Firefoxでオレンジ色のバーの外観を変更する方法
その他 / / February 11, 2022

私は方法が大好きです
Firefoxはカスタマイズできます
. つまり、ユーザーの要件と快適さに応じて変更または変更できないブラウザはありません。 機能的な終わりにいる間
について:設定設定
ほぼすべてを達成するために微調整することができます。美的側面では、次のように定義できるCSSコンポーネントがあります。
インターフェイスの外観を変更する
.
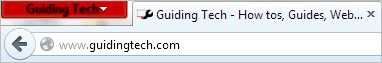
検討します Firefoxのオレンジ色のボタン これはブラウザの左上に配置され、そのルックアンドフィールをどのように修正できるかを確認します。 たとえば、下の画像をチェックして、色をオレンジから赤に、テキストを白から黒に、FirefoxからGuidingTechにどのように変更したかを確認してください。 おもしろいですよね?

同様の変更を加える方法は次のとおりです。
Firefoxボタンの外観をカスタマイズする手順
各 Firefoxで作成するプロファイル CSSファイルが関連付けられています。 これは、ユーザー入力がブラウザーの表示を変更するためのものです。 その過程で、そのファイルを見つける方法、またはファイルが存在しない場合は作成する方法についても説明します。
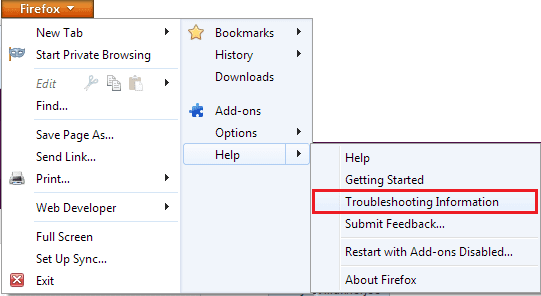
ステップ1: Firefoxを開き、に移動します Firefox(オレンジ色のボタン)->ヘルプ->トラブルシューティング情報.

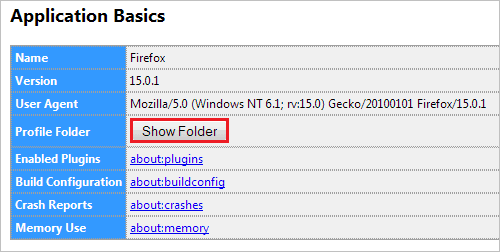
ステップ2: 新しいタブが起動します。 セクションの読みを探す アプリケーションの基本. プロファイルフォルダにアクセスするには、をクリックします フォルダを表示 ボタン。 ここからプロファイルフォルダを開くことをお勧めします。 複数のプロファイル どちらが使用されているかわからない場合があります。

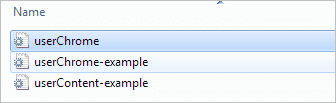
ステップ3: プロファイルディレクトリには、というフォルダがあります。 クロム。 それが見つからない場合は、作成できます。

ステップ4: このフォルダには、 userChrome.css. 名前は、ここで綴ったとおりの名前にする必要があります。

繰り返しますが、見つからない場合は作成できます。 そこにある場合は、ステップ7に進みます。 それ以外の場合は、ステップ5に進みます。
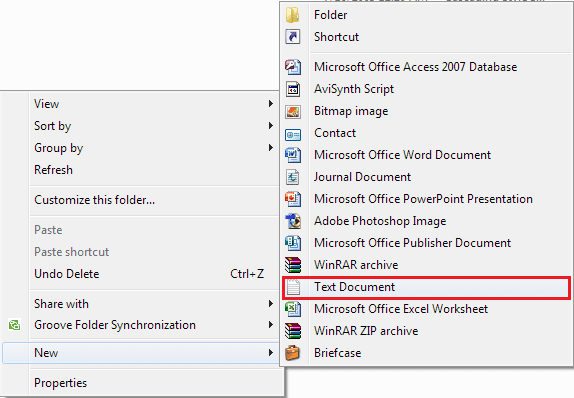
ステップ5: 右クリックしてスペースを空にし、 新規->テキストドキュメント. 完了したら、メモ帳でファイルを開きます。

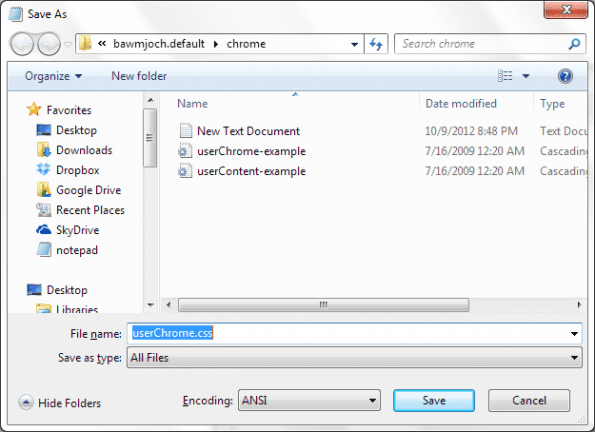
ステップ6: 今すぐに行きます ファイル と 保存するとして としてのドキュメント userChrome.css。 必ず変更してください タイプとして保存 に すべてのファイル 下から 保存する ダイアログ。 クリック 保存する ドキュメントを閉じます。

ステップ7: を開きます userChrome.css メモ帳でファイルします。 ファイルを右クリックして、 で開く->メモ帳.
ステップ8: 以下のコードスニペットを(現状のまま)コピーして、ファイルに追加します。 変更を保存します。
@namespace url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button {
バックグラウンド: #オレンジ !重要;
}
#appmenu-buttonドロップマーカー:前{
コンテンツ: "Firefox" !重要;
色: #FFFFFF !重要;
}
#appmenu-button .button-text {
表示:なし!重要;
}
のチャンクに注意してください はげ. これらは、それぞれボタンの色、テキスト、およびテキストの色を表します。 ボタンの外観を変更するために、これらの値を変更できます。 これが最初に見た画像に対応するコードです。

16進コードについての知識がない場合は、 このリンクを参照してください. またはあなたはチェックするかもしれません これです.
結論
この変更はマイナーなものです。 コードをマスターできれば、Firefoxのほとんどすべてのものにイメージチェンジを与えることができます。 ここ数年使用しているものがある場合は、読者と共有して、Firefoxの初心者ユーザーに笑顔を届けるのを手伝ってください。
最終更新日:2022年2月3日
上記の記事には、GuidingTechのサポートに役立つアフィリエイトリンクが含まれている場合があります。 ただし、編集の整合性には影響しません。 コンテンツは公平で本物のままです。



