הצג את הקטע בדף הבית של בלוג וורדפרס
Miscellanea / / November 28, 2021
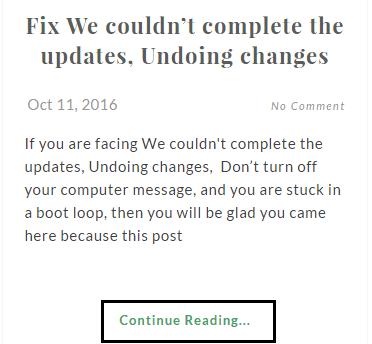
הצג את הקטע בדף הבית של בלוג וורדפרס: הפוסט הזה הולך להיות רק בפעם הראשונה משתמשים שרוצים הצג את הקטע בדף הבית של הבלוג של וורדפרס במקום להציג תוכן שלם.
לרוב הנושאים יש אפשרות להציג רק למעט התוכן בדף הבית, אבל כנראה נתקלת באלה שלא. ובכן, הצגת רק קטע התוכן בדף הבית מועיל גם מכיוון שהוא מפחית את זמן הטעינה של הדף, מה שבסופו של דבר משמח את המבקר.

לכן, זה מצב של win-win לכולם ובלי לבזבז זמן בואו נראה איך מראים קטעים.
תוכן
- הצג את הקטע בדף הבית של בלוג וורדפרס
- שיטה 1: שימוש בתוסף וורדפרס
- שיטה 2: הוספת קוד הקטע באופן ידני
הצג את הקטע בדף הבית של בלוג וורדפרס
ישנן שתי שיטות להציג את הקטע בדף הבית של וורדפרס מאפשרות לדון בהן אחת אחת.
שיטה 1: שימוש בתוסף וורדפרס
אני מאמין שתוספי וורדפרס הפכו את החיים שלנו לפשוטים יותר וניתן לעשות הכל בעזרת תוספי וורדפרס. אני מקווה שזה המקרה כאן כשאנחנו הולכים ללמוד כיצד לעשות זאת הופעההקטע בדף הבית של הבלוג של וורדפרס באמצעות תוסף. הנה מה שאתה עושה:

1. עבור למנהל מערכת הוורדפרס שלך ונווט אל תוספים> הוסף חדש.
2. בחיפוש הפלאגין, הקלד "קטע מתקדם" וזה יביא אוטומטית את התוסף.
3. פשוט התקן את התוסף והפעל אותו.
4. הנה ה קישור ישיר לעמוד התוסף וורדפרס.
5.לאחר התקנת הפלאגין בהצלחה, עבור להגדרות קטע מתקדם (הגדרות> קטע).
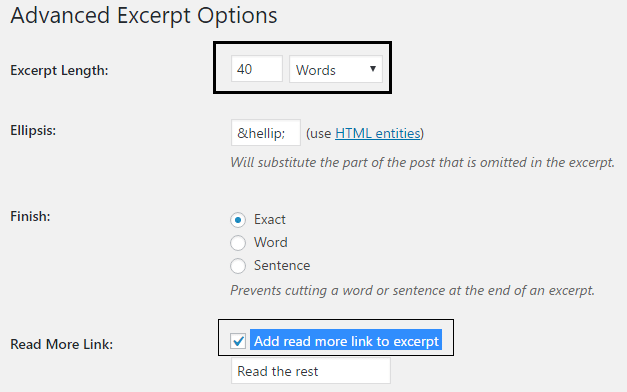
6. כאן אתה יכול לשנות את אורך הקטע לצרכים שלך ולהגדרות רבות אחרות, טוב אל תטרחו כי אתה רק צריך לשנות את אורך הקטע, סמן "הוסף קישור לקריאה נוספת לקטע" ואתה יכול להתאים אישית את "השבת מופעל.”

7. לבסוף, לחץ על כפתור השמירה ואתה מוכן ללכת.
שיטה 2: הוספת קוד הקטע באופן ידני
רוב המשתמשים בהחלט ישתמשו בשיטה הנ"ל, אבל אם מסיבה כלשהי אינך רוצה להתקין תוסף נוסף שיעשה את העבודה שלך, אתה מוזמן לעשות זאת באופן ידני בעצמך.
פשוט פתח את הקובץ index.php, category.php ו-archive.php שלך כפי שאתה רוצה להציג קטעים בדפים אלה. מצא את שורת הקוד הבאה:
php the_content();
תחליף את זה בזה:
php the_excerpt();
וורדפרס תדאג למנוחה באופן אוטומטי. אבל כאן מגיעה הבעיה איך משנים את גבולות המילה? ובכן בשביל זה אתה צריך לשנות עוד שורת קוד.
מהמראה, עבור לעורך ואז פתח את קובץ function.php והוסף את שורת הקוד הבאה:
// שינוי אורך הקטע. function new_excerpt_length($length) { החזר 80; } add_filter('excerpt_length', 'new_excerpt_length'); // שינוי קטע נוסף. function new_excerpt_more($more) { החזר '...'; } add_filter('excerpt_more', 'new_excerpt_more');
פשוט שנה את הערך לאחר ההחזרה כדי להתאים אותו בהתאם לצרכים שלך.
במקרים מסוימים, וורדפרס לא מספקת אוטומטית את הקישור לפוסט המלא מתחת לקטע, ובמקרה זה, עליך להוסיף שוב את שורת הקוד הבאה לקובץ function.php שלך:
function new_excerpt_more( $more ) { return ' '. __('קרא עוד', 'דומיין-הטקסט שלך'). ''; } add_filter( 'excerpt_more', 'new_excerpt_more' );
זהו זה עכשיו אתה יכול בקלות הצג את הקטע בדף הבית של הבלוג של וורדפרס. ואתה יכול לבחור באיזו שיטה להשתמש אבל כפי שאתה יכול לראות השיטה השנייה היא לא בדיוק קלה אז העדיפו את הראשונה.
אם עדיין יש לך שאלה בנוגע למדריך הזה, אל תהסס לשאול אותם בקטע התגובות ואני אדאג לכל השאר.
האם יש לך דרכים אחרות להוסיף את הקטע לבלוג וורדפרס? אשמח לשמוע עליהם.



