כיצד להוסיף סרגל צד צף ב-Wordpress
Miscellanea / / November 28, 2021
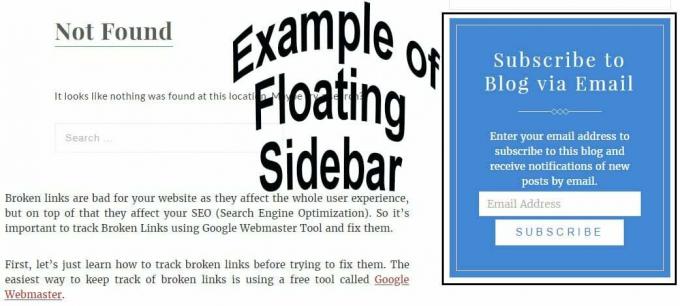
סרגל צד צף הוא משהו שאתה רואה ברוב האתרים, אבל היום אתה כאן כדי ללמוד כיצד להוסיף סרגל צד צף בבלוג וורדפרס. סרגלי צד צפים משמשים באתרי אינטרנט כדי למשוך את תשומת הלב של המבקרים ולסרגל הצד הצף יש שיעור המרה גבוה מאוד אם משתמשים בו עם ווידג'ט הירשם.

אני משתמש בווידג'ט המנוי הצף מזמן ואני יכול להבטיח את התוצאה שלו. ובכן, אתה יכול להשתמש בזה עם כל סוג של ווידג'ט לא רק עם ווידג'ט הרשמה. אתה יכול להשתמש בו כדי לקדם את הפוסט האחרון שלך, ספר אלקטרוני או תמונות וכו'. סרגל צד צף מגדיל את הנראות של כל מה שאתה רוצה לקדם בפני המבקרים שלך וזה בוודאי מושך תשומת לב.
לפני שתמשיך הלאה, אני רוצה לומר לך שלפעמים השימוש בסרגל הצד יכול באמת לפגוע בשיעור השימור של המבקר שלך מכיוון שהוא מתעסק עם החוויה הכוללת של המבקר. אז אתה תמיד צריך להשתמש בווידג'ט עיצוב פשוט ופשוט כשאתה משתמש עם סרגל צד צף.
תוכן
- כיצד להוסיף סרגל צד צף בוורדפרס
- כיצד להגדיר את הווידג'ט הקבוע
כיצד להוסיף סרגל צד צף בוורדפרס
עכשיו אם אתה רוצה להוסיף סרגל צד צף בבלוג וורדפרס, עליך להתקין את התוסף הזה שנקרא ווידג'ט קבוע Q2W3. כדי להתקין אותו מפאנל הניהול שלך, עבור אל תוספים > הוסף חדש ואז חפש בתוסף. התקן והפעל את הפלאגין, כדי שתוכל להתחיל להשתמש בו.
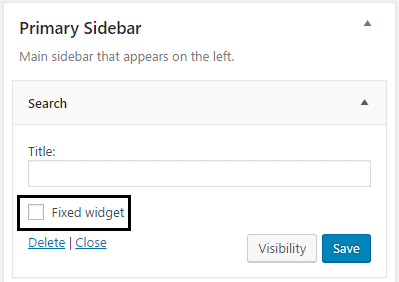
לאחר הפעלת הפלאגין, עבור אל מראה > ווידג'טים ובתוך סרגל הצד שלך לחץ על הווידג'ט שברצונך להפוך לדביק. פשוט סמן את התיבה הקטנה ליד אפשרות הווידג'ט הקבוע ואז לחץ על שמור ויהיה לך סרגל צד צף נחמד, דברים די קלים.

כיצד להגדיר את הווידג'ט הקבוע
אל תתרגש כי יש עוד ב-Q2W3 Fixed Widget, עבור אל מראה > Fixed Widget Options כדי להגדיר את התוסף. בעמוד זה תוכלו להגדיר שוליים, להשבית את התוסף למכשירים ניידים ואפילו ליצור מזהה HTML מותאם אישית. ובכן, בואו ניכנס לפרטים של כל אחד.

יש להגדיר את ה-Margin Top לפי כמות הרווח שאתה צריך בין סרגל הצד הצף שלך לבין השוליים העליונים, באופן דומה יש להגדיר את Margin Bottom בהתאם לצרכים שלך.
דבר אחד שהייתי רוצה לשתף כאן הוא ש-Margin Bottom חייב להיות מוגדר כך שהוא לא חופף לכותרת התחתונה שלך. בכל מקרה תבדוק ערכים שונים וברגע שאתה מרוצה מהתוצאה לחץ כדי לשמור.
אם אתה רוצה להשבית את התוסף למכשירים ניידים פשוט הקלד את הערך של רוחב המסך שמתחתיו התוסף ישבית ב- Disable Width ו-Diable Height. שים לב ששני הערכים נחוצים אם ברצונך להשבית את התוסף עבור גובה ורוחב מסוימים.
מזהי HTML מותאמים אישית זמינים גם אם גובה הכותרת התחתונה שלך משתנה מדף לדף, אז כדי לתקן את הבעיה החופפת עליך להשתמש במזהה תג HTML. ובכן, למיכל הכותרת התחתונה של ערכת הנושא יש מזהה למשל, ל-Twenty Sixteen ברירת המחדל של כלי הכותרת התחתונה של ערכת הנושא יש id="קולופון". במזהי HTML מותאמים אישית, אני צריך להזין רק קולופון, ללא סמלים אחרים! וסרגל צד צף יעבוד בצורה מושלמת.
אני מקווה שמאמר זה היה מועיל לך והצלחת ללמוד בהצלחה כיצד להוסיף סרגל צד צף בבלוג של וורדפרס ללא בעיות. אם עדיין יש לך שאלה כלשהי בנוגע למדריך זה, אל תהסס לשאול אותם בתגובות.
יש לך כמה הצעות או רעיונות לגבי ווידג'ט קבוע? עדכן אותי כי הצעות יתקבלו בברכה.



