वेबसाइट के प्रदर्शन के परीक्षण के लिए Google लाइटहाउस का उपयोग कैसे करें - टेककल्ट
अनेक वस्तुओं का संग्रह / / November 07, 2023
जब आपकी वेबसाइट को खोज इंजन परिणामों में उच्च रैंकिंग की बात आती है, तो वेबसाइट की गति एक ऐसा कारक है जिसे नजरअंदाज नहीं किया जा सकता है। यह न केवल उपयोगकर्ताओं को प्रसन्न करता है, बल्कि दृश्यता में भी वृद्धि करता है। आख़िरकार, कोई भी किसी पेज पर क्लिक करके उसके लोड होने का हमेशा इंतज़ार नहीं करना चाहता। उदाहरण के लिए आप TechCult को देखें, हमारे ब्लॉग बहुत तेजी से लोड होते हैं, है ना? हाहा, मजाक छोड़ दें, यदि आप चिंतित हैं कि आपकी वेबसाइट कम गति के कारण रैंक नहीं कर पा रही है, तो Google लाइटहाउस आपकी सहायता के लिए यहां है। आज के लेख में, हम आपको दिखाएंगे कि प्रदर्शन परीक्षण के लिए Google लाइटहाउस का उपयोग कैसे करें।

Google लाइटहाउस क्या है और प्रदर्शन परीक्षण के लिए इसका उपयोग कैसे करें?
यह आमतौर पर कही जाने वाली कहावत है कि पहली छाप ही आखिरी होती है। उस नोट पर, अक्सर तेजी से लोड होने वाली वेबसाइट बेहतर उपयोगकर्ता अनुभव के मामले में ऊंची होती है, जिसके परिणामस्वरूप अंततः रूपांतरण दर में वृद्धि हो सकती है। यहां तक कि Google जैसे खोज इंजन भी तेजी से लोड होने वाली वेबसाइटों को खोज परिणामों में उच्च रैंक देते हैं।
Google लाइटहाउस एक ओपन-सोर्स स्वचालित टूल है जो वेबसाइट डेवलपर्स और मालिकों को वेब पेजों की गुणवत्ता का मूल्यांकन और सुधार करने में मदद करता है। इसमें मोबाइल और डेस्कटॉप दोनों के लिए प्रदर्शन, पहुंच, सर्वोत्तम प्रथाओं और एसईओ के लिए ऑडिट हैं। इसकी विस्तृत रिपोर्ट और अनुशंसाओं के आधार पर, उपयोगकर्ता बेहतर उपयोगकर्ता जुड़ाव के लिए साइट के प्रदर्शन को अनुकूलित कर सकते हैं। लाइटहाउस को सार्वजनिक या निजी तौर पर पहुंच योग्य किसी भी वेब पेज पर चलाया जा सकता है। आइए देखें कि यह कैसे काम करता है और आप इसका उपयोग कैसे कर सकते हैं।
विधि 1: लाइटहाउस को सीधे जोड़ें और चलाएँ
लाइटहाउस उपयोगकर्ताओं के लिए Google एक्सटेंशन के रूप में भी उपलब्ध है, जिसे आप क्रोम ब्राउज़र पर ऑडिट चलाने के लिए डाउनलोड कर सकते हैं। नीचे दिए गए चरणों का पालन करें:
1. दौरा करना लाइटहाउस एक्सटेंशन के लिए क्रोम वेब स्टोर पेज किसी भी वेब ब्राउज़र पर.
2. पर क्लिक करें क्रोम में जोड़.

3. चुनना एक्सटेंशन जोड़ने पुष्टि करने के लिए।
4. एक बार जोड़ने के बाद, उस वेबसाइट को ब्राउज़र पर लॉन्च करें जिसका आप विश्लेषण करना चाहते हैं।
5. पर क्लिक करें एक्सटेंशन (पहेली) चिह्न पता बार के आगे और चयन करें प्रकाशस्तंभ.
6. पर क्लिक करें रिपोर्ट बनाओ.

