Cara Menggunakan Google Lighthouse untuk Menguji Kinerja Situs Web – TechCult
Bermacam Macam / / November 07, 2023
Dalam hal peringkat situs web Anda lebih tinggi di hasil mesin pencari, kecepatan situs web adalah faktor yang tidak dapat diabaikan. Tidak hanya menyenangkan pengguna, tetapi juga meningkatkan visibilitas. Lagi pula, tidak ada seorang pun yang ingin mengklik suatu halaman dan menunggu selamanya hingga halaman tersebut dimuat. Anda lihat TechCult misalnya, blog kita memuat cukup cepat, bukan? Hah, selain bercanda, Jika Anda khawatir situs web Anda tidak dapat diberi peringkat karena kecepatan rendah, Google Lighthouse siap membantu Anda. Dalam artikel hari ini, kami akan menunjukkan cara menggunakan Google Lighthouse untuk pengujian kinerja.

Apa itu Google Lighthouse & Bagaimana Cara Menggunakannya untuk Pengujian Kinerja?
Ada pepatah yang mengatakan bahwa kesan pertama adalah yang terakhir. Oleh karena itu, sering kali situs web yang dimuat dengan cepat memiliki keunggulan dalam hal pengalaman pengguna yang lebih baik, yang pada akhirnya dapat menghasilkan peningkatan rasio konversi. Bahkan mesin pencari seperti Google memberi peringkat situs web yang memuat lebih cepat lebih tinggi dalam hasil pencarian.
Google Lighthouse adalah alat otomatis sumber terbuka yang membantu pengembang dan pemilik situs web, mengevaluasi & meningkatkan kualitas halaman web. Ini memiliki audit untuk kinerja, aksesibilitas, praktik terbaik, dan SEO untuk seluler dan desktop. Berdasarkan laporan dan rekomendasi terperinci, pengguna dapat mengoptimalkan kinerja situs untuk keterlibatan pengguna yang lebih baik. Lighthouse dapat dijalankan pada halaman web mana pun, dapat diakses publik atau pribadi. Mari kita lihat cara kerjanya dan bagaimana Anda dapat menggunakannya.
Metode 1: Langsung Tambah dan Jalankan Lighthouse
Lighthouse juga tersedia untuk pengguna dalam bentuk ekstensi Google, yang dapat Anda unduh untuk menjalankan audit untuk Anda di browser Chrome. Ikuti langkah-langkah di bawah ini:
1. Mengunjungi Laman Toko Web Chrome untuk ekstensi Lighthouse di browser web apa pun.
2. Klik Tambahkan ke Chrome.

3. Pilih Tambahkan ekstensi untuk mengkonfirmasi.
4. Setelah ditambahkan, luncurkan situs web di browser yang ingin Anda analisis.
5. Klik pada Ikon Ekstensi (Teka-teki). di sebelah bilah alamat dan pilih Mercu suar.
6. Klik Hasilkan laporan.

Itu dia! Dalam beberapa detik, Lighthouse akan membuat laporan terperinci yang menganalisis situs web tempat Anda menjalankan pengujian.
Metode 2: Gunakan PageSpeed Insights
Google PageSpeed Insights juga merupakan alat pengujian kinerja web yang menggunakan Lighthouse sebagai mesin analisisnya. Oleh karena itu, Anda dapat menggunakannya untuk menghasilkan laporan untuk situs web Anda. Ikuti langkah-langkahnya:
1. Mengunjungi Wawasan Kecepatan Laman situs web.
2. Masukkan URL situs web di bidang teks dan klik Menganalisa.

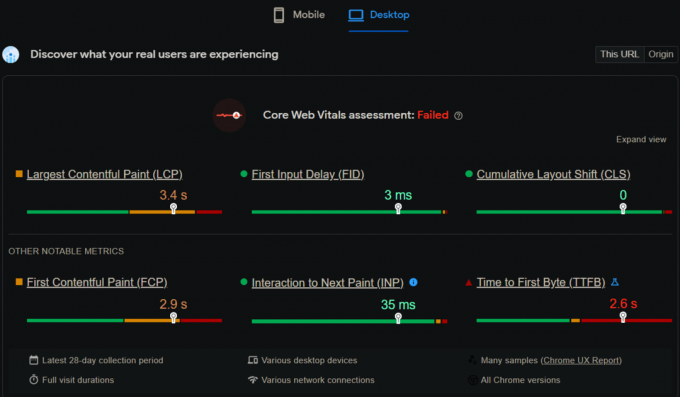
Setelah pengujian selesai, Anda akan menerima Laporan Pengalaman Pengguna Chrome yang menunjukkan hasil yang dialami oleh pengguna sebenarnya.

