Les 3 meilleurs outils de conception pour les maquettes, les wireframes
Divers / / February 15, 2022
Sans aucun doute, les sites Web et les applications nous attirent avec leur dessins intéressants et contenu. Mais d'un point de vue du développeur, c'est le résultat final. Le travail proprement dit commence beaucoup plus tôt - présenter l'idée et générer une maquette ou une structure filaire contenant une représentation visuelle d'une idée.

La création d'une excellente maquette est l'une des étapes les plus importantes car ces maquettes ou wireframes aident le client à comprendre à quoi ressemblera une idée proposée à la fin. Il n'y a pas si longtemps, les développeurs Web/d'applications devaient compter sur
Il n'y a pas si longtemps, les développeurs Web/d'applications devaient compter sur Microsoft PowerPoint ou MS Word seul. Heureusement, les temps ont changé et il existe maintenant de nombreux outils filaires et de maquette améliorés et évolués.
Dans cet article d'aujourd'hui, nous avons répertorié 3 des meilleurs outils de conception pour les maquettes et les structures filaires.
Regarde aussi: 5 outils de conception en ligne gratuits pour les sols et les intérieurs1. Filaire
Filaire est essentiellement l'un des outils filaires minimalistes et simples disponibles. L'USP de cet outil est qu'il offre une conception sans distraction, ce qui signifie que les éléments de conception sont sensibles au contexte, c'est-à-dire qu'ils ne sont disponibles que lorsqu'ils sont nécessaires.

Cette sensibilité au contexte en fait un excellent outil de travail car le cadre n'est pas encombré d'outils qui ne sont pas nécessaires. Cependant, le
Cependant, le options de couleur sont un peu limités - actuellement, il ne propose que huit couleurs avec lesquelles travailler. Mais du côté le plus brillant, quels que soient les éléments présents, ils peuvent être alignés et disposés de manière transparente.
Cet outil prend non seulement en charge les wireframes pour mobile, mais a également la capacité de passer de manière transparente à une vue Web ou à une vue tablette.
Avec le éléments de dessin, il dispose également d'une fonction de dessin intelligent qui vous permet de dessiner avec précision. De plus, il existe également une option permettant de choisir entre des lignes de grille ou des points pour l'arrière-plan.
Cet outil est gratuit ou il peut être mis à niveau vers la version pro pour 99 $/mois, ce qui déverrouille des fonctionnalités telles que des liens et l'exportation de wireframes aux formats PDF ou PNG.
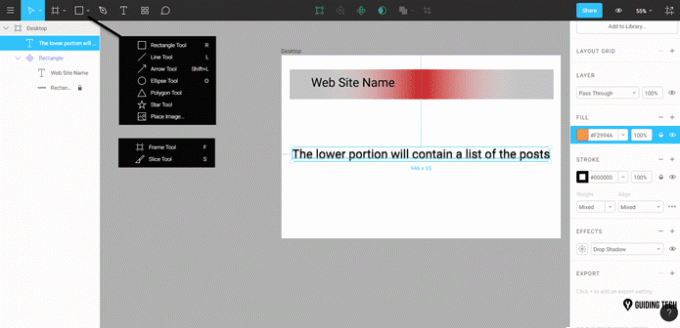
2. Figma
Figma aide non seulement à concevoir des wireframes et des maquettes, mais agit également comme un super outil collaboratif. Semblable à Wireframe, cet outil vous permet de créer une maquette à partir de zéro et d'ajouter des éléments au fur et à mesure.