इतना ही! कुछ ही सेकंड में, लाइटहाउस उस वेबसाइट का विश्लेषण करते हुए एक विस्तृत रिपोर्ट तैयार करेगा जिसके लिए आपने परीक्षण किया था।
विधि 2: पेजस्पीड इनसाइट्स का उपयोग करें
Google PageSpeed Insights भी एक है वेब प्रदर्शन परीक्षण उपकरण यह लाइटहाउस को अपने विश्लेषण इंजन के रूप में उपयोग करता है। इसलिए आप इसका उपयोग अपनी वेबसाइट के लिए रिपोर्ट तैयार करने के लिए कर सकते हैं। चरणों का पालन करें:
1. दौरा करना पेजस्पीड इनसाइट्स वेबसाइट।
2. टेक्स्ट फ़ील्ड में वेबसाइट URL दर्ज करें और क्लिक करें विश्लेषण.

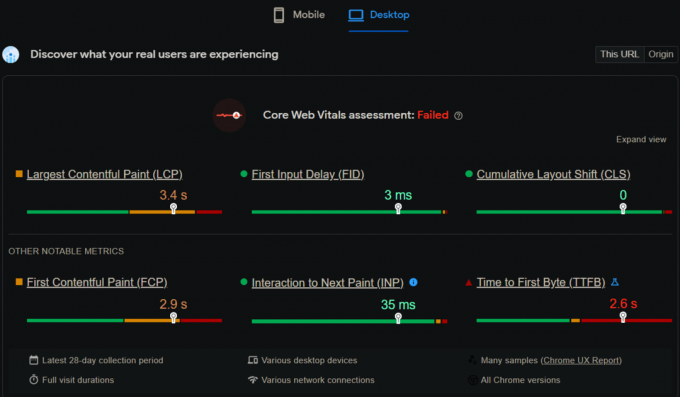
एक बार परीक्षण पूरा हो जाने पर, आपको Chrome उपयोगकर्ता अनुभव रिपोर्ट प्राप्त होगी जो वास्तविक उपयोगकर्ताओं द्वारा अनुभव किए गए परिणाम दिखाती है।

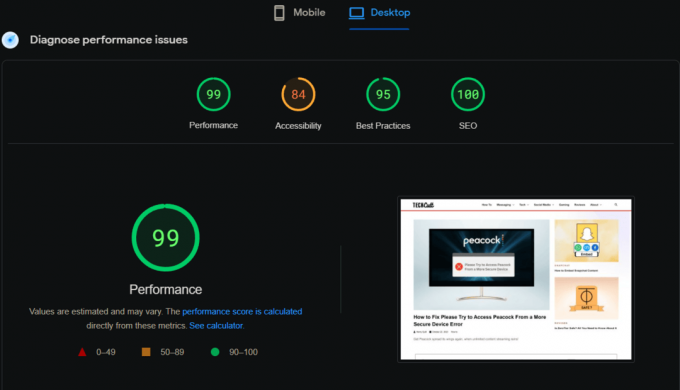
प्रदर्शन समस्याओं का निदान अनुभाग लाइटहाउस स्कोर का प्रतिनिधित्व करता है। आप मोबाइल और डेस्कटॉप दोनों पर नतीजे देख सकते हैं।

विधि 3: DevTools में लाइटहाउस चलाएँ
Google Chrome DevTools में लाइटहाउस का अपना पैनल है जिसका उपयोग आप प्रदर्शन का परीक्षण करने के लिए भी कर सकते हैं यदि आपकी वेबसाइट स्थानीय सर्वर पर चलती है या उन साइटों के लिए भी जिन्हें लॉगिन की आवश्यकता होती है। इसे करने का तरीका यहां बताया गया है:
1. उस वेबसाइट पर जाएँ जिसका आप ऑडिट करना चाहते हैं।
2. पृष्ठ पर कहीं भी राइट-क्लिक करें और चयन करें निरीक्षण मेनू से.

