Adobe Muse के साथ जल्दी से HTML वेबसाइट कैसे बनाएं
अनेक वस्तुओं का संग्रह / / February 16, 2022
 ऐसा लगता है कि जैसे-जैसे इंटरनेट आगे बढ़ता है, एक सुंदर वेबसाइट बनाना आसान और अधिक महत्वपूर्ण होता जाता है। आजकल, उपयोगकर्ता Adobe Dreamweaver और RapidWeaver जैसे शक्तिशाली टूल से लेकर Notepad++ जैसे निःशुल्क टूल तक का चयन कर सकते हैं। आज, हम आपको एक नए टूल से परिचित कराएंगे जो वेबसाइटों को बनाना आसान बनाता है और उन्हें पेशेवर और सुंदर दिखने के लिए पर्याप्त शक्तिशाली है।
ऐसा लगता है कि जैसे-जैसे इंटरनेट आगे बढ़ता है, एक सुंदर वेबसाइट बनाना आसान और अधिक महत्वपूर्ण होता जाता है। आजकल, उपयोगकर्ता Adobe Dreamweaver और RapidWeaver जैसे शक्तिशाली टूल से लेकर Notepad++ जैसे निःशुल्क टूल तक का चयन कर सकते हैं। आज, हम आपको एक नए टूल से परिचित कराएंगे जो वेबसाइटों को बनाना आसान बनाता है और उन्हें पेशेवर और सुंदर दिखने के लिए पर्याप्त शक्तिशाली है।एडोब संग्रहालय के लिए बनाया गया एक निःशुल्क क्लिक-ड्रैग-एंड-ड्रॉप वेबसाइट निर्माता और संपादक है अडोबे एयर मंच। इसका मतलब है कि आपको डाउनलोड और इंस्टॉल करना होगा अडोबे एयर इससे पहले कि आप Adobe Muse चला सकें।
मुख्य नेविगेशन शीर्ष पर मेनू के चारों ओर घूमता है, जहां चार मुख्य खंड होते हैं: योजना, डिज़ाइन, पूर्वावलोकन, तथा प्रकाशित करना.

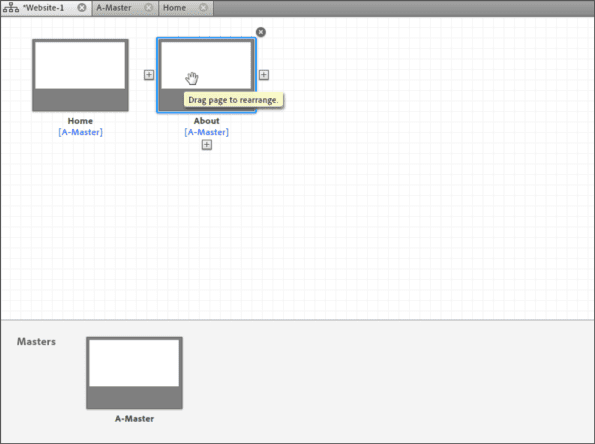
योजना चरण वह जगह है जहां आप अपने सभी वेबपृष्ठों तक पहुंच सकते हैं, और नए वेबपेज भी बना सकते हैं या उनके क्रम को पुनर्व्यवस्थित कर सकते हैं। यदि आप एक वेबपेज बनाने के लिए नए हैं, तो आप आमतौर पर कम से कम तीन रखना चाहेंगे: घर पृष्ठ जिसे पाठक पहले देखते हैं, के बारे में पृष्ठ ताकि पाठक आपके बारे में और अधिक जानकारी प्राप्त कर सकें, और
संपर्क पृष्ठ जहां पाठक अपने प्रश्न या पूछताछ भेज सकते हैं।
यह योजना स्क्रीन वह जगह है जहां आप वेब पेजों का चयन भी कर सकते हैं, और उन्हें संशोधित करने के लिए उनमें गहराई से जा सकते हैं। उदाहरण के लिए, जब मैं होम पेज चुनता हूं तो यहां क्या होता है।

आप देखेंगे कि Adobe Muse अब प्रवेश करती है डिज़ाइन मंच। यहां आप सभी प्रकार की चीजें बना सकते हैं - मेनू, टेक्स्ट बॉक्स, और छवियां हिमशैल की नोक हैं, और उन्हें अपने वेब पेज पर डाल सकते हैं।

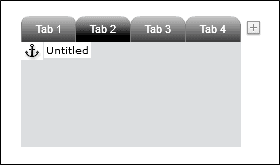
आप रचनाएँ (टूलटिप्स, लाइटबॉक्स, आदि..), नेविगेशन मेनू, पैनल, विशिष्ट HTML कोड और ऐसे ही सम्मिलित कर सकते हैं। उदाहरण के लिए, यहाँ क्या है. का एक सेट टैब्ड पैनल की तरह लगता है।

