3 כלי העיצוב הטובים ביותר עבור מוקאפים, Wireframes
Miscellanea / / February 15, 2022
ללא ספק, אתרים ואפליקציות מושכים אותנו עם שלהם עיצובים מעניינים ותוכן. אבל מא נקודת המבט של המפתח, זו התוצאה הסופית. העבודה בפועל מתחילה הרבה יותר מוקדם - הצגת הרעיון ויצירת דגם או wireframe שמכיל תיאור ויזואלי של רעיון.

יצירת דגם נהדר הוא אחד השלבים החשובים ביותר מכיוון שהמוקאפים או ה-wireframes הללו עוזרים ללקוח להבין כיצד רעיון מוצע ייראה בסופו של דבר. לא מזמן על מפתחי אינטרנט/אפליקציות נאלצו לסמוך
לא מזמן על מפתחי אינטרנט/אפליקציות נאלצו לסמוך MS Powerpoint או MS Word לבד. למרבה המזל, הזמנים השתנו ויש הרבה כלים טובים יותר ומפותחים של מסגרת wireframe ו-Mockup עכשיו.
בפוסט הזה היום, פירטנו 3 מכלי העיצוב הטובים ביותר עבור מוקאפים ו-wireframes.
ראה גם: 5 כלי עיצוב מקוונים בחינם לרצפות ופנים1. Wireframe
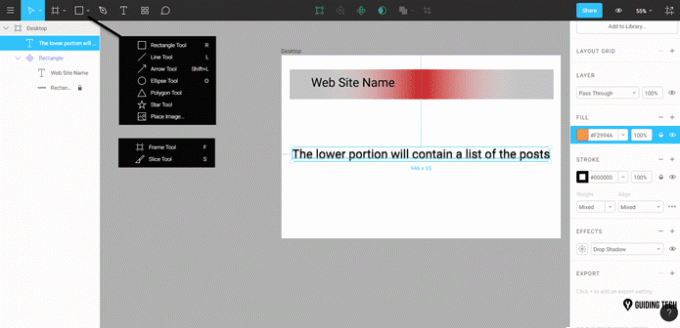
Wireframe הוא בעצם אחד מכלי ה-wireframe המינימליסטיים והפשוטים הזמינים. ה-USP של הכלי הזה הוא שהוא מציע עיצוב ללא הסחות דעת, כלומר מרכיבי העיצוב רגישים להקשר כלומר, הם זמינים רק כאשר הם נדרשים.

רגישות ההקשר הזו הופכת אותו לכלי מצוין לעבוד איתו מכיוון שהמסגרת אינה עמוסה בכלים שאינם נחוצים. אולם, ה
אולם, ה אפשרויות צבע הם מעט מוגבלים - נכון לעכשיו, הוא מציע רק שמונה צבעים לעבוד איתם. אבל בצד הבהיר יותר, אילו אלמנטים קיימים, ניתן ליישר ולסדר אותם בצורה חלקה.
הכלי הזה לא רק תומך ב-wireframes לנייד, אלא יש לו גם את היכולת לעבור בצורה חלקה לתצוגת אינטרנט או תצוגת טאבלט.
ביחד איתי רכיבי ציור, הוא כולל גם תכונת ציור חכמה המאפשרת לך לצייר בדיוק. בנוסף, ישנה אפשרות לבחור בין קווי רשת או נקודות גם לרקע.
כלי זה ניתן לשימוש בחינם או שניתן לשדרג אותו לגרסת המקצוענים תמורת $99 לחודש, אשר פותחת תכונות כמו קישורים וייצוא wireframes בפורמטים של PDF או PNG.
2. פיגמה
פיגמה לא רק עוזר בעיצוב wireframes ו-mockups אלא גם פועל כמו א כלי שיתופי נהדר. בדומה ל-Wireframe, כלי זה מאפשר לך ליצור מודל מאפס ולהוסיף אלמנטים תוך כדי המשך.

