Wordpressでフローティングサイドバーを追加する方法
その他 / / November 28, 2021
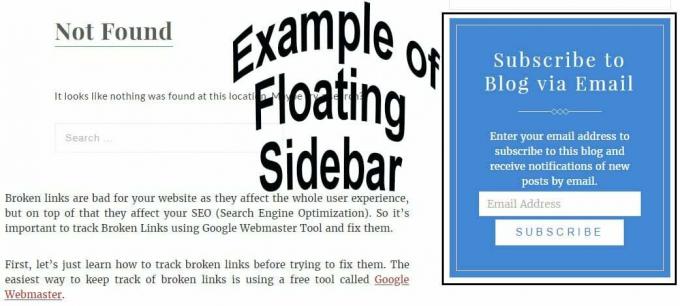
フローティングサイドバーはほとんどのウェブサイトで見られるものですが、今日はWordPressブログにフローティングサイドバーを追加する方法を学ぶためにここにいます。 フローティングサイドバーは、訪問者の注意を引くためにWebサイトで使用され、フローティングサイドバーは、サブスクライブウィジェットと一緒に使用すると、非常に高いコンバージョン率を示します。

私は長い間フローティングサブスクライブウィジェットを使用しており、その結果を保証することができます。 これは、サブスクライブウィジェットだけでなく、あらゆる種類のウィジェットで使用できます。 最新の投稿、電子書籍、画像などを宣伝するために使用できます。 フローティングサイドバーは、訪問者に宣伝したいものすべての視認性を高め、確実に注目を集めます。
先に進む前に、サイドバーを使用すると、訪問者の全体的なエクスペリエンスが損なわれるため、訪問者の保持率が実際に妨げられる場合があることをお伝えしたいと思います。 したがって、フローティングサイドバーで使用する場合は、常にプレーンでシンプルなデザインウィジェットを使用する必要があります。
コンテンツ
- WordPressでフローティングサイドバーを追加する方法
- 固定ウィジェットを構成する方法
WordPressでフローティングサイドバーを追加する方法
WordPressブログにフローティングサイドバーを追加する場合は、次のプラグインをインストールする必要があります。 Q2W3固定ウィジェット. 管理パネルからインストールするには、[プラグイン]> [新規追加]に移動し、プラグインを検索します。 プラグインをインストールしてアクティブ化し、使用を開始できるようにします。
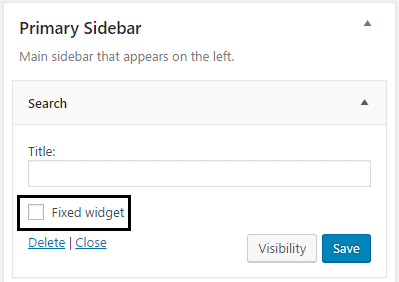
プラグインをアクティブ化した後、に移動します 外観>ウィジェット サイドバー内で、スティッキーにしたいウィジェットをクリックします。 [固定ウィジェット]オプションの近くにある小さなボックスをオンにして、[保存]をクリックするだけで、フローティングサイドバーが表示されます。非常に簡単です。

固定ウィジェットを構成する方法
Q2W3固定ウィジェットにはまだまだありますので、わくわくしないでください。[外観]> [固定ウィジェットオプション]に移動して、プラグインを構成します。 このページでは、マージンを設定したり、モバイルデバイスのプラグインを無効にしたり、カスタムHTMLIDを作成したりすることもできます。 さて、それぞれの詳細を見てみましょう。

マージントップは、フローティングサイドバーとトップマージンの間に必要なスペースに応じて設定する必要があります。同様に、マージンボトムもニーズに応じて設定する必要があります。
ここで共有したいのは、フッターと重ならないようにマージンボトムを設定する必要があるということです。 とにかくさまざまな値を確認し、結果に満足したらクリックして保存します。
モバイルデバイス用のプラグインを無効にする場合は、プラグインが無効になる画面幅の値を[幅とダイアブルの高さを無効にする]に入力するだけです。 特定の高さと幅でプラグインを無効にする場合は、両方の値が必要であることに注意してください。
フッターの高さがページごとに変わる場合は、カスタムHTML IDも利用できます。重複する問題を修正するには、HTMLタグIDを使用する必要があります。 たとえば、テーマのフッターコンテナにはIDがあります。たとえば、26個のデフォルトのテーマのフッターコンテナにはid =” colophon”があります。 カスタムHTMLIDでは、他の記号を使用せずに奥付のみを入力する必要があります。 そして、フローティングサイドバーは完璧に機能します。
この記事がお役に立てば幸いです。WordPressブログにフローティングサイドバーを追加する方法を問題なく学ぶことができました。 このガイドに関してまだ質問がある場合は、コメントで遠慮なく質問してください。
固定ウィジェットに関する提案やアイデアはありますか? 提案を歓迎しますので、私に知らせてください。



