किसी वेबसाइट के हिस्सों को सभी लिंक के साथ छवियों के रूप में कैसे साझा करें बरकरार
अनेक वस्तुओं का संग्रह / / February 11, 2022
ऑनलाइन जानकारी साझा करने के कई तरीके हैं। वास्तव में, मुझे कहना चाहिए कि कई 'माध्यम' हैं क्योंकि साझा करने का तरीका कमोबेश एक जैसा है: जिस वेबपेज को आप साझा करना चाहते हैं, उसके लिंक पर गुजरना। यह एक त्वरित तरीका है लेकिन सुविधाजनक नहीं है यदि यह एक लंबा सामग्री से भरा पृष्ठ है और आप इसका केवल एक हिस्सा साझा करना चाहते हैं। उस हिस्से का एक स्क्रीनशॉट साझा करना काम कर सकता है लेकिन वह एक स्थिर छवि होगी और कोई उस पर दिए गए लिंक पर क्लिक नहीं कर सकता है।
आज हम एक शानदार ब्राउज़र ऐड-ऑन और वेब सेवा के बारे में बात करेंगे जिसका उपयोग वेबसाइट के किसी भी हिस्से को साझा करने के लिए किया जा सकता है छवि नक्शा. क्वाउट आपको किसी भी वेब पेज से एक हिस्से को काटने में मदद करता है और मूल लिंक की तरह सभी लिंक के साथ इसका उपयोग करने में मदद करता है। क्या यह दिलचस्प नहीं है? आप अभी कर सकते हैं वेबसाइट का एक विशिष्ट हिस्सा साझा करें पूरे लिंक के बजाय। नीचे दिए गए उदाहरण को देखें।

गाइडिंग टेक — वेब ऐप्स, कैसे करें, गाइड और कंप्यूटर समस्याओं के समाधान के जरिए क्वाउट
Firefox पर kwout का उपयोग करना
स्टेप 1: का पीछा करो
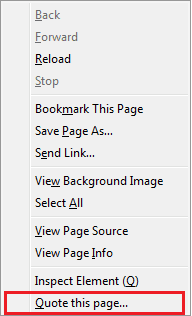
संपर्क फ़ायरफ़ॉक्स में kwout ऐड-ऑन स्थापित करने के लिए। एक बार हो जाने के बाद अपने ब्राउज़र को पुनरारंभ करें।चरण दो: यदि आप किसी पेज को 'kwout' करना चाहते हैं, तो खाली जगह पर राइट-क्लिक करें और चुनें इस पन्ने को उद्घृत करें।

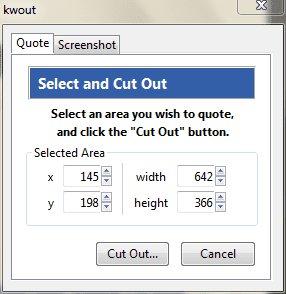
चरण 3: माउस पॉइंटर को ड्रैग करें (जो अब दिखता है +) इच्छित शेयर क्षेत्र पर। इसके आयाम एक अलग पॉप-अप पर दिखाई देंगे। एक बार तुम कहो कट आउट आपको एक अपलोड विंडो पर नेविगेट किया जाएगा।

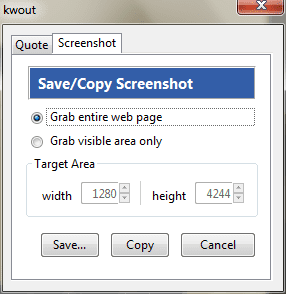
स्क्रीनशॉट टैब आपको दृश्य क्षेत्र या संपूर्ण पृष्ठ से चुनने देता है। आप वैकल्पिक रूप से छवि को सहेज सकते हैं या इसे क्लिपबोर्ड पर ले जा सकते हैं।

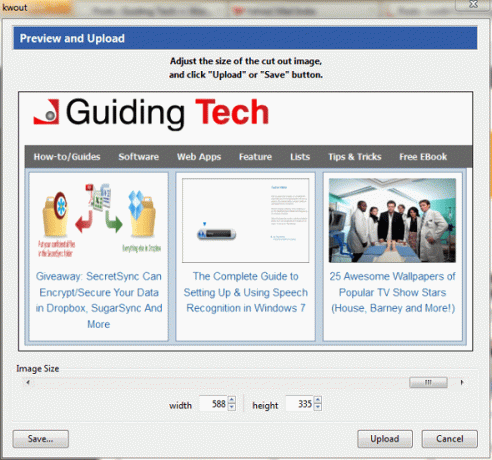
चरण 4: स्क्रॉल का उपयोग छवि आकार को समायोजित करने के लिए किया जा सकता है। दोबारा, आप इसे सहेज सकते हैं या चुन सकते हैं डालना।

