A Fix Field Browser nem tartalmaz érvényes alias konfigurációt
Vegyes Cikkek / / June 29, 2022

A Webpack egy nyílt forráskódú modulcsomagoló a JavaScript-fájlokhoz. Ha egy összeállítást próbál végrehajtani, akkor előfordulhat, hogy a mezőböngésző nem tartalmaz érvényes alias konfigurációs hibát. Ha ugyanaz a probléma jelentkezik, ne aggódjon! Tökéletes útmutatót nyújtunk Önnek, amely kijavítja a nem található modult. mezőböngésző nem tartalmaz érvényes alias konfigurációs hibát. Továbbá, ha Webpack2-t használ, és megpróbálja újra létrehozni a konfigurációs fájlt, akkor szintén szembesülhet az említett problémával. Szóval, olvass tovább!

Tartalom
- A Field Browser nem tartalmaz érvényes álnév-konfigurációt
- 1. lépés: Módosítsa az importálási útvonalakat
- 2. lépés: Győződjön meg a helyes beviteli értékről
- 3. lépés: Az álnevek módosítása
- 4. lépés: Ellenőrizze a szintaktikai hibákat
- 5. lépés: Változtassa meg a szintaktikai kis- és nagybetűket
A Field Browser nem tartalmaz érvényes álnév-konfigurációt
Manapság a webfejlesztés a különféle könyvtárak miatt könnyebbé vált. Mielőtt meg kell tanulnunk a HTML-t, a CSS-t és a JavaScriptet egy webalkalmazás elkészítéséhez. Most azonban különféle könyvtárak állnak rendelkezésre, amelyek megkönnyítik a fejlesztési folyamatot, például a React JS, a Node JS stb.
Webpack szintén népszerű eszköz a JavaScript-fájlok kötegelésére. De miközben ezzel az eszközzel dolgozik, előfordulhat, hogy néhány hibával szembesülhet, ha még nem ismeri. Ebben a cikkben felsoroltuk az említett modul nem található hiba javításának lépéseit. Az említett hiba azt okozhatja, hogy a webalkalmazások nem működnek megfelelően. Kövesse ezeket a lépéseket lépésről lépésre a probléma megoldásához.1. lépés: Módosítsa az importálási útvonalakat
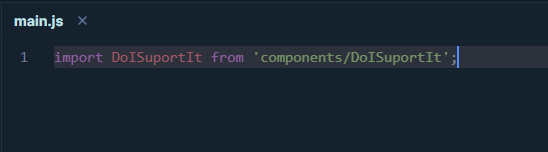
Először is módosítania kell az importálási útvonalat. Ha nem adja hozzá ./ az elérési út előtt, akkor előfordulhat, hogy az említett hibaüzenetet kapod a build futtatása közben. Itt vannak az importálási útvonalak módosításának lépései.
1. Görgessen le és keresse meg a következő sort a kódban;
import DoISuportIt a 'components/DoISuportIt' mappából;
2. Most változtassa meg a fenti kódot a megadottal kód;
import DoISuportIt innen: './components/DoISuportIt';

3. Végül, indítsa újra az NPM-et és próbálja meg újra végrehajtani az építést.
Olvassa el még:A JavaScript engedélyezése vagy letiltása a böngészőben
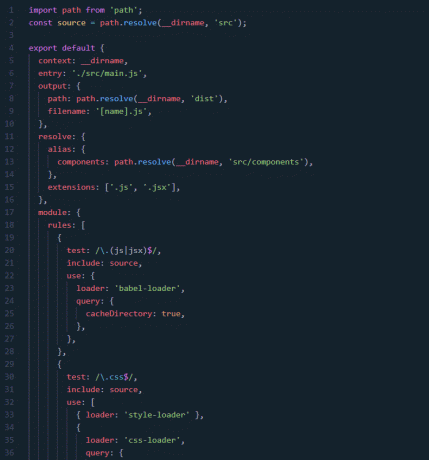
2. lépés: Győződjön meg a helyes beviteli értékről
Ezenkívül ellenőriznie kell a belépési értéket. Kövesse ezeket a lépéseket a konfigurációs fájl módosításához, hogy javítsa ki a mezőböngésző nem tartalmaz érvényes álnév-konfigurációs hibát.
1. Nyissa meg a konfigurációs fájl.

2. Itt keresse meg a belépési érték.
3. Hozzáadás ./ karakter ha hiányzik,
4. Ezenkívül biztosítsa a érték feloldása hozzáadva.
3. lépés: Az álnevek módosítása
Ha olyan álnevet használ, amelynek a neve már korábban felvett, akkor szembesülhet az említett hibával. Ugyanazon változók használata hibát okozhat a Webpack konfigurációs JavaScript fájljában. Tehát a probléma megoldásához meg kell győződnie arról, hogy az álnevek még nincsenek foglaltak.
Olvassa el még:A javascript javítása: void (0) Hiba
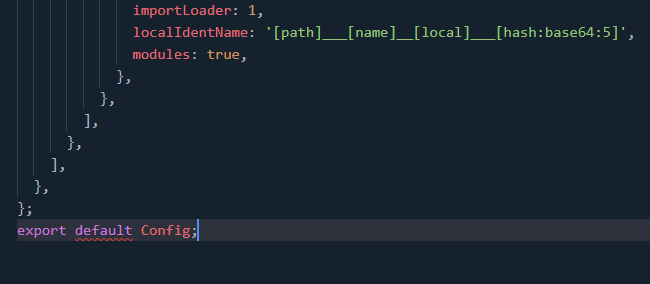
4. lépés: Ellenőrizze a szintaktikai hibákat
Ha bármilyen gépelési hiba van a webpack.config.js fájlban, akkor az is az említett hibához vezet. Tehát a teljes konfigurációs fájlt át kell vizsgálnia az esetleges szintaktikai hibákért. Ennél is fontosabb, hogy a modul nem található. mezőböngésző nem tartalmaz érvényes alias-konfigurációs hibát, ha nem használja az export parancsot a fájl végén. Tehát a hiba megelőzése érdekében adja hozzá a következő export parancsot.
alapértelmezett konfiguráció exportálása;

5. lépés: Változtassa meg a szintaktikai kis- és nagybetűket
A hiba másik lehetséges oka a szintaxisban használt konkrét eset. Kövesse ezeket a lépéseket a kis- és nagybetűk módosításának javításához;
1. Nyissa meg a konfigurációs fájl és keresse meg az adott sort;
./path/pathCoordinate/pathCoordinateForm.component
2. Módosítsa a fenti sort a következőre kód;
./path/pathcoordinate/pathCoordinateForm.component
Ajánlott:
- Melyik a jobb a Romer G vs Cherry MX között?
- A folyamat nem fér hozzá a fájlhoz hiba javítása Windows 10 rendszeren
- A Mozilla Firefox nem tudta betölteni az XPCOM hibát Windows 10 rendszeren
- Javítsa ki, hogy a Unity Web Player nem működik
Reméljük, megtanulta a javítás módját mezőböngésző nem tartalmaz érvényes alias-konfigurációt a Webpack számára. Kérdéseivel és javaslataival nyugodtan forduljon hozzánk az alábbi megjegyzések részben. Ossza meg velünk, hogy miről szeretne tudni legközelebb.