品質を損なうことなく画像をすばやく圧縮する4つのWebサイト
その他 / / February 11, 2022
あなたがウェブサイトを持っているか、それのために働いているなら、あなたは画像が小さいサイズであることがどれほど重要であるかを知っています。 ページの読み込み時間は、訪問者がページに留まるかどうかの決定に影響を与えることもありますが、画像がどの程度最適化されているかによって異なります。
幸いなことに、品質を損なうことなく画像を簡単に最適化できる非常に優れたツールがいくつかあります。 あなたはただどこを見るべきかを知る必要があります。

見栄えの悪い画像を訪問者に表示すると、画像が失われる可能性があるため、品質の点で妥協しないことが最も重要です。
次のWebサイトは、これらの両方をシンプルで使いやすい方法で実現するのに役立ちます。 それで、これ以上面倒なことはせずに、これらのサイトで何ができるか見てみましょう(もちろん、次のような優れたデスクトップツールもいくつかあります。 暴動).
これらのウェブサイトの威力をよりよく理解するために、JPGとPNG(異なる形式の同じ画像)の2つのファイルを使用することにしました。 それぞれのウェブサイトで使用できるファイル形式に応じて、両方または一方だけを使用しました。 JPGのサイズは255キロバイトでしたが、PNGのサイズは2.54メガバイトです。.
両方のファイルの解像度は1920x1040でした。
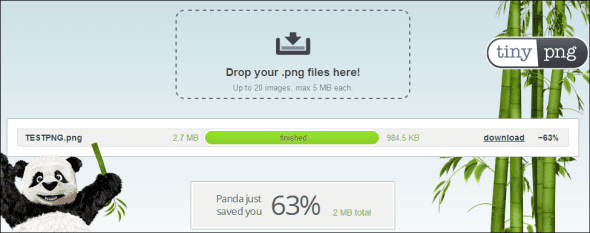
1. TinyPNG.com
私の個人的なお気に入りであり、その仕事を非常にうまくやっているサイト。 その名前が示すように、それはPNGファイル専用です。
TinyPNG スマート圧縮を使用して、品質を大幅に低下させることなく、PNGファイルを小さくします。 個人的には、ほとんどの場合、ソース画像と結果の画像の違いがわかるかどうかはわかりません。

使用するには、ウェブサイトの専用スペースにPNGをドロップするか、そのスペースをクリックしてアップロードします。 アップロードされると、サイトは魔法のように機能し、最終結果をダウンロードできます。
私の場合、2.7メガバイトのファイルは984.5キロバイトのファイルになりました。 2つの画像を比較してみましたが、大きな違いは見つかりませんでした。
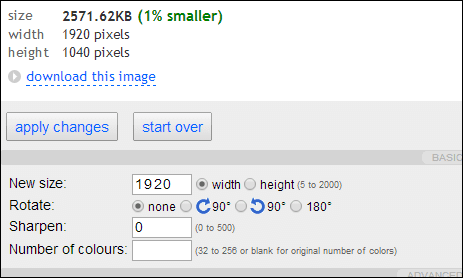
2. Webresizer.com
このツール GIF、JPG、PNGファイルをサポートしています。 同じことを行います。損失の多いアルゴリズムを使用して画像サイズを小さくします。
で始める [今すぐ写真のサイズを変更]をクリックします そして、それがもう少し提供できることがわかります。 画像をトリミングしたり、鮮明にしたり、境界線を追加したり、色合い、露出、コントラストを追加したりすることもできます。
快適な品質低下の量を決定することもできます(JPG画像の場合)。
クールなヒント: Web Resizerも画像のサイズを変更しますが、それを避けるために幅を入力できることに注意してください。

私のPNGファイルの場合、上の画像でわかるように、あまり効果がありませんでした。 ただし、JPGファイルは255キロバイトから233キロバイトに8%小さくなりました。
それでも、それが提供するオプションについては名誉ある言及に値します。 より包括的なWeb画像編集が必要な場合は、 Google+画像エディタ、追加することもできます HDR効果.
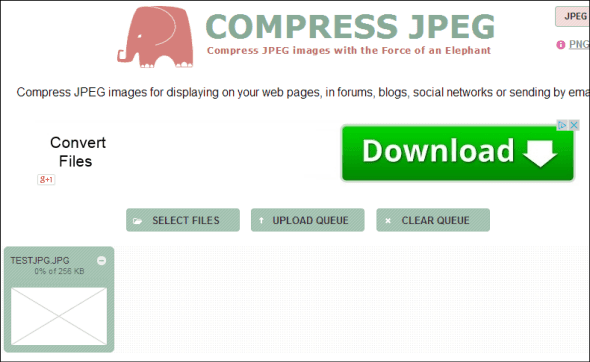
3. CompressJPEG.com / CompressPNG.com
CompressJPEG と CompressPNG まったく同じインターフェースを持つ姉妹サイトです。 それらのそれぞれは、一度に最大20ファイルのキューを処理することを可能にします。 それらはドロップすることができますまたはあなたはすることができます [ファイルの選択]ボタンをクリックします.
CompressJPEGはBMPおよびPNGファイルも圧縮できますが、最初にJPEGに変換されます。 その姉妹サイトは、BMP、ICO、GIF、およびJPGファイルもサポートしていますが、最初にそれらをお気に入りの形式に変換します。

一度あなたが キューのアップロードをクリックしました ファイルのアップロードが完了したら、調整する画像のサムネイルをクリックすると、 元の画像と圧縮された画像を比較して、問題のない圧縮量を決定できます と。 その後、をクリックします 圧縮 (ズームインおよびズームアウトして効果を確認することもできます)。

それがデフォルト値だったので、私は80で行きました。 私の255KBのJPEGファイルは189KBに圧縮されましたが、2.5メガバイトのPNGは、わずか959KBではるかに高速にロードされます。 ここでも品質の低下はありません。
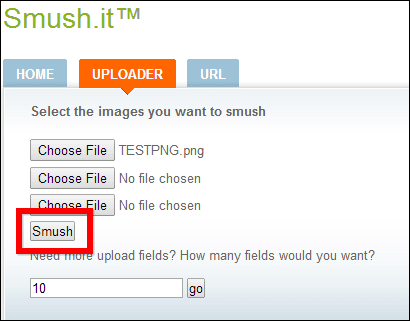
4. スマッシュ。 それ
Yahoo!の善良な人々が所有しています。 Smush.it 画像に損傷を与えることなく、画像から不要なバイトを削除すると主張しています。 FAQページによると、JPG、PNG、GIF画像で動作します。
インターフェースは何も書いてはいけませんが、それは仕事を成し遂げます。 の中に アップローダー タブで、必要な画像を選択し、をクリックします スマッシュ.

完了すると、画像がアップロードされ、処理が完了すると、その下に詳細が表示された結果画面(以下のようなもの)が表示されます。

最適化された画像をアーカイブとしてダウンロードするか、詳細表のリンクをクリックすることができます。 Smush.itは私の255KBのJPG画像を233KBに減らしましたが、PNGの節約は見つからなかったと私に言いました。 サイズが938キロバイトだった別のPNGを試しましたが、なんとか469キロバイトに縮小できました。 そのアルゴリズムは特定の状況でのみ機能すると思います。
そこにあります。 Webサイトで使用するために画像を最適化またはサイズ変更する必要がある場合は、それを行うのに十分な方法があります。