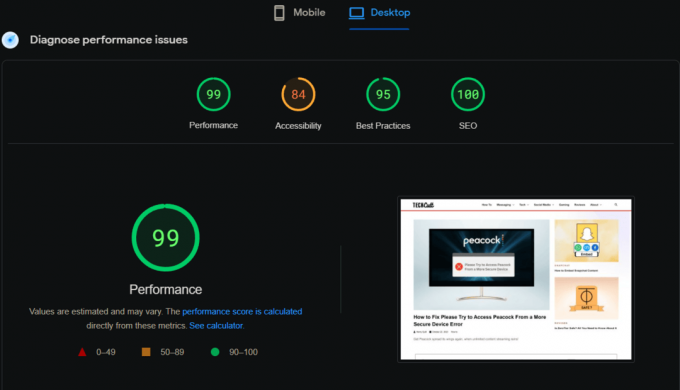
Bagian Diagnosis masalah kinerja mewakili skor Lighthouse. Anda dapat memeriksa hasil untuk Seluler dan Desktop.

Metode 3: Jalankan Lighthouse di DevTools
Lighthouse memiliki panelnya di Google Chrome DevTools yang juga dapat Anda gunakan untuk menguji kinerja jika situs web Anda berjalan di server lokal atau juga untuk situs yang memerlukan login. Berikut cara melakukannya:
1. Kunjungi situs web yang ingin Anda audit.
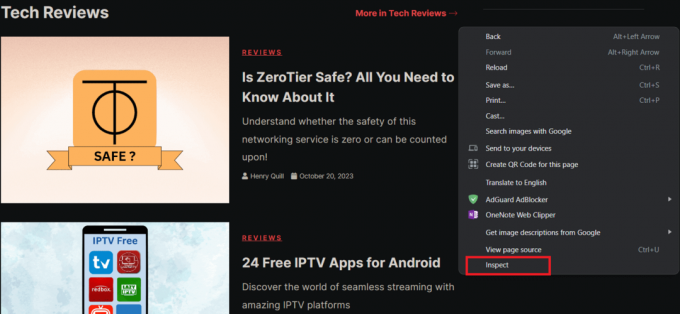
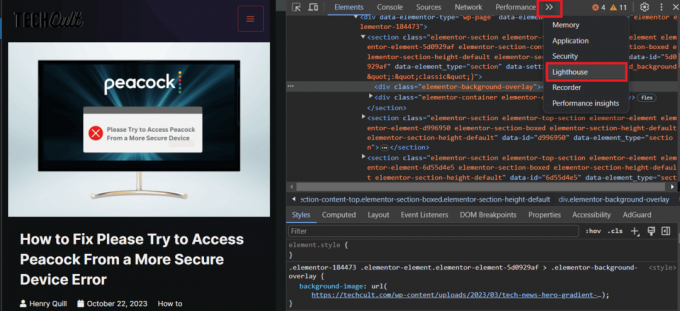
2. Klik kanan di mana saja pada halaman dan pilih Memeriksa dari menu.

3. Klik pada >> ikon (Tab lainnya) dan pilih Mercu suar dari menu konteks.

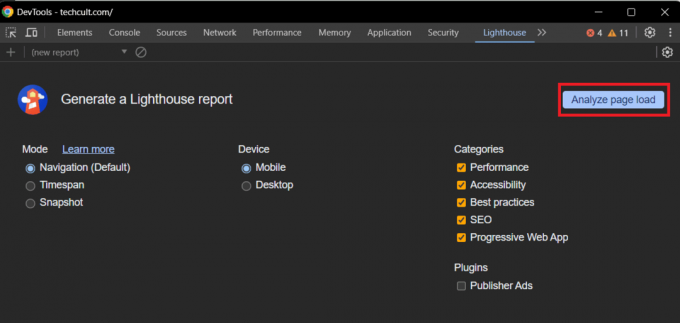
4. Klik pada Analisis pemuatan halaman tombol di kanan atas dan tunggu hingga hasilnya siap.
Catatan: Pilih Perangkat dengan tepat dan simpan semuanya Kategori diaktifkan.

Anda juga dapat mengubah modenya. Lighthouse di DevTools menyediakan tiga mode pengujian:
- Navigasi: Menampilkan hasil keseluruhan termasuk Kinerja, Aksesibilitas, dan SEO.