L'avantage de Figma sur Wireframe est qu'il ne vous lie pas les mains avec des nuances de couleurs limitées. Au lieu de cela, Figma vous permet de choisir les couleurs librement, ainsi que différents traits et effets que vous souhaitez sur un élément particulier.
Plus que la souris, vous devrez tisser votre magie avec quelques raccourcis clavier. Cet outil est un peu difficile à apprendre au début, cependant, avec le temps, vous vous y habituerez.
De l'ajout de boîtes et d'en-têtes informatifs à la fonction de commentaire - Figma contient toutes les fonctionnalités nécessaires pour en faire un excellent outil de conception collaborative.
De plus, il dispose également d'un Application Androïd qui vous permettra de refléter les wireframes ou les maquettes dans votre téléphone.
Découvrez la confrontation entre Web Apps de conception graphique: Pixlr vs Desygner vs Canva3. FluidUI
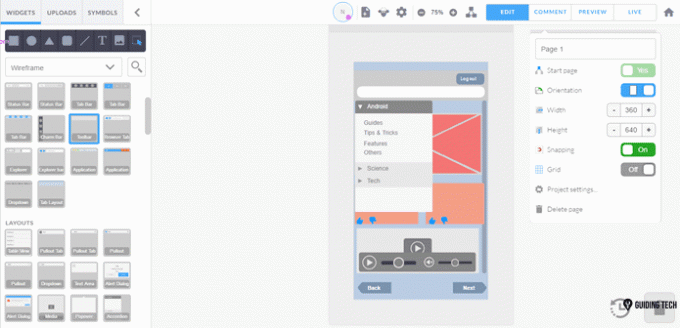
Si vous n'aimez pas trop construire des projets à partir de zéro, dites bonjour à Interface utilisateur fluide. Cet outil offre une gamme variée de fonctions intégrées bibliothèques qui conviennent bien aux mobiles, tablettes et ordinateurs de bureau. Ces bibliothèques intégrées ont une foule de icônes prêtes à l'emploi, champs, champs de recherche, etc.

Ce qui fait de cet outil un favori absolu, c'est que toutes les fonctionnalités sont visuellement impressionnantes et que chaque catégorie contient au moins 10 à 12 looks et designs différents.
Ainsi, tout ce que vous avez à faire est de cliquer sur l'élément souhaité, d'ajuster la taille et la couleur, de saisir le texte nécessaire et vous avez terminé.
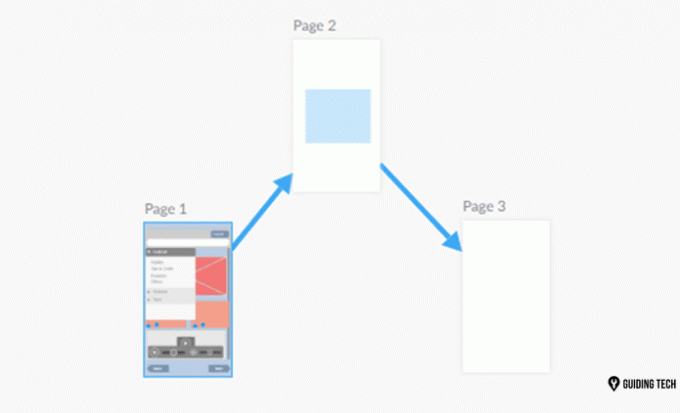
De plus, vous pouvez facilement créer des liens entre les pages et avoir une vue d'ensemble de l'ensemble du projet. Très impressionnant si vous voulez mon avis.

FluidUI est gratuit et peut être mis à niveau vers la version premium pour 8,25 $/mois (Solo) ou 41,58 $/mois (Team). La mise à niveau déverrouille un barre d'options pour des projets illimités, des options de partage et d'exportation, des projets de clonage, etc.
C'est tout, les gens !
Ce sont donc trois des meilleurs outils de conception qui vous aident à créer des maquettes et des maquettes folles et détaillées pour vos projets. Il est de notoriété publique que des maquettes mal pensées entraînent finalement un mauvais cycle de développement et des coûts de projet plus élevés. Et vous ne voudriez pas ça, n'est-ce pas ?
Dernière mise à jour le 03 février 2022
L'article ci-dessus peut contenir des liens d'affiliation qui aident à soutenir Guiding Tech. Cependant, cela n'affecte pas notre intégrité éditoriale. Le contenu reste impartial et authentique.

Écrit par
Namrata adore écrire sur les produits et les gadgets. Elle travaille pour Guiding Tech depuis 2017 et compte environ trois ans d'expérience dans la rédaction de fonctionnalités, de procédures, de guides d'achat et d'explications. Auparavant, elle a travaillé comme analyste informatique chez TCS, mais elle a trouvé sa voie ailleurs.