4 sites Web pour compresser rapidement des images sans perte de qualité
Divers / / February 11, 2022
Si vous avez un site Web ou travaillez pour un site Web, vous savez à quel point il est important que les images soient de petite taille. Les temps de chargement des pages, qui peuvent parfois même influencer la décision d'un visiteur de rester sur la page, peuvent dépendre de la qualité de l'optimisation des images.
Heureusement, il existe de très bons outils qui vous permettent d'optimiser facilement vos images, sans perdre en qualité. Il suffit de savoir où chercher.

Ne pas faire de compromis en termes de qualité est de la plus haute importance car montrer à vos visiteurs des images qui ne sont pas belles pourrait également vous les faire perdre.
Les sites Web suivants vous aideront à réaliser ces deux choses d'une manière simple et facile à utiliser. Alors, sans plus tarder, voyons ce que ces sites peuvent faire (il existe bien sûr aussi de bons outils de bureau, comme ÉMEUTE).
Afin d'avoir une meilleure idée de la puissance de ces sites Web, j'ai décidé d'utiliser deux fichiers - un JPG et un PNG (la même image dans différents formats). Selon les formats de fichiers avec lesquels le site Web respectif peut fonctionner, je les ai utilisés les deux ou un seul d'entre eux. Le JPG avait une taille de 255 kilo-octets, tandis que le PNG faisait 2,54 mégaoctets.
La résolution pour les deux fichiers était de 1920 x 1040.
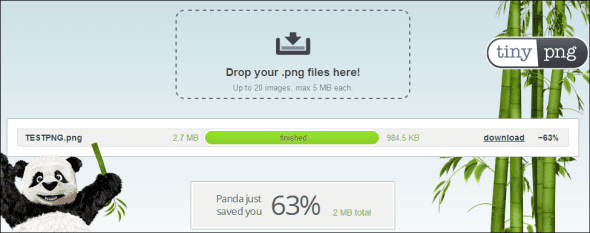
1. TinyPNG.com
Un de mes favoris personnels et un site qui fait très bien son travail. Comme son nom l'indique, c'est juste pour les fichiers PNG.
TinyPNG utilise une compression intelligente pour réduire la taille des fichiers PNG, sans grande perte visible de qualité. Personnellement, je ne suis pas sûr de pouvoir faire la différence entre l'image source et l'image résultante la plupart du temps.

Pour l'utiliser, vous pouvez simplement déposer votre PNG sur l'espace dédié sur le site Web ou vous pouvez cliquer sur cet espace et les télécharger. Une fois téléchargé, le site opère sa magie et vous pouvez télécharger le résultat final.
Dans mon cas, le fichier de 2,7 mégaoctets est devenu un fichier de 984,5 kilooctets. J'ai essayé de comparer les deux images, mais je n'ai pas trouvé beaucoup de différence.
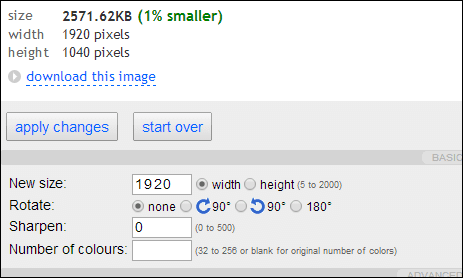
2. Webresizer.com
Cet outil prend en charge les fichiers GIF, JPG et PNG. Il fait la même chose - il utilise des algorithmes avec perte pour réduire la taille de votre image.
Commence par en cliquant sur Redimensionner les photos maintenant et vous constaterez qu'il peut fournir un peu plus. Vous pouvez recadrer les images, les rendre plus nettes, ajouter une bordure ou même ajouter une teinte, une exposition ou un contraste.
Vous pouvez également décider de la quantité de perte de qualité avec laquelle vous êtes à l'aise (dans le cas des images JPG).
Astuce cool: N'oubliez pas que Web Resizer redimensionnera également votre image, mais vous pouvez saisir sa largeur pour éviter cela.