- Rentang waktu: Menampilkan hasil berdasarkan berapa lama waktu yang dibutuhkan halaman untuk memuat dan berinteraksi dengan peselancar. Anda perlu berinteraksi dengan halaman tersebut saat pengujian sedang berjalan.

- Foto: Menghitung skor untuk halaman saat ini

Baca juga:31 Alat Pengikis Web Terbaik
Metode 4: Gunakan Modul Lighthouse dengan Baris Perintah
Lighthouse juga tersedia sebagai modul Node yang dapat Anda integrasikan ke dalam sistem integrasi berkelanjutan dan digunakan sebagai baris perintah atau secara terprogram. Yang diperlukan hanyalah versi node. kalau sudah Node.js diinstal pada PC, ikuti langkah-langkah di bawah ini:
1. Masuk ke server Anda dan jalankan perintah berikut untuk menginstal modul global Lighthouse pada perangkat:
npm install -g lighthouse
2. Setelah terinstal, jalankan perintah berikut untuk melakukan tes Lighthouse:
lighthouse -- view
Anda dapat melihat semua opsi yang tersedia menggunakan perintah berikut.
lighthouse --help
Bagaimana Lighthouse Menghitung Skor
Google Lighthouse menggabungkan dan mengevaluasi berbagai aspek metrik kinerja situs web, seperti Kinerja, Aksesibilitas, Praktik Terbaik, SEO, dan PWA. Setelah audit berhasil, audit kemudian menghasilkan laporan yang mencakup skor untuk setiap aspek, serta rekomendasi untuk perbaikan yang diperlukan guna meningkatkan kinerja dan interaksi pengguna situs web Anda. Situs web biasanya diberi peringkat pada skala 0 hingga 100.
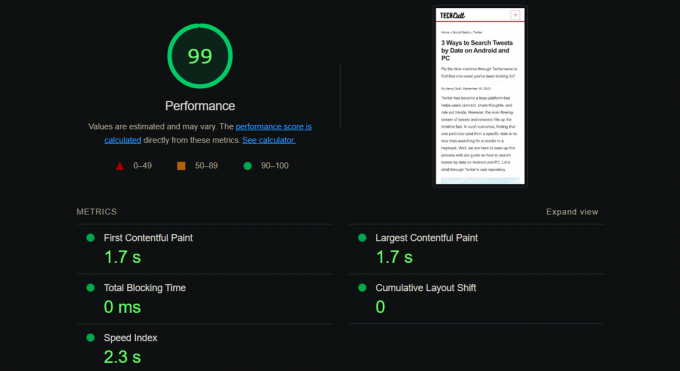
Pertunjukan
Lighthouse menganalisis seberapa cepat halaman web dimuat. Skor kinerja dihitung dengan mempertimbangkan metrik berikut –
- Cat Contentful Pertama (FCP): Seberapa cepat elemen pertama dari konten dilukis di layar
- Cat Contentful Terbesar (LCP): Mengukur waktu yang diperlukan agar elemen konten terbesar terlihat
- Pergeseran Tata Letak Kumulatif (CLS): Mengukur jumlah perubahan tata letak tak terduga yang terjadi selama pemuatan halaman untuk menilai stabilitas visual halaman. CLS yang rendah menunjukkan bahwa website tersebut stabil.
- Total Waktu Pemblokiran: Mengukur waktu selama thread utama diblokir dan tidak responsif terhadap input pengguna.
- Indeks Kecepatan: Menunjukkan seberapa cepat seluruh konten halaman terlihat sepenuhnya
Metrik ini mengukur kecepatan pemuatan situs web dan stabilitas visual. Beberapa faktor mempengaruhi laporan ini, seperti ukuran dan jumlah gambar, jumlah plugin yang digunakan, dan efisiensi kode situs web.

Lighthouse menghitung skor dengan mengambil rata-rata tertimbang dari nilai metrik. Tentu saja, pengukuran dengan bobot yang lebih tinggi akan berdampak lebih besar pada total skor Performa Anda. Skor metrik tidak ditampilkan dalam laporan tetapi dihitung di balik layar. Anda dapat mengklik opsi Lihat kalkulator untuk mendapatkan akses ke perhitungan rinci faktor-faktor yang mempengaruhi situs web Anda.

