Apa Perbedaan Antara Gambar Vektor dan Bitmap?
Bermacam Macam / / February 15, 2022
Berbicara tentang perbedaan antara file bitmap dan file vektor bisa sama dengan berbicara tentang dua aplikasi pengeditan gambar yang berbeda tetapi sangat populer: Photoshop dan Illustrator.

Di masa lalu, Anda mungkin pernah mendengar bahwa Photoshop adalah alat bitmap dan Illustrator adalah aplikasi yang bekerja dengan file vektor.
Kedua aplikasi ini sebagian besar ditujukan untuk desain grafis. Sebenarnya, jika Anda tidak tahu banyak tentang seni grafis, Anda mungkin bertanya-tanya tentang tujuan dua aplikasi yang sangat mirip.
Nah, kedua jenis file ini adalah apa membuat photoshop dan Illustrator entitas yang sama sekali berbeda.
Mari kita lihat apa yang sangat berbeda tentang bitmap dan file vektor untuk melihat mengapa aplikasi yang berbeda diperlukan untuk bekerja dengan mereka.
Gambar Bitmap
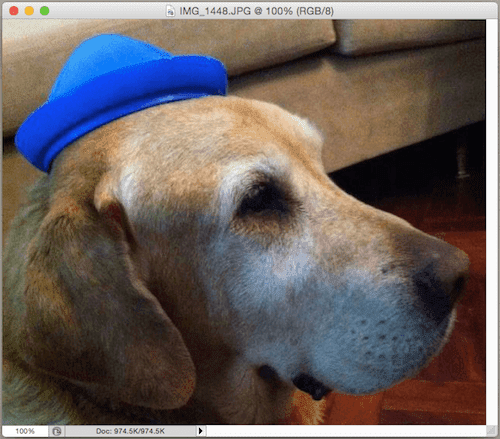
Mari kita mulai dengan gambar Bitmap. Pertama, perhatikan gambar di bawah ini. Digambarkan adalah wajah seekor anjing (sangat lucu, memang) yang mengenakan topi.

Intinya, file Bitmap adalah gambar yang terbuat dari ubin warna yang sangat sedikit. Saat Anda mengambil semua ubin berwarna kecil ini dan menyatukannya, yang Anda dapatkan adalah gambar yang koheren. Namun, jika Anda mulai banyak memperbesar dan benar-benar melihat lebih dekat detail di dalam gambar, sedikit demi sedikit Anda akan melihat ubin kecil ini semakin banyak.


Jadi, ketika Anda menggunakan Photoshop untuk bekerja dengan gambar bitmap seperti ini, apa yang dilakukan aplikasi adalah memanipulasi piksel tersebut. Baik itu menghapusnya, menambahkan yang lain, mewarnainya, memilihnya, dan semacamnya, operasi ini selalu terjadi dalam piksel atau wilayah piksel.
Gambar Vektor
Jika Anda pernah melakukan sedikit pengeditan gambar, maka Anda mungkin pernah mendengar beberapa orang menyebut gambar vektor sebagai ilustrasi vektor atau ilustrasi berbasis vektor. Alasan untuk ini adalah bahwa gambar vektor tidak terbuat dari piksel, tetapi sebenarnya dapat dipertimbangkan hampir seperti gambar.
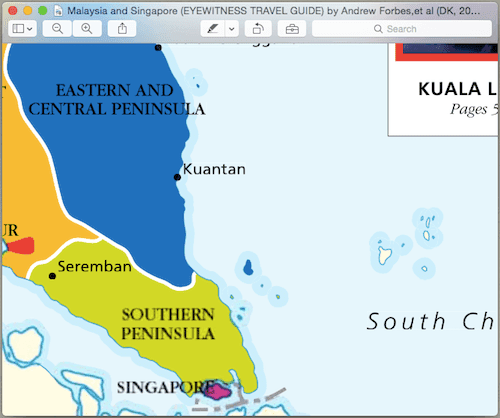
Untuk membuktikan hal ini, perhatikan gambar vektor di bawah ini (bagian kecil dari peta). Pada jarak ini, tampak seperti file gambar lainnya.

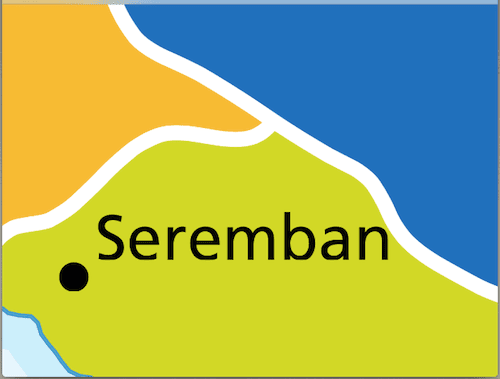
Namun, jika Anda mulai memperbesar, Anda akan melihat sesuatu yang berbeda: Alih-alih mengungkapkan sekumpulan piksel yang menyusun gambar, Anda akan melihat bahwa piksel tidak pernah muncul. Anda dapat memperbesar selamanya dan Anda tidak akan pernah menemukannya. Alih-alih file yang terbuat dari ubin atau piksel kecil, gambar vektor adalah file yang terbuat dari bentuk dan objek dengan warna berbeda.


File vektor adalah apa yang bekerja dengan Adobe Illustrator. Jika Anda membuka file vektor apa pun di Illustrator, Anda akan melihat bahwa jika Anda mengklik area mana pun darinya, bentuk/objek yang Anda diklik terbuat dari titik yang disebut 'titik jangkar' dan garis yang menghubungkan titik jangkar tersebut, yang disebut 'segmen'.
Perbedaan Utama
Segmen yang membentuk vektor dapat dimanipulasi, yang membuat file vektor ideal untuk gambar yang terdiri dari garis dan poligon, seperti peta di atas. Namun, Anda tidak dapat menggunakan file vektor untuk gambar kompleks seperti beberapa foto, karena foto cenderung memberikan gamut warna yang lebih luas dan dapat menunjukkan perubahan dari satu piksel ke piksel berikutnya.
File bitmap justru sebaliknya. Mereka adalah cara sempurna untuk menangani foto tidak peduli seberapa rumitnya mereka, tetapi di sisi lain, mereka dapat mengambil cukup banyak ruang, seperti pemilik smartphone mana pun dengan kualitas yang layak. perpustakaan foto bisa membuktikan.
Dan di sana Anda memilikinya. Lain kali Anda bekerja dengan sebuah gambar, Anda akan tahu aplikasi mana yang paling baik menanganinya dan apa yang membuat masing-masing gambar ideal untuk tugas-tugas tertentu.
Terakhir diperbarui pada 02 Februari 2022
Artikel di atas mungkin berisi tautan afiliasi yang membantu mendukung Guiding Tech. Namun, itu tidak mempengaruhi integritas editorial kami. Konten tetap tidak bias dan otentik.

