Fix Field Browser ne sadrži valjanu konfiguraciju pseudonima
Miscelanea / / June 29, 2022

Webpack je paket modula otvorenog koda za JavaScript datoteke. Ako pokušavate izvesti gradnju, možda ćete se suočiti da preglednik polja ne sadrži valjanu konfiguracijsku pogrešku aliasa. Ako se pojavi isti problem, ne brinite! Donosimo vam savršen vodič koji će popraviti da modul nije pronađen. preglednik polja ne sadrži valjanu konfiguracijsku pogrešku aliasa. Također, ako koristite Webpack2 i pokušate ponovno stvoriti konfiguracijsku datoteku, također ćete se možda suočiti s navedenim problemom. Dakle, nastavite čitati!

Sadržaj
- Kako popraviti Field Browser ne sadrži valjanu konfiguraciju aliasa
- 1. korak: izmijenite putove uvoza
- Korak 2: Osigurajte točnu vrijednost unosa
- Korak 3: Izmijenite pseudonime
- 4. korak: provjerite sintaktičke pogreške
- Korak 5: Promjena velikih i malih slova sintakse
Kako popraviti Field Browser ne sadrži valjanu konfiguraciju aliasa
Danas je razvoj weba postao lakši zahvaljujući raznim knjižnicama. Prije nego što trebamo naučiti HTML, CSS i JavaScript za izradu web aplikacije. Ali sada su dostupne razne biblioteke koje olakšavaju naš razvojni proces kao što su React JS, Node JS itd.
Webpack je također popularan alat za spajanje JavaScript datoteka. No, dok radite s ovim alatom, možda ćete se suočiti s nekoliko bugova ako ste novi u njemu. Ovdje u ovom članku naveli smo korake za ispravljanje spomenute greške modula nije pronađen. Navedena pogreška može uzrokovati da web aplikacije ne rade ispravno. Slijedite ove korake korak po korak da biste riješili problem.1. korak: izmijenite putove uvoza
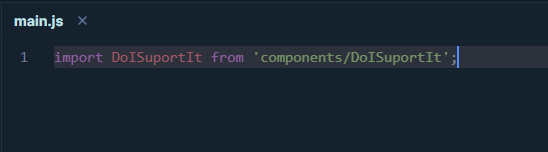
Prvo morate promijeniti put uvoza. Ako ne dodate ./ prije puta tada možete dobiti navedenu pogrešku tijekom pokretanja gradnje. Evo koraka za izmjenu puteva uvoza.
1. Pomaknite se prema dolje i pronađite sljedeći redak u kodu;
uvoz DoISuportIt iz 'components/DoISuportIt';
2. Sada promijenite gornji kod s danim kodirati;
uvoz DoISuportIt iz './components/DoISuportIt';

3. Konačno, ponovno pokrenite NPM i pokušajte ponovno izvesti gradnju.
Također pročitajte:Kako omogućiti ili onemogućiti JavaScript u svom pregledniku
Korak 2: Osigurajte točnu vrijednost unosa
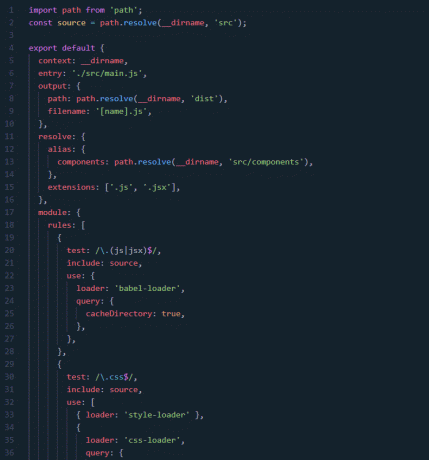
Također morate provjeriti vrijednost unosa. Slijedite ove korake da biste izmijenili konfiguracijsku datoteku kako biste popravili preglednik polja koji ne sadrži valjanu konfiguracijsku pogrešku aliasa.
1. Otvori konfiguracijska datoteka.

2. Ovdje pronađite ulazna vrijednost.
3. Dodati ./ lik ako nedostaje,
4. Također, osigurajte razriješiti vrijednost se dodaje.
Korak 3: Izmijenite pseudonime
Ako koristite bilo koji pseudonim čije je ime već zauzeto prije, tada se možete suočiti s navedenom pogreškom. Korištenje istih varijabli može stvoriti bug u JavaScript datoteci konfiguracije Webpacka. Dakle, da biste riješili ovaj problem, morate osigurati da imena aliasa nisu već zauzeta.
Također pročitajte:Kako popraviti javascript: void (0) pogreška
4. korak: provjerite sintaktičke pogreške
Ako postoji bilo kakva pogreška pri tipkanju u datoteci webpack.config.js, to također dovodi do navedene pogreške. Dakle, morate skenirati cijelu konfiguracijsku datoteku za bilo kakve sintaksičke pogreške. Što je još važnije, modul nije pronađen. Preglednik polja ne sadrži valjani pseudonim može doći do pogreške u konfiguraciji ako ne koristite naredbu za izvoz na kraju datoteke. Dakle, da biste spriječili pogrešku, dodajte sljedeću naredbu za izvoz.
izvoz zadane konfiguracije;

Korak 5: Promjena velikih i malih slova sintakse
Drugi mogući uzrok ove pogreške je poseban slučaj koji se koristi u sintaksi. Slijedite ove korake da biste popravili promjenu slučaja;
1. Otvori konfiguracijsku datoteku i locirajte zadanu liniju;
./path/pathCoordinate/pathCoordinateForm.component
2. Promijenite gornji redak sa sljedećim kodirati;
./path/pathcoordinate/pathCoordinateForm.component
Preporučeno:
- Što je bolje između Romer G vs Cherry MX?
- Popravite grešku Proces ne može pristupiti datoteci u sustavu Windows 10
- Popravite pogrešku Mozilla Firefox ne može učitati XPCOM na Windows 10
- Popravite Unity Web Player koji ne radi
Nadamo se da ste naučili kako to popraviti preglednik polja ne sadrži valjanu konfiguraciju aliasa za Webpack. Slobodno nam se obratite sa svojim upitima i prijedlozima putem odjeljka za komentare u nastavku. Javite nam o čemu sljedeće želite naučiti.