आप वास्तव में बहुत आसानी से प्रत्येक टैब में जा सकते हैं और उन तत्वों को पेस्ट या सम्मिलित कर सकते हैं जिन्हें आप वहां रखना चाहते हैं। Adobe Muse पूरी प्रक्रिया को काफी सरल, स्वाभाविक और सहज बनाता है।
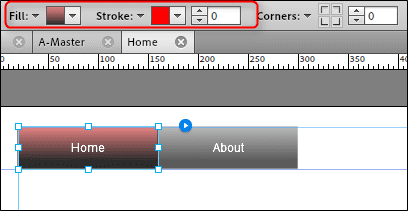
प्रीसेट तत्व सभी बहुत अधिक अनुकूलन योग्य हैं - उदाहरण के लिए, यदि आप किसी मेनू या ग्रेडिएंट के भरण को बदलना चाहते हैं, तो वह सब जो मध्य मेनू में बहुत अधिक समायोज्य है।

इस मेनू से, आप फ़ॉन्ट आकार और प्रकार, और कुछ तत्वों की अन्य विशिष्टताओं को भी समायोजित कर सकते हैं जिन पर आपका कर्सर सक्रिय है। रंग चुनना और भरण प्रकार और ग्रेडिएंट बदलना भी एक बहुत ही सरल प्रक्रिया है।

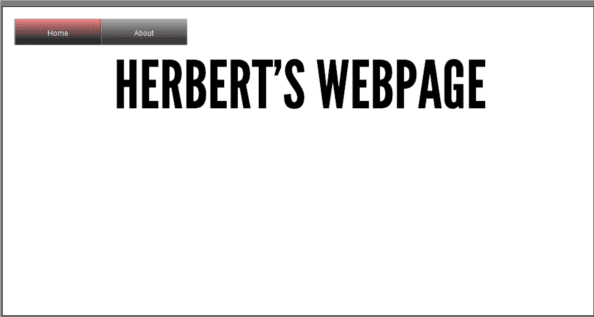
एक चीज जो वास्तव में संग्रहालय को अलग करती है वह यह है कि यह कितनी मददगार है। उदाहरण के लिए, मुझे यह पसंद है कि यह वेब सेफ के बीच अंतर करता है फोंट्स (वेब पेजों के लिए उपयुक्त) और सिस्टम फ़ॉन्ट्स। मैं इस बात से भी प्रभावित हूं कि कैसे Adobe Muse सिस्टम फ़ॉन्ट्स को छवियों के रूप में स्वचालित रूप से अपलोड करेगा, क्योंकि यह उन नए उपयोगकर्ताओं के लिए बहुत आसान बनाता है जो वेबसाइट निर्माण में डब करना चाहते हैं।
संग्रहालय वेबसाइट निर्माण प्रक्रिया के तीसरे चरण को कहा जाता है पूर्वावलोकन चरण। स्वाभाविक रूप से, यहां आप अपनी वेबसाइट के लाइव होने से पहले उसका पूर्वावलोकन कर सकते हैं, बस यह देखने के लिए कि क्या आपके सभी लिंक काम करते हैं और यदि आपका पृष्ठ वैसा ही प्रस्तुत करता है जैसा आपने सोचा था।

यदि यह आपकी पसंद के अनुसार है, तो आप अंतिम चरण के लिए तैयार हैं - इसे प्रकाशित करने के लिए! जाहिरा तौर पर, आपके पास दो विकल्प हैं: आपका पहला व्यवसाय उत्प्रेरक खाते के लिए साइन अप करना है, जिसके बारे में मैं बहुत रोमांचित नहीं था।

वैकल्पिक रूप से, आप बस यहां जा सकते हैं फ़ाइल > HTML के रूप में निर्यात करें और उन्हें अपने वर्तमान वेब होस्ट पर कॉपी और पेस्ट करें।

वहां आपके पास है - वेबसाइट बनाने के लिए एक पूरी तरह से सरल, शक्तिशाली और निःशुल्क टूल!
वैकल्पिक रूप से, यदि आपको लगता है कि Adobe Muse के साथ बहुत अधिक विकल्प हैं, तो आप अधिक सुव्यवस्थित वेबएप आज़मा सकते हैं फ्लेवर्स.मी. अगर आपने जो देखा वह आपको पसंद आया, तो देखें एडोब संग्रहालय.
अंतिम बार 02 फरवरी, 2022 को अपडेट किया गया
उपरोक्त लेख में सहबद्ध लिंक हो सकते हैं जो गाइडिंग टेक का समर्थन करने में मदद करते हैं। हालांकि, यह हमारी संपादकीय अखंडता को प्रभावित नहीं करता है। सामग्री निष्पक्ष और प्रामाणिक रहती है।