Comment créer rapidement des sites Web HTML avec Adobe Muse
Divers / / February 16, 2022
 Il semble qu'à mesure qu'Internet progresse, il devient plus facile et plus important de créer un beau site Web. De nos jours, les utilisateurs peuvent choisir parmi des outils puissants comme Adobe Dreamweaver et RapidWeaver, ou des outils gratuits comme Notepad++. Aujourd'hui, nous allons vous présenter un nouvel outil qui facilite la création de sites Web et est suffisamment puissant pour leur donner un aspect professionnel et beau.
Il semble qu'à mesure qu'Internet progresse, il devient plus facile et plus important de créer un beau site Web. De nos jours, les utilisateurs peuvent choisir parmi des outils puissants comme Adobe Dreamweaver et RapidWeaver, ou des outils gratuits comme Notepad++. Aujourd'hui, nous allons vous présenter un nouvel outil qui facilite la création de sites Web et est suffisamment puissant pour leur donner un aspect professionnel et beau.Adobe Muse est un créateur et éditeur de site Web gratuit par glisser-déposer créé pour le Adobe AIR Plate-forme. Cela signifie que vous devrez télécharger et installer Adobe AIR avant de pouvoir exécuter Adobe Muse.
La navigation principale tourne autour du menu en haut, où il y a quatre sections principales: Planifier, Conception, Aperçu, et Publier.

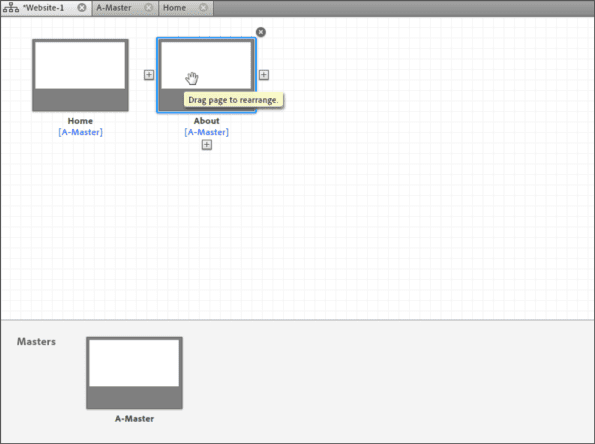
le Planifier est l'endroit où vous pouvez accéder à toutes vos pages Web et également créer de nouvelles pages Web ou réorganiser leur ordre. Si vous débutez dans la création d'une page Web, vous souhaiterez généralement en avoir au moins trois:
Accueil page que les lecteurs voient en premier, la Sur afin que les lecteurs puissent en savoir plus sur vous, et la Contact page où les lecteurs peuvent envoyer leurs questions ou demandes de renseignements.
Cet écran Plan est l'endroit où vous pouvez également sélectionner des pages Web et les approfondir pour les modifier. Par exemple, voici ce qui se passe lorsque je sélectionne la page d'accueil.

Vous remarquerez qu'Adobe Muse entre maintenant dans le Conception étape. C'est ici que vous pouvez créer toutes sortes de choses - des menus, des zones de texte et des images étant la pointe de l'iceberg, et les mettre sur votre page Web.

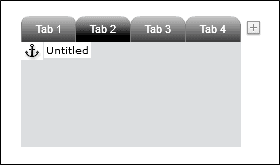
Vous pouvez insérer des compositions (info-bulles, lightboxes, etc.), des menus de navigation, des panneaux, des codes HTML spécifiques, etc. Par exemple, voici ce qu'est un ensemble de Panneaux à onglets ressemble à.

Vous pouvez en fait très facilement accéder à chaque onglet et coller ou insérer des éléments que vous souhaitez y mettre. Adobe Muse rend l'ensemble du processus assez simple, naturel et intuitif.
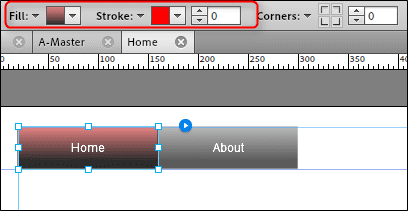
Les éléments prédéfinis sont tous très personnalisables - par exemple, si vous vouliez changer le remplissage d'un menu ou le dégradé, tout cela est très ajustable dans le menu du milieu.

À partir de ce menu, vous pouvez également ajuster les tailles et les types de police, ainsi que d'autres spécificités de certains éléments sur lesquels votre curseur est actif. La sélection des couleurs et la modification des types de remplissage et des dégradés est également un processus très simple.

Une chose qui distingue vraiment Muse est son utilité. Par exemple, j'aime qu'il fasse la distinction entre Web Safe polices (adapté aux pages Web) et les polices système. Je suis également impressionné par la façon dont Adobe Muse télécharge automatiquement les polices système sous forme d'images, car cela simplifie grandement les choses pour les nouveaux utilisateurs qui souhaitent simplement se lancer dans la création de sites Web.
La troisième phase du processus de création du site Web de Muse s'appelle la Aperçu phase. Naturellement, c'est ici que vous pouvez prévisualiser votre site Web avant sa mise en ligne, juste pour voir si tous vos liens fonctionnent et si votre page s'affiche comme vous le pensiez.

Si cela vous convient, vous êtes enfin prêt pour la dernière étape: le publier! Apparemment, vous avez deux options: la première consiste à vous inscrire à un compte Business Catalyst, ce qui ne m'a pas trop enthousiasmé.

Alternativement, vous pouvez simplement aller à Déposer > Exporter au format HTML et copiez-les et collez-les sur votre propre hébergeur actuel.

Voilà, un outil totalement simple, puissant et gratuit pour créer des sites Web !
Alternativement, si vous pensiez qu'il y avait beaucoup trop d'options avec Adobe Muse, vous pouvez essayer l'application Web plus simplifiée Saveurs.moi. Si vous avez aimé ce que vous avez vu, consultez Adobe Muse.
Dernière mise à jour le 02 février 2022
L'article ci-dessus peut contenir des liens d'affiliation qui aident à soutenir Guiding Tech. Cependant, cela n'affecte pas notre intégrité éditoriale. Le contenu reste impartial et authentique.