Aksesibilitas
Ini adalah skor yang berpusat pada pengguna yang mengukur seberapa mudah pengguna penyandang disabilitas mengakses situs web Anda. Hal ini dipengaruhi oleh faktor-faktor seperti keberadaan teks alternatif pada gambar, penggunaan atribut ARIA, dan aksesibilitas keyboard situs web Anda. Setiap audit aksesibilitas bisa lulus atau gagal. Halaman tidak menerima poin karena lolos sebagian dari audit aksesibilitas, tidak seperti audit Kinerja.
- Teks Alt untuk Gambar: Semua gambar di halaman harus memiliki teks alternatif yang sesuai dan deskriptif, karena diperlukan bagi pengguna tunanetra yang mengandalkan pembaca layar untuk menafsirkan gambar.
- HTML semantik: Penggunaan elemen HTML semantik yang tepat seperti judul, judul, daftar, dll membantu pembaca layar dan perangkat lunak bantu lainnya memahami struktur halaman
- Kontras Warna: Kontras Warna antara teks dan latar belakangnya harus memenuhi standar yang ditetapkan oleh Pedoman Aksesibilitas Konten Web. Kontras warna yang memadai memastikan teks dapat dibaca oleh individu dengan penglihatan buruk atau buta warna.

Baca juga: Cara Membangun Website Menggunakan ChatGPT
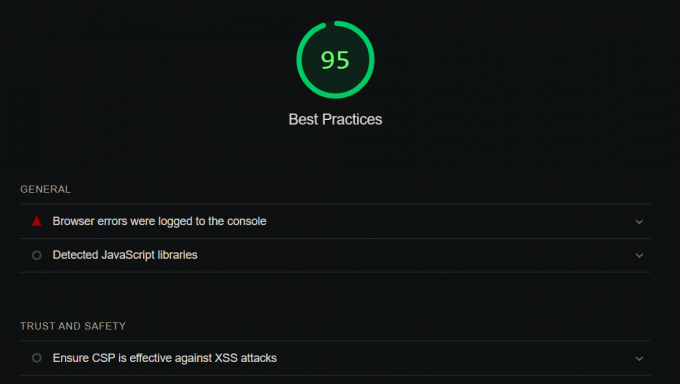
Praktik terbaik
Lighthouse mengukur seberapa baik situs web Anda mengikuti praktik terbaik pengembangan web & standar pengkodean dan memberikan skor berdasarkan hal tersebut. Ini memeriksa penggunaan fitur JavaScript modern dan koneksi aman (HTTPS) dan dipengaruhi oleh beberapa faktor seperti penggunaan minifikasi dan kompresi, keberadaan header keamanan, dan penggunaan robots.txt file. Beberapa audit umum di bawahnya meliputi:
- Hindari Perpustakaan JavaScript Besar
- Hindari CSS yang Tidak Digunakan
- Aktifkan Kompresi Teks
- Hilangkan Sumber Daya yang Memblokir Render
- Manfaatkan Caching Peramban
- Sajikan Aset Statis dengan Kebijakan Cache yang Efisien

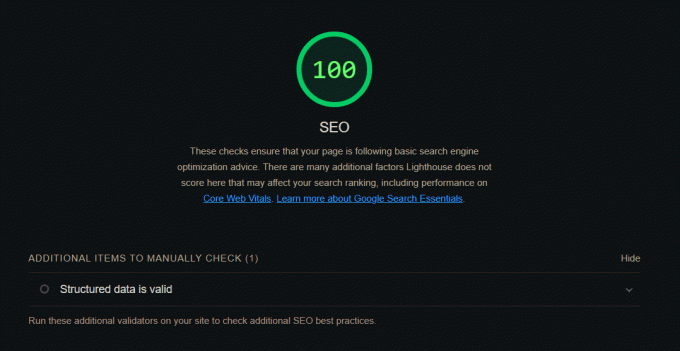
seo
SEO mengukur seberapa baik situs web dioptimalkan untuk mesin pencari. Hal ini dipengaruhi oleh faktor-faktor seperti keberadaan deskripsi meta dan tag judul, penggunaan kata kunci yang relevan, dan struktur konten situs web Anda. Skor tersebut dihitung dengan rata-rata skor untuk audit berikut:
- Judul dokumen
- Keterangan
- Judul
- Gambar-gambar
- Tautan
- Deskripsi meta
- Robots.txt