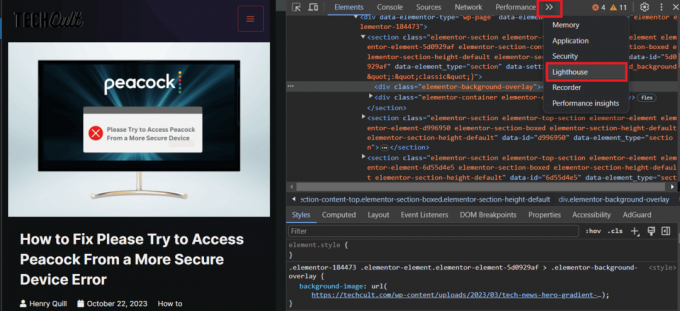
3. पर क्लिक करें >> आइकन (अधिक टैब) और चुनें प्रकाशस्तंभ संदर्भ मेनू से.

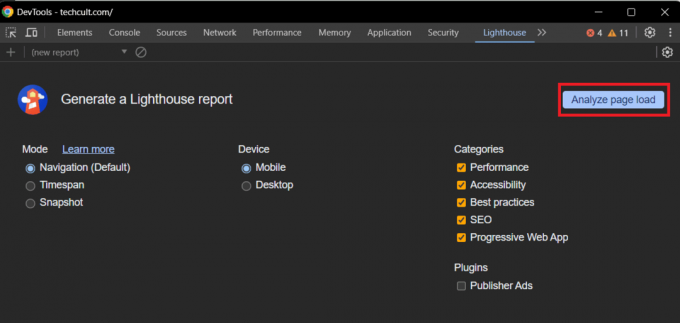
4. पर क्लिक करें पेज लोड का विश्लेषण करें ऊपर दाईं ओर बटन दबाएं और परिणाम तैयार होने तक प्रतीक्षा करें।
टिप्पणी: का चयन करें उपकरण उचित रूप से और सभी रखें श्रेणियाँ सक्षम.

आप मोड भी बदल सकते हैं. DevTools में लाइटहाउस तीन परीक्षण मोड प्रदान करता है:
- मार्गदर्शन: प्रदर्शन, पहुंच और एसईओ सहित समग्र परिणाम प्रदर्शित करता है।

- समय अवधि: किसी पृष्ठ को लोड होने और सर्फ़र के साथ इंटरैक्ट करने में कितना समय लगता है, इसके आधार पर परिणाम दिखाता है। परीक्षण चलने के दौरान आपको पृष्ठ के साथ इंटरैक्ट करना होगा।