Dans le cas de mon fichier PNG, cela n'a pas fait grand-chose, comme vous pouvez le voir dans l'image ci-dessus. Cependant, cela a réduit la taille de mon fichier JPG de 8 %, passant de 255 kilo-octets à 233.
Même ainsi, il mérite une mention honorable pour les options qu'il offre. Si vous souhaitez une édition d'image Web plus complète, essayez le Éditeur d'images Google+, qui peut également ajouter Effets HDR.
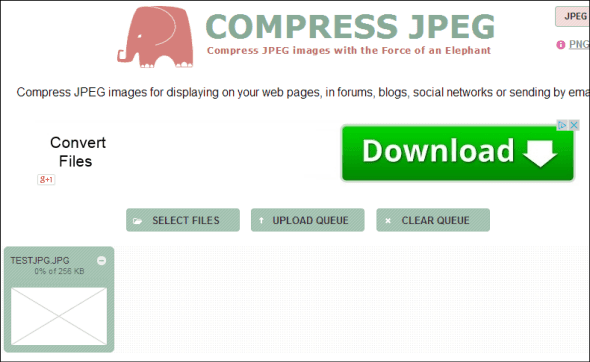
3. CompressJPEG.com / CompressPNG.com
CompresserJPEG et CompressPNG sont des sites frères, avec exactement la même interface. Chacun d'eux vous permettra de traiter une file d'attente de 20 fichiers maximum à la fois. Ils peuvent être déposés ou vous pouvez cliquez sur le bouton Sélectionner les fichiers.
CompressJPEG peut également compresser les fichiers BMP et PNG, mais ils sont d'abord convertis en JPEG. Son site sœur prend également en charge les fichiers BMP, ICO, GIF et JPG, mais les convertit d'abord dans son format préféré.

Une fois que vous avez cliqué sur File d'attente de chargement et que vos fichiers sont téléchargés, cliquez sur la vignette de l'image que vous souhaitez ajuster et vous être en mesure de comparer l'original et l'image compressée et de décider de la quantité de compression qui vous convient avec. Après cela, cliquez sur Compresse (vous pouvez même zoomer et dézoomer pour voir les effets).

Je suis allé avec 80, puisque c'était la valeur par défaut. Mon fichier JPEG de 255 Ko a été compressé à 189 Ko, tandis que le PNG de 2,5 mégaoctets se chargera désormais beaucoup plus rapidement, à seulement 959 Ko. Pas de baisse de qualité ici non plus.
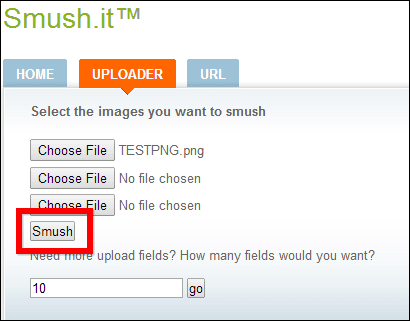
4. Smush. CE
Appartenant aux bonnes personnes de Yahoo!, Smush.it prétend supprimer les octets inutiles des images, sans les endommager. Selon sa page FAQ, il peut fonctionner avec des images JPG, PNG et GIF.
L'interface n'a rien d'enthousiasmant, mais elle fait le travail. Dans le Téléchargeur, choisissez les images souhaitées, puis cliquez sur Smush.

Une fois que vous l'aurez fait, vos images seront téléchargées et, une fois le traitement terminé, vous obtiendrez un écran de résultats (comme celui ci-dessous) avec des détails en dessous.

Vous pourrez télécharger vos images optimisées sous forme d'archives ou vous pouvez cliquer sur le lien dans le tableau des détails. Smush.it a réduit mon image JPG de 255 Ko à 233 Ko, mais m'a dit qu'il n'avait pas trouvé d'économies pour le PNG. J'ai essayé un autre PNG, qui avait une taille de 938 kilo-octets et il a réussi à le réduire à 469. Je suppose que ses algorithmes ne fonctionnent que dans certaines situations.
Voilà. Si vous avez besoin d'optimiser ou de redimensionner des images pour les utiliser sur un site Web, il existe suffisamment de bonnes façons de le faire.



