Mutasd meg a részletet a WordPress blog kezdőlapján
Vegyes Cikkek / / November 28, 2021
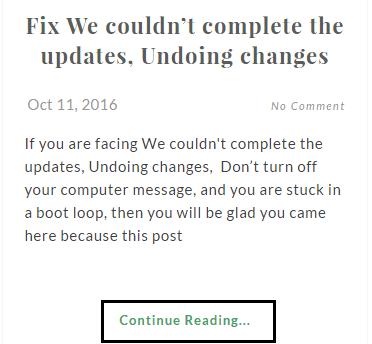
Mutasd a részletet a WordPress blog kezdőlapján: Ez a bejegyzés szigorúan az első olyan felhasználóknak szól, akik szeretnék mutasd meg a részletet a WordPress blog kezdőlapján ahelyett, hogy a teljes tartalmat megjelenítené.
A legtöbb témának van lehetősége csak a megjelenítésre, kivéve a kezdőlap tartalmát, de biztosan talált már olyanokat, amelyek nem. Nos, ha csak a tartalom kivonatát jelenítjük meg a kezdőlapon, az azért is előnyös, mert csökkenti az oldal betöltési idejét, ami végső soron boldoggá teszi a látogatót.

Ezért ez egy mindenki számára előnyös szituáció, és minden időveszteség nélkül nézzük meg, hogyan mutatjuk be a részleteket.
Tartalom
- Mutasd meg a részletet a WordPress blog kezdőlapján
- 1. módszer: A WordPress beépülő modul használata
- 2. módszer: A kivonat kódjának manuális hozzáadása
Mutasd meg a részletet a WordPress blog kezdőlapján
A WordPress kezdőlapján kétféle módon lehet megjeleníteni a kivonatot, így csak egyenként vitathatjuk meg őket.
1. módszer: A WordPress beépülő modul használata
Úgy gondolom, hogy a WordPress bővítmények egyszerűbbé tették az életünket, és mindent meg lehet tenni a WordPress bővítmények segítségével. Remélhetőleg ez a helyzet itt, mivel meg fogjuk tanulni, hogyan kell előadásazrészlet a WordPress blog kezdőlapjáról plugin segítségével. A következőket kell tennie:

1. Lépjen a WordPress adminisztrátorához, és lépjen a Plugins> Add New menüpontra.
2. A beépülő modulok keresésében írja be a „Speciális kivonat” és ez automatikusan előhívja a bővítményt.
3. Csak telepítse a bővítményt, és aktiválja.
4. Itt van a közvetlen link a bővítmény WordPress oldalára.
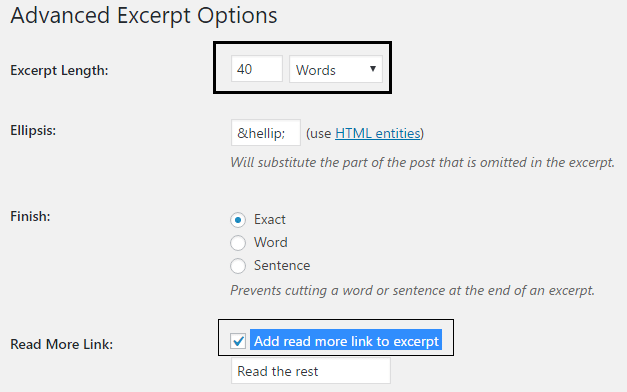
5.A beépülő modul sikeres telepítése után lépjen a Speciális kivonatbeállításokhoz (Beállítások>Kivonat).
6. Itt módosíthatja a kivonat hosszát igényeinek megfelelően és sok más beállítást, nos, ne zavarja, csak módosítania kell a kivonat hosszát, jelölje be a "A kivonathoz adjon hozzá további linket"és testreszabhatja"Letiltás Be.”

7. Végül nyomja meg a Mentés gombot, és már mehet is.
2. módszer: A kivonat kódjának manuális hozzáadása
A legtöbb felhasználó minden bizonnyal a fenti módszert fogja használni, de ha valamilyen oknál fogva nem szeretne másik bővítményt telepíteni a munkája elvégzésére, akkor nyugodtan megteheti saját kezűleg.
Csak nyissa meg az index.php, a category.php és az archívum.php fájlt, ahogyan kivonatokat szeretne megjeleníteni ezeken az oldalakon. Keresse meg a következő kódsort:
php the_content();
Cserélje ki erre:
php the_excerpt();
A többiről pedig a WordPress gondoskodik automatikusan. De itt jön a probléma, hogyan lehet megváltoztatni a szóhatárokat? Nos ehhez meg kell változtatni egy másik kódsort.
A Megjelenésből lépjen a Szerkesztőbe, majd nyissa meg a function.php fájlt, és adja hozzá a következő kódsort:
// Kivonat hosszának módosítása. function new_excerpt_length($length) { vissza 80; } add_filter('excerpt_length', 'new_excerpt_length'); // Kivonat módosítása tovább. function new_excerpt_more($more) { Visszatérés '...'; } add_filter('excerpt_more', 'new_excerpt_more');
Csak módosítsa az értéket a visszatérés után, hogy az igényeinek megfelelően állítsa be.
Bizonyos esetekben a WordPress nem adja meg automatikusan a teljes bejegyzés hivatkozását a kivonat alatt, és ebben az esetben ismét hozzá kell adnia a következő kódsort a function.php fájlhoz:
function new_excerpt_more( $more ) { return ' '. __('További információ', 'saját-szöveg-domain'). ''; } add_filter( 'excerpt_more', 'new_excerpt_more' );
Ennyit most könnyedén megtehetsz mutasd meg a részletet a WordPress blog kezdőlapján. És kiválaszthatja, hogy melyik módszert használja, de amint látja, a második módszer nem éppen egyszerű, ezért inkább az elsőt részesítse előnyben.
Ha továbbra is kérdései vannak ezzel az útmutatóval kapcsolatban, nyugodtan tedd fel őket a megjegyzés rovatban, a többiről pedig én gondoskodom.
Van más módja is a kivonat hozzáadására a WordPress bloghoz? Szeretnék hallani róluk.