- स्नैपशॉट: वर्तमान पृष्ठ के लिए स्कोर की गणना करता है

यह भी पढ़ें:31 सर्वश्रेष्ठ वेब स्क्रैपिंग उपकरण
विधि 4: कमांड लाइन के साथ लाइटहाउस मॉड्यूल का उपयोग करें
लाइटहाउस एक नोड मॉड्यूल के रूप में भी उपलब्ध है जिसे आप अपने निरंतर एकीकरण सिस्टम में एकीकृत कर सकते हैं और कमांड लाइन या प्रोग्रामेटिक रूप से उपयोग कर सकते हैं। इसके लिए बस नोड के एक संस्करण की आवश्यकता है। यदि आपके पास है नोड.जे.एस पीसी पर स्थापित, नीचे दिए गए चरणों का पालन करें:
1. अपने सर्वर पर लॉग इन करें और डिवाइस पर लाइटहाउस ग्लोबल मॉड्यूल स्थापित करने के लिए निम्नलिखित कमांड चलाएँ:
npm install -g lighthouse
2. एक बार इंस्टॉल हो जाने पर, लाइटहाउस परीक्षण करने के लिए निम्नलिखित कमांड चलाएँ:
lighthouse -- view
आप निम्न आदेश का उपयोग करके सभी उपलब्ध विकल्प देख सकते हैं।
lighthouse --help
लाइटहाउस स्कोर की गणना कैसे करता है
Google लाइटहाउस किसी वेबसाइट के प्रदर्शन मेट्रिक्स, जैसे प्रदर्शन, पहुंच, सर्वोत्तम अभ्यास, एसईओ और पीडब्ल्यूए के विभिन्न पहलुओं को जोड़ता है और उनका मूल्यांकन करता है। एक बार जब ऑडिट सफल हो जाता है, तो यह एक रिपोर्ट तैयार करता है जिसमें प्रत्येक पहलू के लिए एक स्कोर भी शामिल होता है आपकी वेबसाइट के प्रदर्शन और उपयोगकर्ता इंटरैक्शन को बेहतर बनाने के लिए आवश्यक सुधारों के लिए सिफारिशें। वेबसाइटों को आमतौर पर 0 से 100 के पैमाने पर रेटिंग दी जाती है।
प्रदर्शन
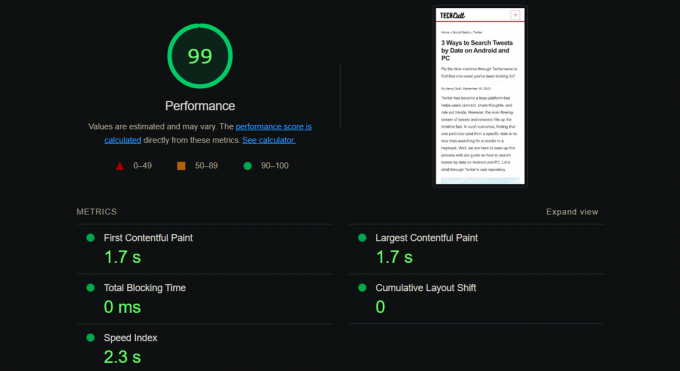
लाइटहाउस विश्लेषण करता है कि एक वेब पेज कितनी तेजी से लोड होता है। प्रदर्शन स्कोर की गणना निम्नलिखित मैट्रिक्स को ध्यान में रखकर की जाती है -
- पहला कंटेंटफुल पेंट (एफसीपी): सामग्री का पहला तत्व कितनी जल्दी स्क्रीन पर चित्रित हो जाता है
- सबसे बड़ा कंटेंटफुल पेंट (एलसीपी): सबसे बड़े सामग्री तत्व को दृश्यमान होने में लगने वाले समय को मापता है
- संचयी लेआउट शिफ्ट (सीएलएस): पृष्ठ की दृश्य स्थिरता का आकलन करने के लिए पृष्ठ लोड के दौरान होने वाले अप्रत्याशित लेआउट बदलावों की मात्रा को मापता है। कम सीएलएस इंगित करता है कि वेबसाइट स्थिर है।
- कुल अवरोधन समय: उस समय को मापता है जिसके दौरान मुख्य थ्रेड अवरुद्ध होता है और उपयोगकर्ता इनपुट के प्रति अनुत्तरदायी होता है।
- गति सूचकांक: यह दर्शाता है कि पृष्ठ की सभी सामग्री कितनी जल्दी पूरी तरह से दिखाई देती है
ये मेट्रिक्स वेबसाइट की लोडिंग गति और दृश्य स्थिरता को मापते हैं। इस रिपोर्ट को कई कारक प्रभावित करते हैं, जैसे छवियों का आकार और संख्या, उपयोग किए गए प्लगइन्स की संख्या और वेबसाइट कोड की दक्षता।

लाइटहाउस मीट्रिक मानों का भारित औसत लेकर स्कोर की गणना करता है। स्वाभाविक रूप से, अधिक भार वाले मापों का आपके कुल प्रदर्शन स्कोर पर अधिक प्रभाव पड़ता है। मीट्रिक स्कोर रिपोर्ट में प्रदर्शित नहीं किए जाते हैं बल्कि पर्दे के पीछे से गणना की जाती है। आप अपनी वेबसाइट को प्रभावित करने वाले कारकों की विस्तृत गणना तक पहुंच प्राप्त करने के लिए कैलकुलेटर देखें विकल्प पर क्लिक कर सकते हैं।