Baca juga: 27 Layanan Hosting Situs Web Gratis Terbaik
Bagaimana Menafsirkan Hasil
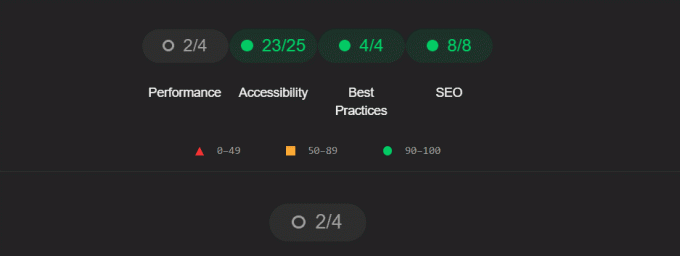
Lighthouse mengonversi setiap nilai metrik mentah menjadi skor metrik 0 hingga 100. Semakin tinggi skornya, semakin baik. Skor metrik diwarnai menurut rentang berikut:
- 0 hingga 49 (Segitiga Merah): Buruk
- 50 hingga 89 (Kotak Oranye): Perlu Perbaikan
- 90 hingga 100 (Lingkaran Hijau): Bagus
Saat menjalankan tes di situs web yang sama, fluktuasi skor keseluruhan biasanya terlihat. Variabilitas ini dapat disebabkan oleh beberapa faktor.
- Setiap analisis hanya memberikan wawasan tentang kinerja pemuatan satu halaman. Karena tidak ada pemuatan dua halaman yang identik, waktu pemuatan dapat berbeda secara alami.
- Kecepatan halaman dapat dipengaruhi oleh keberadaan konten dinamis, seperti iklan atau elemen yang sering berubah, ekstensi browser yang mengubah permintaan jaringan, dan aktivitas latar belakang pada PC.
- Skor yang diperoleh di lingkungan berbeda, seperti PageSpeed Insights dan komputer lokal Anda, mungkin tidak dapat dibandingkan secara langsung karena perbedaan kondisi perangkat keras dan jaringan.
Cara Meningkatkan Skor Mercusuar Anda
Lighthouse menyediakan data lab (tes simulasi) dan data lapangan (data pengguna sebenarnya) untuk mengevaluasi kinerja halaman web. Data lapangan memberikan wawasan tentang bagaimana pengalaman pengguna sebenarnya terhadap situs, sementara data laboratorium berguna untuk menguji perubahan dan peningkatan.

Mulailah dengan berkonsentrasi pada rekomendasi dalam domain kinerja. Situs web yang memuat lebih cepat akan meningkatkan pengalaman pengguna dan dapat meningkatkan peringkat SEO Anda. Setelah skor kinerja Anda meningkat, Anda dapat mulai fokus pada rekomendasi di bidang lainnya. Karena aksesibilitas dan SEO merupakan komponen penting dalam kualitas situs web Anda secara keseluruhan, ada baiknya Anda mencurahkan upaya untuk meningkatkan area ini juga.
Baca juga: Zyro vs Wix: Pembuat Situs Web Mana yang Harus Anda Pilih?
Kiat Bonus untuk Pemula
Jika Anda baru saja merancang dan meluncurkan situs web Anda, berikut adalah beberapa petunjuk yang sebaiknya Anda pertahankan:
- Jangan terbebani dengan banyaknya saran dari laporan Lighthouse. Mulailah dengan nasihat yang paling penting dan lanjutkan ke bawah daftarnya.
- Laporan Lighthouse dapat digunakan untuk melacak perkembangan Anda dari waktu ke waktu. Peringkat Lighthouse Anda akan meningkat seiring Anda menjalankan rekomendasi.
- Ingatlah untuk menguji situs web Anda di banyak perangkat dan browser. Karena laporan Lighthouse didasarkan pada satu pengujian, penting untuk menguji situs web Anda di beberapa perangkat dan browser untuk memastikan bahwa situs tersebut beroperasi dengan baik untuk semua pengguna.
Kami harap panduan kami membantu Anda memahami cara menggunakannya Google Lighthouse untuk menguji kinerja situs web Anda dan dengan demikian memperbaikinya. Jika Anda memiliki pertanyaan atau saran untuk kami, beri tahu kami di bagian komentar. Pantau terus TechCult untuk blog informatif lainnya.
Henry adalah seorang penulis teknologi berpengalaman dengan hasrat untuk menjadikan topik teknologi kompleks dapat diakses oleh pembaca sehari-hari. Dengan pengalaman lebih dari satu dekade di industri teknologi, Henry telah menjadi sumber informasi terpercaya bagi pembacanya.



