Perbaiki Browser Bidang Tidak Berisi Konfigurasi Alias Yang Valid
Bermacam Macam / / June 29, 2022

Webpack adalah bundler modul sumber terbuka untuk file JavaScript. Jika Anda mencoba melakukan build, maka Anda mungkin menghadapi field browser tidak berisi kesalahan konfigurasi alias yang valid. Jika masalah yang sama terjadi, jangan khawatir! Kami memberikan kepada Anda panduan sempurna yang akan memperbaiki Modul tidak ditemukan. browser bidang tidak berisi kesalahan konfigurasi alias yang valid. Juga, jika Anda menggunakan Webpack2 dan mencoba membuat ulang file konfigurasi, maka Anda juga mungkin menghadapi masalah tersebut. Jadi, lanjutkan membaca!

Isi
- Cara Memperbaiki Peramban Lapangan Tidak Berisi Konfigurasi Alias Yang Valid
- Langkah 1: Ubah Jalur Impor
- Langkah 2: Pastikan Nilai Entri yang Benar
- Langkah 3: Ubah Alias
- Langkah 4: Verifikasi Kesalahan Sintaks
- Langkah 5: Ubah Sintaks Kasus
Cara Memperbaiki Peramban Lapangan Tidak Berisi Konfigurasi Alias Yang Valid
Saat ini, pengembangan web menjadi lebih mudah karena berbagai perpustakaan. Sebelum kita perlu mempelajari HTML, CSS dan JavaScript untuk membangun aplikasi web. Tapi sekarang, ada berbagai library yang tersedia untuk mempermudah proses pengembangan kita seperti React JS, Node JS dll.
paket web juga merupakan alat yang populer untuk menggabungkan file JavaScript. Tetapi saat bekerja dengan alat ini, Anda mungkin menghadapi beberapa bug jika Anda baru menggunakannya. Di sini, di artikel ini, kami telah mencantumkan langkah-langkah untuk memperbaiki modul tersebut tidak ditemukan kesalahan. Kesalahan tersebut dapat menyebabkan aplikasi web tidak berfungsi dengan baik. Ikuti langkah-langkah ini selangkah demi selangkah untuk memecahkan masalah.Langkah 1: Ubah Jalur Impor
Pertama, Anda perlu memodifikasi jalur impor. Jika Anda tidak menambahkan ./ sebelum jalur maka Anda mungkin menerima kesalahan tersebut saat menjalankan build. Berikut adalah langkah-langkah untuk mengubah jalur impor.
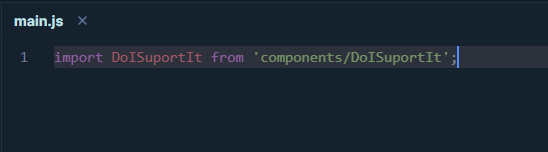
1. Gulir ke bawah dan temukan baris berikut dalam kode;
impor DoISuportIt dari 'components/DoISuportIt';
2. Sekarang, ubah kode di atas dengan yang diberikan kode;
impor DoISuportIt dari './components/DoISuportIt';

3. Akhirnya, mulai ulang NPM dan coba lakukan build lagi.
Baca juga:Cara Mengaktifkan atau Menonaktifkan JavaScript di Peramban Anda
Langkah 2: Pastikan Nilai Entri yang Benar
Anda juga perlu memeriksa nilai entri. Ikuti langkah-langkah ini untuk mengubah file konfigurasi untuk memperbaiki browser lapangan tidak mengandung kesalahan konfigurasi alias yang valid.
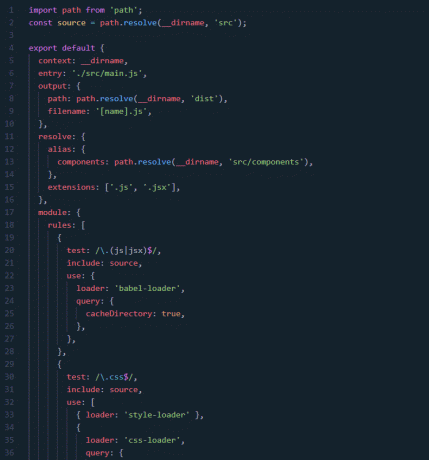
1. Buka file konfigurasi.

2. Di sini, temukan nilai masuk.
3. Menambahkan ./ karakter jika itu hilang,
4. Juga, pastikan menyelesaikan nilai telah ditambahkan.
Langkah 3: Ubah Alias
Jika Anda menggunakan alias yang namanya sudah diambil sebelumnya, maka Anda mungkin menghadapi kesalahan tersebut. Menggunakan variabel yang sama dapat membuat bug di file JavaScript konfigurasi Webpack. Jadi, untuk mengatasi masalah ini, Anda perlu memastikan bahwa nama alias belum diambil.
Baca juga:Cara Memperbaiki javascript: void (0) Error
Langkah 4: Verifikasi Kesalahan Sintaks
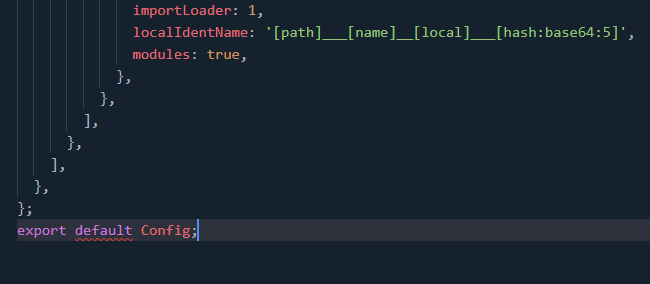
Jika ada kesalahan pengetikan di file webpack.config.js, maka itu juga mengarah ke kesalahan tersebut. Jadi, Anda perlu memindai seluruh file konfigurasi untuk menemukan kesalahan sintaks. Lebih penting lagi Modul tidak ditemukan. bidang browser tidak berisi alias yang valid kesalahan konfigurasi dapat terjadi jika Anda tidak menggunakan perintah ekspor di akhir file. Jadi, untuk mencegah kesalahan, tambahkan perintah ekspor berikut.
ekspor Config default;

Langkah 5: Ubah Sintaks Kasus
Kemungkinan penyebab lain untuk kesalahan ini adalah kasus khusus yang digunakan dalam sintaks. Ikuti langkah-langkah ini untuk memperbaiki mengubah kasus;
1. Buka file konfigurasi dan temukan garis yang diberikan;
./path/pathCoordinate/pathCoordinateForm.component
2. Ubah baris di atas dengan yang berikut kode;
./path/pathcoordinate/pathCoordinateForm.component
Direkomendasikan:
- Mana yang Lebih Baik Antara Romer G vs Cherry MX?
- Perbaiki Proses Tidak Dapat Mengakses Kesalahan File di Windows 10
- Perbaiki Mozilla Firefox Tidak Dapat Memuat Kesalahan XPCOM di Windows 10
- Perbaiki Unity Web Player Tidak Berfungsi
Kami harap Anda belajar cara memperbaikinya browser bidang tidak berisi konfigurasi alias yang valid untuk paket web. Jangan ragu untuk menghubungi kami dengan pertanyaan dan saran Anda melalui bagian komentar di bawah. Beri tahu kami apa yang ingin Anda pelajari selanjutnya.