वर्डप्रेस में फ्लोटिंग साइडबार कैसे जोड़ें
अनेक वस्तुओं का संग्रह / / November 28, 2021
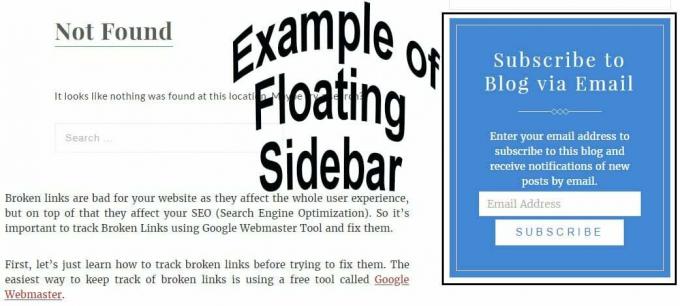
फ्लोटिंग साइडबार एक ऐसी चीज है जिसे आप ज्यादातर वेबसाइटों पर देखते हैं लेकिन आज आप यहां सीखेंगे कि वर्डप्रेस ब्लॉग में फ्लोटिंग साइडबार कैसे जोड़ें। फ़्लोटिंग साइडबार का उपयोग वेबसाइटों में आगंतुकों का ध्यान खींचने के लिए किया जाता है और फ्लोटिंग साइडबार की रूपांतरण दर बहुत अधिक होती है यदि सदस्यता विजेट के साथ उपयोग किया जाता है।

मैं लंबे समय से फ्लोटिंग सब्सक्राइब विजेट का उपयोग कर रहा हूं और मैं इसके परिणाम का आश्वासन दे सकता हूं। ठीक है, आप इसे किसी भी प्रकार के विजेट के साथ उपयोग कर सकते हैं, न कि केवल सदस्यता विजेट के साथ। आप इसका उपयोग अपनी नवीनतम पोस्ट, ईबुक या छवियों आदि को बढ़ावा देने के लिए कर सकते हैं। फ़्लोटिंग साइडबार जो कुछ भी आप अपने आगंतुकों को बढ़ावा देना चाहते हैं उसकी दृश्यता में वृद्धि करता है और यह निश्चित रूप से ध्यान खींचता है।
आगे बढ़ने से पहले मैं आपको बताना चाहूंगा कि कभी-कभी साइडबार का उपयोग करने से आपके आगंतुक की अवधारण दर में बाधा आ सकती है क्योंकि यह आगंतुक के समग्र अनुभव के साथ खिलवाड़ करता है। इसलिए फ्लोटिंग साइडबार के साथ उपयोग करते समय आपको हमेशा एक सादे और सरल डिज़ाइन विजेट का उपयोग करना चाहिए।
अंतर्वस्तु
- वर्डप्रेस में फ्लोटिंग साइडबार कैसे जोड़ें
- फिक्स्ड विजेट को कैसे कॉन्फ़िगर करें
वर्डप्रेस में फ्लोटिंग साइडबार कैसे जोड़ें
अब यदि आप WordPress ब्लॉग में एक फ्लोटिंग साइडबार जोड़ना चाहते हैं तो आपको इस प्लगइन को स्थापित करना होगा जिसका नाम है Q2W3 फिक्स्ड विजेट. इसे अपने व्यवस्थापक पैनल से स्थापित करने के लिए, प्लगइन्स > नया जोड़ें पर जाएं और फिर प्लगइन खोजें। प्लगइन को स्थापित और सक्रिय करें, ताकि आप इसका उपयोग शुरू कर सकें।
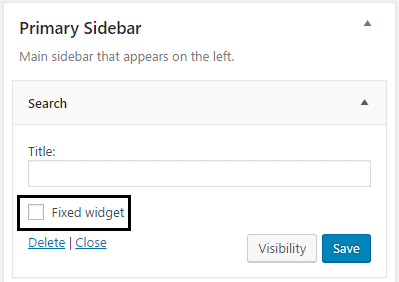
प्लगइन को सक्रिय करने के बाद, पर जाएँ प्रकटन > विजेट्स और अपने साइडबार के अंदर उस विजेट पर क्लिक करें जिसे आप स्टिकी बनाना चाहते हैं। फिक्स्ड विजेट विकल्प के पास बस छोटे बॉक्स को चेक करें और फिर सेव पर क्लिक करें और आपके पास एक अच्छा फ्लोटिंग साइडबार होगा, बहुत आसान सामान।

फिक्स्ड विजेट को कैसे कॉन्फ़िगर करें
उत्साहित न हों क्योंकि Q2W3 फिक्स्ड विजेट में और भी बहुत कुछ है, प्लगइन को कॉन्फ़िगर करने के लिए Appearance > Fixed Widget Options पर जाएं। इस पेज पर, आप मार्जिन सेट कर सकते हैं, मोबाइल उपकरणों के लिए प्लगइन को अक्षम कर सकते हैं और आप एक कस्टम HTML आईडी भी बना सकते हैं। खैर, आइए प्रत्येक के विवरण में आते हैं।

मार्जिन टॉप को आपके फ्लोटिंग साइडबार और टॉप मार्जिन के बीच कितनी जगह चाहिए, इसके हिसाब से सेट किया जाना चाहिए इसी तरह मार्जिन बॉटम को आपकी जरूरत के हिसाब से सेट किया जाना चाहिए।
एक बात जो मैं यहां साझा करना चाहूंगा वह यह है कि मार्जिन बॉटम सेट किया जाना चाहिए ताकि यह आपके पाद लेख के साथ ओवरलैप न हो। वैसे भी विभिन्न मूल्यों की जांच करें और एक बार जब आप परिणाम से संतुष्ट हो जाएं तो सहेजने के लिए क्लिक करें।
यदि आप मोबाइल उपकरणों के लिए प्लगइन को अक्षम करना चाहते हैं तो बस स्क्रीन की चौड़ाई का मान टाइप करें जिसके नीचे प्लगइन अक्षम हो जाएगा चौड़ाई और अक्षम ऊंचाई में अक्षम करें। ध्यान दें कि यदि आप किसी विशेष ऊंचाई और चौड़ाई के लिए प्लगइन को अक्षम करना चाहते हैं तो दोनों मान आवश्यक हैं।
कस्टम HTML आईडी भी उपलब्ध हैं यदि आपके पाद लेख की ऊंचाई पृष्ठ से पृष्ठ में बदलती है तो ओवरलैपिंग समस्या को ठीक करने के लिए आपको HTML टैग आईडी का उपयोग करना चाहिए। खैर, थीम फ़ुटर कंटेनर में एक आईडी है उदाहरण के लिए ट्वेंटी सिक्सटीन डिफ़ॉल्ट थीम के फ़ुटर कंटेनर में एक आईडी = "कोलोफ़ोन" है। कस्टम HTML आईडी में, मुझे बिना किसी अन्य चिह्न के, केवल कोलोफ़ोन दर्ज करने की आवश्यकता है! और फ्लोटिंग साइडबार पूरी तरह से काम करेगा।
मुझे उम्मीद है कि यह लेख आपके लिए मददगार था और आप बिना किसी समस्या के वर्डप्रेस ब्लॉग में फ्लोटिंग साइडबार जोड़ना सीखने में सफल रहे। यदि आपके पास अभी भी इस गाइड के बारे में कोई प्रश्न है, तो कृपया बेझिझक उनसे टिप्पणियों में पूछें।
फिक्स्ड विजेट के बारे में कुछ सुझाव या विचार हैं? मुझे बताएं क्योंकि सुझावों का स्वागत है।