चरण 5: लेख का अंतिम भाग पढ़ें: छवि मानचित्र अपलोड करें।
Chrome पर kwout का उपयोग करना
स्टेप 1: का पीछा करो संपर्क Google क्रोम में kwout ऐड-ऑन स्थापित करने के लिए।
चरण दो: अगर आप किसी पेज को क्वाउट करना चाहते हैं, तो देखें क आपकी एक्सटेंशन सूची में से आइकन। आइकन पर क्लिक करें।

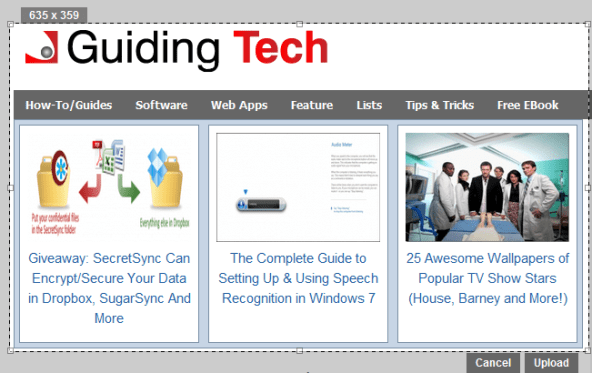
चरण 3: पृष्ठ का रंग थोड़ा बदल जाता है। अपने माउस को उस क्षेत्र पर खींचें जिसे आप काटना और साझा करना चाहते हैं। इस बार आपके पास डालना केवल बटन।

चरण 4: लेख का अगला भाग पढ़ें: इमेज मैप अपलोड करें।
छवि मानचित्र अपलोड करें
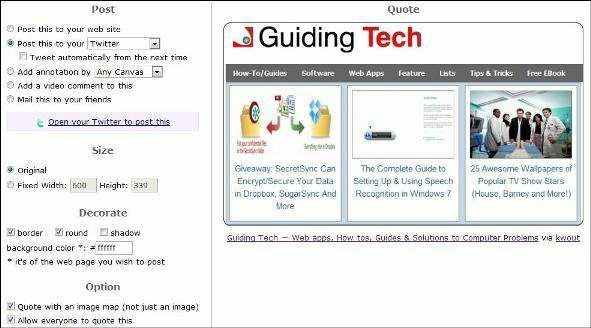
अब हम आपको बताएंगे कि आप अपने इमेज मैप के साथ क्या कर सकते हैं। अंतिम चरण में आपको एक अलग इंटरफ़ेस पर नेविगेट किया जाएगा। यह छवि को दाईं ओर और बाईं ओर कुछ विकल्पों को दिखाता है।

वास्तव में छवि पोस्ट करने से पहले आप इसके आकार को संपादित करना और इसे थोड़ा सा मसाला देना चाहेंगे। आप बिना किसी मानचित्र या लिंक के भी छवि साझा करना चुन सकते हैं। साथ ही, आप सभी को इसे उद्धृत करने की अनुमति दे सकते हैं या प्रतिबंधित कर सकते हैं।
क्या मायने रखता है पोस्ट विकल्प। छवि साझा करने के लिए, अपने ब्लॉग पर कहें, आपको स्वयं उत्पन्न HTML स्निपेट को कॉपी करना होगा और अपनी वेबसाइट में एम्बेड करना होगा। आप इसे इसी तरह लगभग सभी पर शेयर कर सकते हैं सोशल नेटवर्किंग वेबसाइट्स और यहां तक कि इसे किसी मित्र को ईमेल भी करें।
निष्कर्ष
खरोंच से एक छवि मानचित्र बनाना वास्तव में कठिन हो सकता है। kwout के साथ चीज़ें बहुत आसान और सरल हैं। इसके अलावा, यह आपको वेबसाइट के एक विशिष्ट हिस्से को साझा करने देता है जो आपके दर्शकों का बहुत समय बचा सकता है।
किसी वेबसाइट के कुछ हिस्सों को चुनिंदा रूप से साझा करने के लिए ऐसे किसी अन्य तरीके के बारे में जानें? हमें टिप्पणियों में बताएं।
अंतिम बार 02 फरवरी, 2022 को अपडेट किया गया
उपरोक्त लेख में सहबद्ध लिंक हो सकते हैं जो गाइडिंग टेक का समर्थन करने में मदद करते हैं। हालांकि, यह हमारी संपादकीय अखंडता को प्रभावित नहीं करता है। सामग्री निष्पक्ष और प्रामाणिक रहती है।