4 Situs Web untuk Mengompresi Gambar Dengan Cepat Tanpa Kehilangan Kualitas
Bermacam Macam / / February 11, 2022
Jika Anda memiliki situs web atau bekerja untuknya, Anda tahu betapa pentingnya ukuran gambar yang kecil. Waktu pemuatan halaman, yang terkadang bahkan dapat memengaruhi keputusan pengunjung untuk tetap berada di halaman, dapat bergantung pada seberapa baik gambar dioptimalkan.
Untungnya, ada beberapa alat yang cukup bagus yang memungkinkan Anda mengoptimalkan gambar dengan mudah, tanpa kehilangan kualitas. Anda hanya perlu tahu di mana mencarinya.

Tidak berkompromi dalam hal kualitas adalah yang paling penting karena menampilkan gambar yang tidak bagus kepada pengunjung Anda juga dapat menyebabkan Anda kehilangan mereka.
Situs web berikut akan membantu Anda mencapai kedua hal ini dengan cara yang sederhana dan mudah digunakan. Jadi, tanpa basa-basi lagi, mari kita lihat apa yang dapat dilakukan situs-situs ini (tentu saja ada beberapa alat desktop yang bagus juga, seperti KERUSUHAN).
Untuk mendapatkan ide yang lebih baik tentang kekuatan situs web ini, saya memutuskan untuk menggunakan dua file – JPG dan PNG (gambar yang sama dalam format berbeda). Bergantung pada format file yang dapat digunakan oleh situs web masing-masing, saya telah menggunakan keduanya atau hanya salah satunya. JPG berukuran 255 kilobyte, sedangkan PNG adalah 2,54 megabyte.
Resolusi untuk kedua file adalah 1920 x 1040.
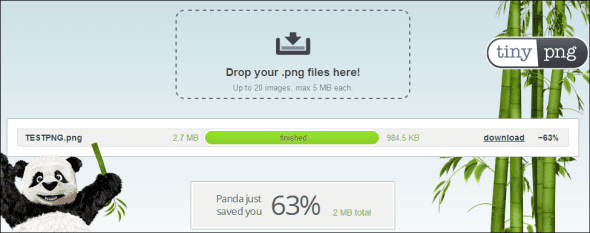
1. TinyPNG.com
Favorit pribadi saya dan situs yang melakukan tugasnya dengan sangat baik. Seperti namanya, ini hanya untuk file PNG.
kecil png menggunakan kompresi cerdas untuk membuat file PNG lebih kecil, tanpa banyak kehilangan kualitas yang terlihat. Secara pribadi, saya tidak yakin apakah saya bisa membedakan antara gambar sumber dan yang dihasilkan sebagian besar waktu.

Untuk menggunakannya, Anda cukup meletakkan PNG di ruang khusus di situs web atau Anda dapat mengeklik ruang itu dan mengunggahnya. Setelah diunggah, situs tersebut bekerja dengan ajaib dan Anda dapat mengunduh hasil akhirnya.
Dalam kasus saya, file 2,7 megabyte telah berubah menjadi file 984,5 kilobyte. Saya sudah mencoba membandingkan kedua gambar, tetapi saya tidak dapat menemukan banyak perbedaan.
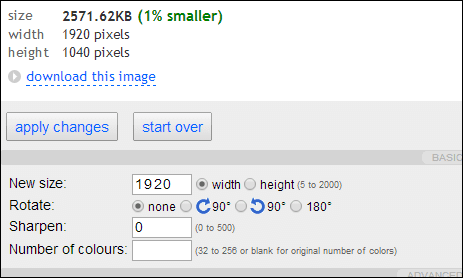
2. Webresizer.com
Alat ini mendukung file GIF, JPG, dan PNG. Ia melakukan hal yang sama – ia menggunakan algoritme lossy untuk mengurangi ukuran gambar Anda.
Mulai dari mengklik Ubah Ukuran Foto Sekarang dan Anda akan menemukan bahwa itu dapat memberikan sedikit lebih banyak. Anda dapat memotong gambar, membuatnya lebih tajam, menambahkan batas, atau bahkan menambahkan rona, pencahayaan, atau kontras.
Anda juga dapat memutuskan jumlah penurunan kualitas yang Anda rasa nyaman (untuk gambar JPG).
Tip keren: Ingat bahwa Web Resizer juga akan mengubah ukuran gambar Anda, tetapi Anda dapat mengetikkan lebarnya untuk menghindarinya.

