Cara Mengubah Tampilan Orange Bar di Firefox
Bermacam Macam / / February 11, 2022

saya menyukai cara tersebut
Firefox dapat disesuaikan
. Maksud saya tidak ada di browser yang tidak dapat diubah atau dimodifikasi sesuai dengan kebutuhan dan kenyamanan pengguna. Sementara di ujung fungsional
tentang: preferensi konfigurasi
dapat diubah untuk mencapai hampir semua hal, di sisi estetika kami memiliki komponen CSS yang dapat didefinisikan untuk
ubah tampilan antarmuka
.
Kami akan mempertimbangkan Tombol oranye Firefox yang ditempatkan di kiri atas browser dan lihat bagaimana tampilan dan nuansanya dapat diubah. Sebagai contoh, lihat gambar (di bawah) dan perhatikan bagaimana saya telah mengubah warna dari oranye menjadi merah, teks dari putih menjadi hitam dan dari Firefox menjadi Guiding Tech. Menarik, bukan?

Inilah cara Anda dapat membuat perubahan serupa.
Langkah-langkah Menyesuaikan Tampilan Tombol Firefox
Setiap profil yang Anda buat di Firefox memiliki file CSS yang terkait dengannya. Ini dimaksudkan untuk input pengguna untuk memvariasikan tampilan browser. Dalam prosesnya, kami juga akan memberi tahu Anda cara menemukan file itu atau membuatnya jika tidak ada.
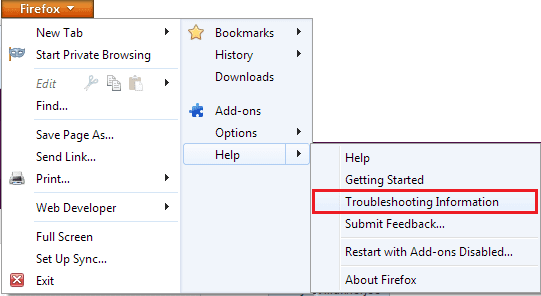
Langkah 1: Buka Firefox dan navigasikan ke Firefox (tombol oranye) -> Bantuan -> Informasi Pemecahan Masalah.

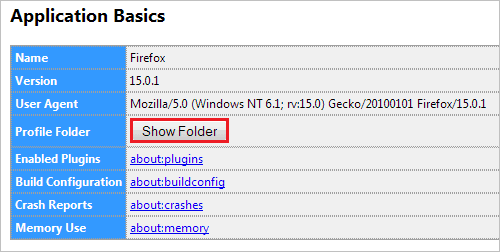
Langkah 2: Tab baru akan diluncurkan. Cari bacaan bagian Dasar-dasar Aplikasi. Untuk masuk ke folder profil Anda, klik Tampilkan Folder tombol. Disarankan untuk membuka folder profil dari sini karena jika ada beberapa profil Anda mungkin tidak tahu mana yang sedang digunakan.

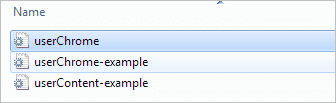
Langkah 3: Di direktori profil Anda, Anda akan menemukan folder bernama krom. Jika Anda tidak dapat menemukannya, Anda dapat membuatnya.

Langkah 4: Di folder ini harus ada file bernama penggunaChrome.css. Nama harus persis seperti yang dieja di sini.

Sekali lagi, jika Anda tidak dapat menemukannya, Anda dapat membuatnya. Jika ada, lanjutkan ke Langkah 7. Jika tidak, lanjutkan dengan Langkah 5.
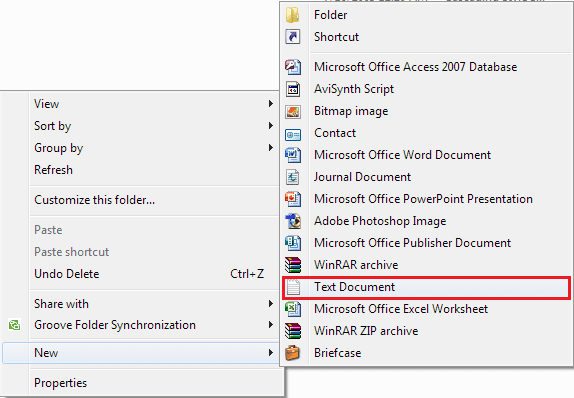
Langkah 5: Klik kanan dan kosongkan ruang dan buat Baru -> Dokumen Teks. Setelah selesai, buka file dengan Notepad.

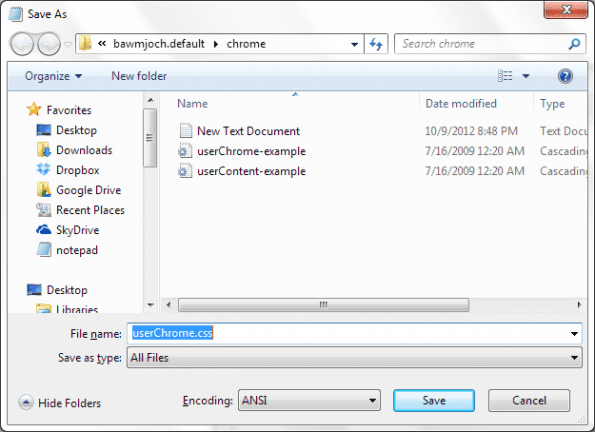
Langkah 6: Sekarang pergi ke Mengajukan dan MenyimpanSebagai dokumen sebagai penggunaChrome.css. Pastikan Anda mengubah Simpan sebagai tipe ke Semua data dari bawah Menyimpan dialog. Klik Menyimpan dan tutup dokumen.

Langkah 7: Buka penggunaChrome.css file dengan Notepad. Cukup klik kanan pada file dan pilih Buka Dengan -> Notepad.
Langkah 8: Salin cuplikan kode di bawah ini (apa adanya) dan tambahkan ke file. Simpan perubahan.
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
Latar Belakang: #jeruk !penting;
}
#appmenu-button dropmarker: sebelum {
isi: "Firefox" !penting;
warna: #FFFFFF !penting;
}
#appmenu-button .button-text {
tampilan: tidak ada !penting;
}
Perhatikan potongannya berani. Mereka mewakili warna tombol, teks dan warna teks masing-masing. Untuk mengubah tampilan tombol, Anda dapat mengubah nilai-nilai ini. Berikut kode yang sesuai dengan gambar yang Anda lihat di awal.

Jika Anda tidak memiliki pengetahuan tentang kode Hex, Anda dapat lihat tautan ini. Atau bisa cek yang ini.
Kesimpulan
Perubahan ini hanya sedikit. Jika Anda dapat menguasai kodenya, Anda akan dapat memberikan perubahan pada hampir semua hal di Firefox. Jika Anda memiliki beberapa di antaranya yang telah Anda gunakan selama bertahun-tahun, bagikan dengan pembaca kami dan bantu untuk membuat pengguna Firefox pemula di luar sana tersenyum.
Terakhir diperbarui pada 03 Februari 2022
Artikel di atas mungkin berisi tautan afiliasi yang membantu mendukung Guiding Tech. Namun, itu tidak mempengaruhi integritas editorial kami. Konten tetap tidak bias dan otentik.



