui est placé en haut à gauche du navigateur et voyez comment son apparence peut être modifiée. Par exemple, regardez l'image (ci-dessous) et notez comment j'ai changé la couleur de l'orange au rouge, le texte du blanc au noir et de Firefox à Guiding Tech. Intéressant, non ?

Voici comment vous pouvez apporter des modifications similaires.
Étapes pour personnaliser l'apparence du bouton Firefox
Chaque profil que vous créez sur Firefox a un fichier CSS qui lui est associé. Il est destiné aux entrées de l'utilisateur pour faire varier l'affichage du navigateur. Dans le processus, nous vous dirons également comment trouver ce fichier ou en créer un s'il n'existe pas.
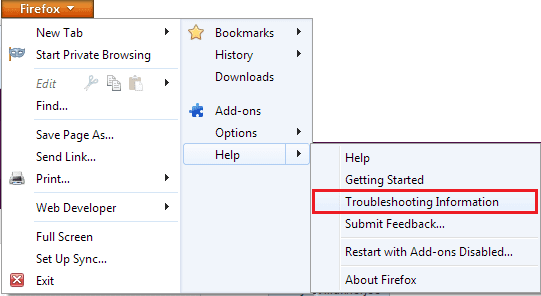
Étape 1: Ouvrez Firefox et accédez à Firefox (le bouton orange) -> Aide -> Informations de dépannage.

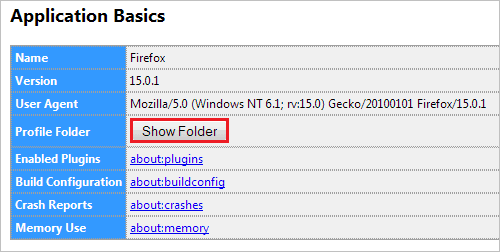
Étape 2: Un nouvel onglet sera lancé. Recherchez la section lecture Principes de base des applications. Pour accéder à votre dossier de profil, cliquez sur Afficher le dossier bouton. Il est conseillé d'ouvrir le dossier de profil à partir d'ici car s'il y a plusieurs profils vous ne savez peut-être pas lequel est utilisé.

Étape 3: Dans votre répertoire de profil, vous trouverez un dossier appelé chrome. Si vous ne trouvez pas cela, vous pouvez en créer un.

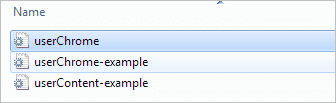
Étape 4: Dans ce dossier, il devrait y avoir un fichier nommé userChrome.css. Le nom doit être exactement comme orthographié ici.

Encore une fois, si vous ne le trouvez pas, vous pouvez en créer un. Si c'est le cas, passez à l'étape 7. Sinon, passez à l'étape 5.
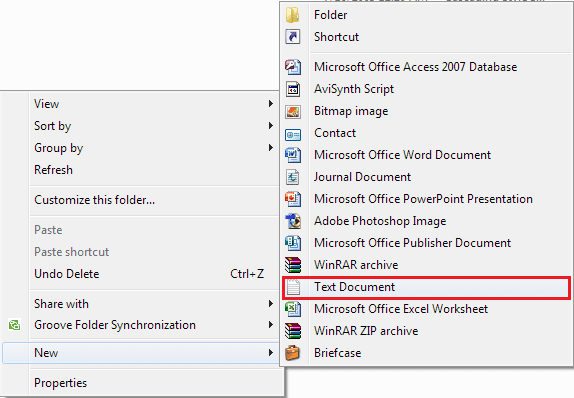
Étape 5 : Faites un clic droit sur un espace vide et créez un Nouveau -> Document texte. Une fois cela fait, ouvrez le fichier avec le Bloc-notes.

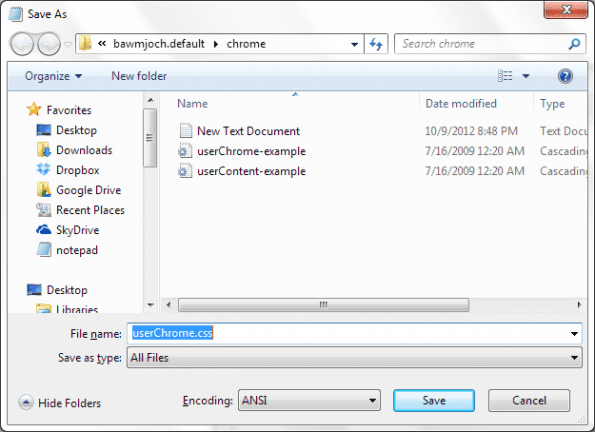
Étape 6 : Allez maintenant à Déposer et SauvegarderComme le document comme userChrome.css. Assurez-vous de modifier le Sauvegarder comme type à Tous les fichiers du fond de la Sauvegarder dialogue. Cliquer sur Sauvegarder et fermez le document.

Étape 7 : Ouvrez le userChrome.css fichier avec le bloc-notes. Faites simplement un clic droit sur le fichier et choisissez Ouvrir avec -> Bloc-notes.
Étape 8 : Copiez l'extrait de code ci-dessous (tel quel) et ajoutez-le au fichier. Enregistrez les modifications.
@URL de l'espace de noms(" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-bouton {
Contexte: #Orange !important;
}
# appmenu-button dropmarker: avant {
contenu: "Firefox" !important;
Couleur: #FFFFFF !important;
}
#appmenu-bouton .bouton-texte {
affichage: aucun! important ;
}
Notez les morceaux dans audacieux. Ils représentent respectivement la couleur du bouton, le texte et la couleur du texte. Afin de changer l'apparence du bouton, vous pouvez modifier ces valeurs. Voici le code qui correspond à l'image que vous avez vue au début.

Si vous ne connaissez pas les codes hexadécimaux, vous pouvez se référer à ce lien. Ou vous pouvez vérifier celui-ci.
Conclusion
Ce changement n'est que mineur. Si vous maîtrisez les codes, vous pourrez relooker presque tout dans Firefox. Si vous en avez certains que vous utilisez depuis toutes ces années, partagez-les avec nos lecteurs et aidez-nous à faire sourire les utilisateurs débutants de Firefox.
Dernière mise à jour le 03 février 2022
L'article ci-dessus peut contenir des liens d'affiliation qui aident à soutenir Guiding Tech. Cependant, cela n'affecte pas notre intégrité éditoriale. Le contenu reste impartial et authentique.