सरल उपयोग
यह एक उपयोगकर्ता-केंद्रित स्कोर है जो मापता है कि विकलांग उपयोगकर्ताओं के लिए आपकी वेबसाइट तक पहुंचना कितना आसान है। यह छवियों पर ऑल्ट टेक्स्ट की उपस्थिति, ARIA विशेषताओं का उपयोग और आपकी वेबसाइट की कीबोर्ड पहुंच जैसे कारकों से प्रभावित होता है। प्रत्येक एक्सेसिबिलिटी ऑडिट या तो पास या फेल होता है। प्रदर्शन ऑडिट के विपरीत, किसी पेज को आंशिक रूप से एक्सेसिबिलिटी ऑडिट पास करने पर अंक नहीं मिलते हैं।
- छवियों के लिए वैकल्पिक पाठ: पृष्ठ पर सभी छवियों में उचित और वर्णनात्मक वैकल्पिक पाठ होना चाहिए, क्योंकि यह दृष्टिबाधित उपयोगकर्ताओं के लिए आवश्यक है जो छवियों की व्याख्या करने के लिए स्क्रीन रीडर पर निर्भर हैं।
- सिमेंटिक HTML: शीर्षक, शीर्षक, सूचियाँ आदि जैसे सिमेंटिक HTML तत्वों का उचित उपयोग स्क्रीन रीडर और अन्य सहायक सॉफ़्टवेयर को पृष्ठ की संरचना को समझने में मदद करता है।
- रंग कंट्रास्ट: पाठ और उसकी पृष्ठभूमि के बीच रंग कंट्रास्ट वेब सामग्री पहुंच दिशानिर्देशों द्वारा निर्धारित मानकों के अनुरूप होना चाहिए। पर्याप्त रंग कंट्रास्ट यह सुनिश्चित करता है कि पाठ खराब दृष्टि या रंग अंधापन वाले व्यक्तियों के लिए पढ़ने योग्य है।

यह भी पढ़ें: चैटजीपीटी का उपयोग करके वेबसाइट कैसे बनाएं
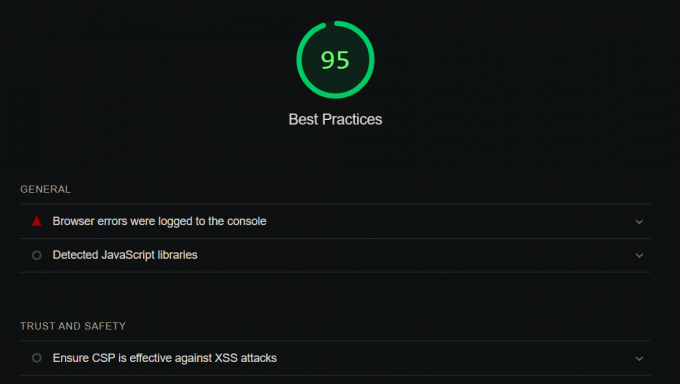
सर्वोत्तम प्रथाएं
लाइटहाउस मापता है कि आपकी वेबसाइट वेब विकास की सर्वोत्तम प्रथाओं और कोडिंग मानकों का कितनी अच्छी तरह पालन करती है और इसके आधार पर एक स्कोर प्रदान करती है। यह आधुनिक जावास्क्रिप्ट सुविधाओं और सुरक्षित कनेक्शन (HTTPS) के उपयोग की जाँच करता है और कारकों से प्रभावित होता है जैसे कि लघुकरण और संपीड़न का उपयोग, सुरक्षा शीर्षलेखों की उपस्थिति, और robots.txt का उपयोग फ़ाइलें. इसके अंतर्गत कुछ सामान्य ऑडिट में शामिल हैं:
- बड़ी जावास्क्रिप्ट लाइब्रेरीज़ से बचें
- अप्रयुक्त सीएसएस से बचें
- पाठ संपीड़न सक्षम करें
- रेंडर-अवरुद्ध संसाधनों को हटा दें
- उत्तोलन ब्राउज़र कैशिंग
- एक कुशल कैश नीति के साथ स्थिर संपत्तियों की सेवा करें

