I 3 migliori strumenti di progettazione per mockup, wireframe
Varie / / February 15, 2022
Indubbiamente, i siti Web e le app ci attirano con i loro disegni interessanti e contenuto. Ma da a punto di vista dello sviluppatore, questo è il risultato finale. Il lavoro vero e proprio inizia molto prima: presentare l'idea e generare un mockup o wireframe che contiene una rappresentazione visiva di un'idea.

La creazione di un ottimo mockup è uno dei passaggi più importanti perché questi mockup o wireframe aiutano il cliente a capire come apparirà un'idea proposta alla fine. Non molto tempo fa gli sviluppatori web/app dovevano fare affidamento
Non molto tempo fa gli sviluppatori web/app dovevano fare affidamento MS Powerpoint o solo MS Word. Per fortuna, i tempi sono cambiati e ora ci sono molti strumenti wireframe e mockup migliori ed evoluti.
In questo post di oggi, abbiamo elencato 3 dei migliori strumenti di progettazione per modelli e wireframe.
Vedi anche: 5 strumenti di progettazione online gratuiti per pavimenti e interni1. Wireframe
Wireframe è essenzialmente uno degli strumenti wireframe minimalisti e semplici disponibili. L'USP di questo strumento è che offre una progettazione senza distrazioni, il che significa che gli elementi di progettazione sono sensibili al contesto, ovvero sono disponibili solo quando sono richiesti.

Questa sensibilità al contesto lo rende un ottimo strumento con cui lavorare poiché la cornice non è affollata di strumenti che non sono necessari. in ogni caso, il
in ogni caso, il opzioni di colore sono un po' limitati — attualmente offre solo otto colori con cui lavorare. Ma sul lato positivo, qualunque elemento sia presente, possono essere allineati e disposti senza soluzione di continuità.
Questo strumento non solo supporta wireframe per dispositivi mobili, ma ha anche la possibilità di passare senza problemi a una visualizzazione Web oa una visualizzazione tablet.
Insieme con il elementi di disegno, dispone anche di una funzione di disegno intelligente che ti consente di disegnare con precisione. Inoltre, c'è un'opzione per scegliere tra linee della griglia o punti anche per lo sfondo.
Questo strumento è gratuito o può essere aggiornato alla versione pro per $ 99 al mese, che sblocca funzionalità come i collegamenti e l'esportazione di wireframe nei formati PDF o PNG.
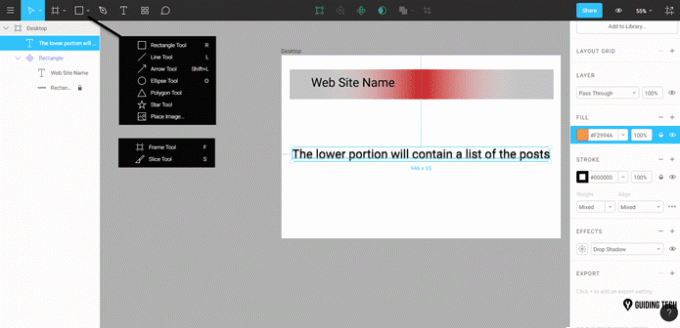
2. Figma
Figma non solo aiuta nella progettazione di wireframe e modelli, ma funge anche da ottimo strumento di collaborazione. Simile a Wireframe, questo strumento ti consente di creare un mockup da zero e aggiungere elementi mentre procedi.