היד העליונה שיש ל-Figma על Wireframe היא שהיא לא קושרת את הידיים שלך עם גווני צבע מוגבלים. במקום זאת, Figma מאפשרת לך לבחור צבעים בְּחוֹפְשִׁיוּת, יחד עם משיכות ואפקטים שונים שתרצה על אלמנט מסוים.
יותר מהעכבר, תצטרך לטוות את הקסם שלך עם כמה קיצורי מקלדת. קצת קשה ללמוד את הכלי הזה בהתחלה, עם זאת, עם הזמן אתה תתפוס אותו.
מהוספת תיבות וכותרות אינפורמטיביות לתכונת ההערות - Figma מכילה את כל התכונות הנחוצות כדי להפוך אותה ל- כלי עיצוב שיתופי נהדר.
מה שכן, יש לו גם an אפליקציית אנדרואיד מה שיאפשר לך לשקף את ה-wireframes או הדגמים לטלפון שלך.
בדוק את ההתמודדות ביניהם אפליקציות אינטרנט לעיצוב גרפי: Pixlr נגד Desygner נגד Canva3. FluidUI
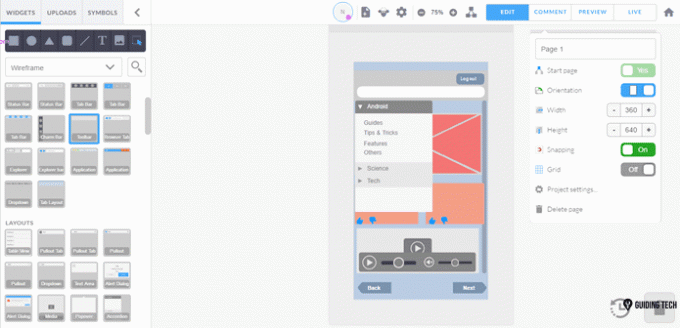
אם אתה לא מתלהב מדי לבנות פרויקטים מאפס, אמר שלום ממשק משתמש נוזלי. כלי זה מציע מגוון רחב של מובנים ספריות אשר מתאימים היטב לניידים, טאבלטים ומחשבים שולחניים. לספריות המובנות הללו יש שפע של אייקונים מוכנים, פקדים, תיבות חיפוש וכו'.

מה שהופך את הכלי הזה למועדף מוחלט הוא שכל התכונות מרשימות מבחינה ויזואלית וכל קטגוריה מכילה לפחות 10-12 מראות ועיצובים שונים.
לכן, כל מה שאתה צריך לעשות הוא ללחוץ על האלמנט הרצוי, להתאים את הגודל והצבע, להזין את הטקסט הדרוש וסיימתם.
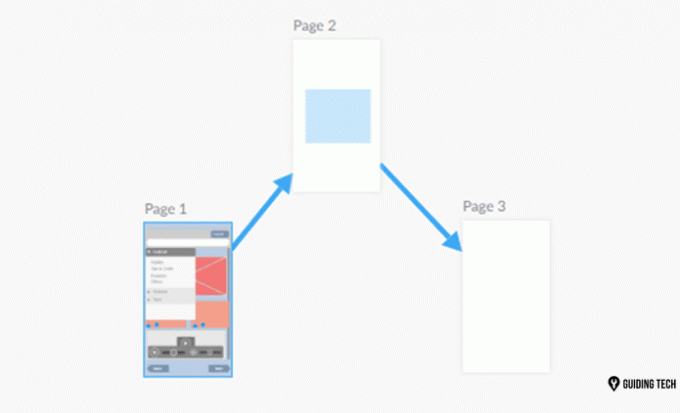
יתרה מכך, אתה יכול בקלות ליצור קישורים בין דפים ולראות מבט ממעוף הציפור של הפרויקט כולו. די מרשים, אם תשאלו אותי.

FluidUI הוא חינם לשימוש וניתן לשדרג אותו לגרסת הפרימיום תמורת $8.25 לחודש (סולו) או $41.58 לחודש (צוות). השדרוג פותח את שלל אפשרויות לפרויקטים ללא הגבלה, אפשרויות שיתוף וייצוא, שיבוט פרויקטים וכו'.
זה הכל, אנשים!
אז, אלו היו שלושה מכלי העיצוב הטובים ביותר שעוזרים לך לבנות מסגרות wireframes ודוגמיות מטורפות ומפורטות עבור הפרויקטים שלך. ידוע שדגמים לא מתוחכמים מביאים בסופו של דבר למחזור פיתוח גרוע ולעלויות פרויקט גבוהות יותר. ואתה לא רוצה את זה, נכון?
עודכן לאחרונה ב-03 בפברואר, 2022
המאמר לעיל עשוי להכיל קישורי שותפים שעוזרים לתמוך ב-Guiding Tech. עם זאת, זה לא משפיע על שלמות העריכה שלנו. התוכן נשאר חסר פניות ואותנטי.

נכתב על ידי
נמרטה אוהבת לכתוב על מוצרים וגאדג'טים. היא עובדת ב-Guiding Tech מאז 2017 ויש לה כשלוש שנות ניסיון בכתיבת תכונות, הדרכה, מדריכי קנייה ומסבירים. בעבר היא עבדה כאנליסטית IT ב-TCS, אבל היא מצאה את ייעודה במקום אחר.



![ERR_SSL_VERSION_OR_CIPHER_MISMATCH ב-Chrome [SOLVED]](/f/0600ea61e89a70505499530fd96469a6.png?width=288&height=384)