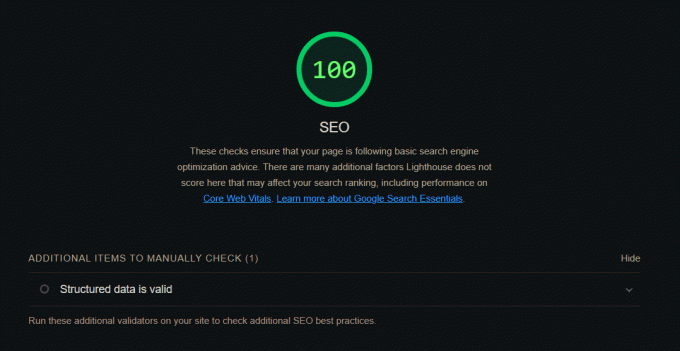
एसईओ
एसईओ मापता है कि वेबसाइट खोज इंजन के लिए कितनी अच्छी तरह अनुकूलित है। यह मेटा विवरण और शीर्षक टैग की उपस्थिति, प्रासंगिक कीवर्ड का उपयोग और आपकी वेबसाइट की सामग्री की संरचना जैसे कारकों से प्रभावित होता है। स्कोर की गणना निम्नलिखित ऑडिट के स्कोर के औसत से की जाती है:
- दस्तावेज़ का शीर्षक
- विवरण
- शीर्षकों
- इमेजिस
- लिंक
- मेटा विवरण
- रोबोट.txt

यह भी पढ़ें: 27 सर्वश्रेष्ठ निःशुल्क वेबसाइट होस्टिंग सेवाएँ
परिणामों की व्याख्या कैसे करें
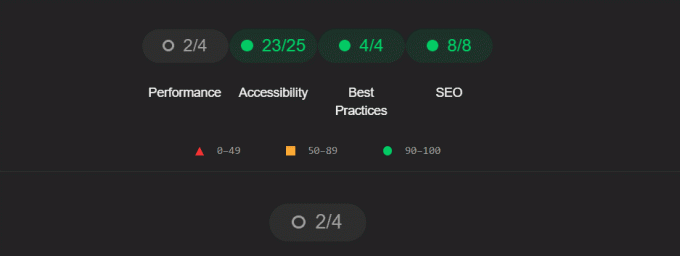
लाइटहाउस प्रत्येक कच्चे मीट्रिक मान को 0 से 100 के मीट्रिक स्कोर में परिवर्तित करता है। स्कोर जितना अधिक होगा, उतना ही बेहतर होगा। मेट्रिक्स स्कोर इन श्रेणियों के अनुसार रंगीन होते हैं:
- 0 से 49 (लाल त्रिकोण): ख़राब
- 50 से 89 (नारंगी वर्ग): सुधार की आवश्यकता है
- 90 से 100 (हरा वृत्त): अच्छा
एक ही वेबसाइट पर परीक्षण चलाते समय, समग्र स्कोर में उतार-चढ़ाव देखना आम बात है। इस परिवर्तनशीलता को कई कारकों के लिए जिम्मेदार ठहराया जा सकता है।
- प्रत्येक विश्लेषण केवल एकल पृष्ठ लोड के प्रदर्शन में अंतर्दृष्टि प्रदान करता है। चूँकि कोई भी दो-पेज लोड समान नहीं है, लोड समय स्वाभाविक रूप से भिन्न हो सकता है।
- पृष्ठ गति गतिशील सामग्री की उपस्थिति से प्रभावित हो सकती है, जैसे विज्ञापन या बार-बार बदलते तत्व, ब्राउज़र एक्सटेंशन जो पीसी पर नेटवर्क अनुरोधों और पृष्ठभूमि गतिविधियों को बदलते हैं।
- विभिन्न वातावरणों, जैसे पेजस्पीड इनसाइट्स और आपके स्थानीय कंप्यूटर में प्राप्त स्कोर, हार्डवेयर और नेटवर्क स्थितियों में अंतर के कारण सीधे तुलनीय नहीं हो सकते हैं।
अपना लाइटहाउस स्कोर कैसे सुधारें
लाइटहाउस वेब पेज के प्रदर्शन का मूल्यांकन करने के लिए प्रयोगशाला डेटा (सिम्युलेटेड परीक्षण) और फ़ील्ड डेटा (वास्तविक उपयोगकर्ता डेटा) दोनों प्रदान करता है। फ़ील्ड डेटा यह जानकारी प्रदान करता है कि वास्तविक उपयोगकर्ता साइट का अनुभव कैसे करते हैं, जबकि लैब डेटा परिवर्तनों और सुधारों के परीक्षण के लिए उपयोगी है।