Dalam kasus file PNG saya, itu tidak banyak membantu, seperti yang Anda lihat pada gambar di atas. Namun, itu telah membuat file JPG saya 8% lebih kecil, dari 255 kilobyte menjadi 233.
Meski begitu, layak disebutkan secara terhormat untuk opsi yang ditawarkannya. Jika Anda ingin pengeditan gambar web yang lebih komprehensif, coba Editor Gambar Google+, yang juga dapat menambahkan efek HDR.
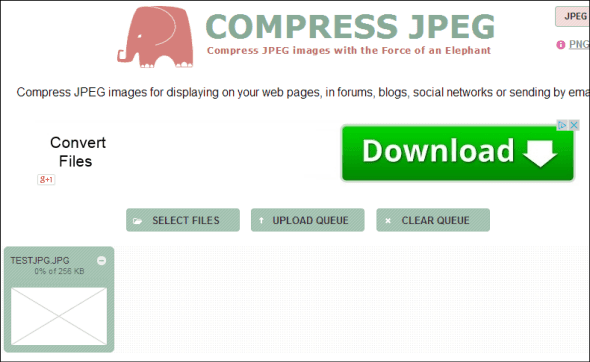
3. CompressJPEG.com / CompressPNG.com
KompresJPEG dan KompresPNG adalah situs saudara, dengan antarmuka yang persis sama. Masing-masing dari mereka akan memungkinkan Anda untuk memproses antrian hingga 20 file sekaligus. Mereka bisa dijatuhkan atau Anda bisa klik tombol Pilih File.
CompressJPEG juga dapat mengompresi file BMP dan PNG, tetapi mereka dikonversi ke JPEG terlebih dahulu. Situs saudaranya juga mendukung file BMP, ICO, GIF dan JPG, tetapi mengonversinya ke format favoritnya terlebih dahulu.

Setelah Anda diklik Unggah antrian dan file Anda telah selesai diunggah, klik thumbnail gambar yang ingin Anda sesuaikan dan Anda akan dapat membandingkan gambar asli dan gambar terkompresi dan memutuskan jumlah kompresi yang Anda setujui dengan. Setelah itu, klik Kompres (Anda bahkan dapat memperbesar dan memperkecil untuk melihat efeknya).

Saya menggunakan 80, karena itu adalah nilai default. File JPEG 255 KB saya telah dikompresi menjadi 189 KB, sedangkan 2,5 megabyte PNG sekarang akan memuat lebih cepat, hanya 959 KB. Tidak ada penurunan kualitas di sini juga.
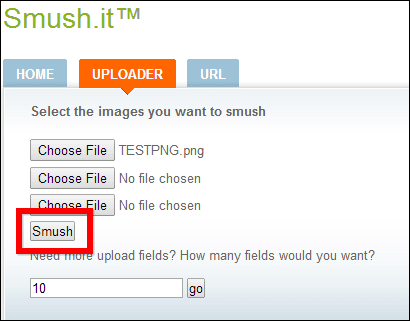
4. bubur. DIA
Dimiliki oleh orang-orang baik di Yahoo!, Smush.it mengklaim untuk menghapus byte yang tidak perlu dari gambar, tanpa merusaknya. Menurut halaman FAQ-nya, ini dapat bekerja dengan gambar JPG, PNG dan GIF.
Antarmuka bukan apa-apa untuk ditulis di rumah, tetapi menyelesaikan pekerjaan. Dalam Pengunggah tab, pilih gambar yang Anda inginkan, lalu klik Smush.

Setelah Anda melakukannya, gambar Anda akan diunggah dan, setelah pemrosesan selesai, Anda akan mendapatkan layar hasil (seperti di bawah) dengan detail di bawahnya.

Anda akan dapat mengunduh gambar yang dioptimalkan sebagai arsip, atau Anda dapat mengeklik tautan di tabel detail. Smush.it telah mengurangi gambar JPG 255 KB saya menjadi 233 KB, tetapi memberi tahu saya bahwa itu tidak menemukan penghematan untuk PNG. Saya sudah mencoba PNG lain, yang berukuran 938 kilobyte dan berhasil menguranginya menjadi 469. Saya kira algoritmenya hanya berfungsi dalam situasi tertentu.
Di sana Anda memilikinya. Jika Anda perlu mengoptimalkan atau mengubah ukuran gambar untuk digunakan di situs web, ada cukup banyak cara yang baik untuk melakukannya.