Il vantaggio che Figma ha su Wireframe è che non lega le tue mani con sfumature di colore limitate. Invece, Figma ti consente di scegliere i colori liberamente, insieme a diversi tratti ed effetti che vorresti su un particolare elemento.
Più che con il mouse, dovrai intrecciare la tua magia con alcune scorciatoie da tastiera. Questo strumento è un po' difficile da imparare all'inizio, tuttavia, con il tempo imparerai.
Dall'aggiunta di riquadri e intestazioni informative alla funzione di commento, Figma contiene tutte le funzionalità necessarie per renderlo a ottimo strumento di progettazione collaborativa.
Inoltre, ha anche un App per Android che ti consentirà di rispecchiare i wireframe o i modelli nel tuo telefono.
Guarda il confronto tra App Web per la progettazione grafica: Pixlr vs Desygner vs Canva3. FluidUI
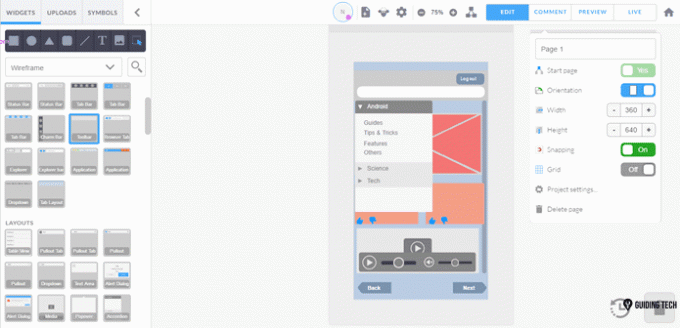
Se non sei troppo entusiasta di creare progetti da zero, saluta Interfaccia utente fluida. Questo strumento offre una vasta gamma di built-in biblioteche che sono adatti per cellulari, tablet e desktop. Queste librerie integrate hanno uno stuolo di icone già pronte, controlli, caselle di ricerca, ecc.

Ciò che rende questo strumento uno dei preferiti in assoluto è che tutte le funzionalità sono visivamente impressionanti e ogni categoria contiene almeno 10-12 look e design diversi.
Quindi, tutto ciò che devi fare è fare clic sull'elemento desiderato, regolare le dimensioni e il colore, inserire il testo necessario e il gioco è fatto.
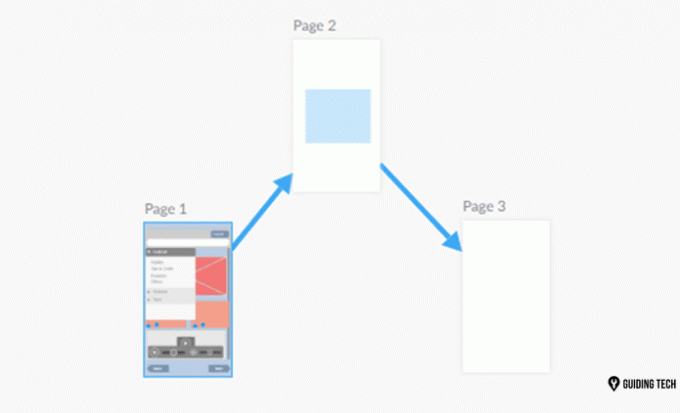
Inoltre, puoi creare facilmente collegamenti tra le pagine e vedere a volo d'uccello l'intero progetto. Abbastanza impressionante, se me lo chiedi.

FluidUI è gratuito e può essere aggiornato alla versione premium per $ 8,25 al mese (solo) o $ 41,58 al mese (Team). L'aggiornamento sblocca un barra di opzioni per progetti illimitati, opzioni di condivisione ed esportazione, clonazione di progetti, ecc.
È tutto gente!
Quindi, questi erano tre dei migliori strumenti di progettazione che ti aiutano a costruire wireframe e modelli pazzi e dettagliati per i tuoi progetti. È risaputo che mockup mal congegnati alla fine si traducono in un ciclo di sviluppo scadente e costi di progetto più elevati. E tu non lo vorresti, vero?
Ultimo aggiornamento il 03 febbraio 2022
L'articolo sopra può contenere link di affiliazione che aiutano a supportare Guiding Tech. Tuttavia, non pregiudica la nostra integrità editoriale. Il contenuto rimane imparziale e autentico.

Scritto da
Namrata ama scrivere di prodotti e gadget. Lavora per Guiding Tech dal 2017 e ha circa tre anni di esperienza nella scrittura di funzionalità, procedure, guide all'acquisto e spiegazioni. In precedenza ha lavorato come analista IT presso TCS, ma ha trovato la sua vocazione altrove.