प्रदर्शन के क्षेत्र में अनुशंसाओं पर ध्यान केंद्रित करके शुरुआत करें। तेजी से लोड होने वाली वेबसाइट उपयोगकर्ता अनुभव में सुधार करेगी और आपकी एसईओ रैंकिंग को बढ़ावा दे सकती है। एक बार जब आपका प्रदर्शन स्कोर बेहतर हो जाता है, तो आप अन्य क्षेत्रों में सिफारिशों पर ध्यान केंद्रित करना शुरू कर सकते हैं। क्योंकि आपकी वेबसाइट की समग्र गुणवत्ता में पहुंच और एसईओ आवश्यक घटक हैं, इसलिए इन क्षेत्रों को बढ़ाने के लिए भी प्रयास करना सार्थक है।
यह भी पढ़ें: ज़ायरो बनाम विक्स: आपको कौन सा वेबसाइट बिल्डर चुनना चाहिए?
शुरुआती लोगों के लिए बोनस युक्तियाँ
यदि आपने अभी-अभी अपनी वेबसाइट डिज़ाइन और लॉन्च की है, तो यहां कुछ और संकेत दिए गए हैं जिन्हें आपको रखना चाहिए:
- लाइटहाउस रिपोर्ट के अनेक सुझावों से अभिभूत न हों। सबसे महत्वपूर्ण सलाह से शुरुआत करें और सूची में नीचे की ओर आगे बढ़ें।
- लाइटहाउस रिपोर्ट का उपयोग समय के साथ आपके विकास को ट्रैक करने के लिए किया जा सकता है। जैसे-जैसे आप अनुशंसाओं पर अमल करते हैं, आपकी लाइटहाउस रेटिंग में सुधार होना चाहिए।
- अपनी वेबसाइट का कई उपकरणों और ब्राउज़रों पर परीक्षण करना याद रखें। क्योंकि लाइटहाउस रिपोर्ट एक ही परीक्षण पर आधारित है, इसलिए यह सुनिश्चित करने के लिए कि यह सभी उपयोगकर्ताओं के लिए अच्छी तरह से काम कर रही है, आपकी वेबसाइट का कई उपकरणों और ब्राउज़रों पर परीक्षण करना महत्वपूर्ण है।
हमें उम्मीद है कि हमारे गाइड ने आपको उपयोग करने का तरीका समझने में मदद की है आपकी वेबसाइट के प्रदर्शन का परीक्षण करने के लिए Google लाइटहाउस और इस प्रकार इसमें सुधार हो रहा है। यदि आपके पास हमारे लिए कोई प्रश्न या सुझाव है, तो हमें टिप्पणी अनुभाग में बताएं। ऐसे और अधिक जानकारीपूर्ण ब्लॉगों के लिए TechCult से जुड़े रहें।
हेनरी एक अनुभवी तकनीकी लेखक हैं और जटिल प्रौद्योगिकी विषयों को रोजमर्रा के पाठकों के लिए सुलभ बनाने का जुनून रखते हैं। तकनीकी उद्योग में एक दशक से अधिक के अनुभव के साथ, हेनरी अपने पाठकों के लिए जानकारी का एक विश्वसनीय स्रोत बन गया है।



