ChatGPT を使用して Web サイトを構築する方法
その他 / / April 03, 2023

Java と Python は現在最も人気のあるプログラミング言語かもしれませんが、英語が次に人気のあるプログラミング言語になる可能性があります。 ばかげているように聞こえるかもしれませんが、英語は AI テキスト ジェネレーター ChatGPT を使用して Web サイトを構築するために使用できます。 ChatGPT は、学生向けの課題を書いたり、開発者向けの Web サイトを書いたりするなど、すべてを簡単にして誰もが怠けるようにする仕事を引き受けました。 独自の Web サイトを構築したいが、それを作成するための技術的スキルがほとんどまたはまったくない場合、この記事は最適です。 できるかどうかを学ぶ チャットGPT ChatGPT を使用して Web サイトを設計し、Web サイトを構築する方法について説明します。

目次
- ChatGPT を使用して Web サイトを構築する方法
- ChatGPT を使用して Web サイトを作成できますか?
- ChatGPT は Web サイトを設計できますか?
- ChatGPT 記述コードを使用して Web サイトを構築する方法
- ChatGPT を使用して Web サイトを構築する利点
ChatGPT を使用して Web サイトを構築する方法
テクノロジーの新機能がわからない人にとって、ChatGPT は 人工知能 あらゆる質問に答えてくれるチャットボットですが、ChatGPT は Web サイトを設計できますか? この記事で答えを見つけて、すべてのテクノロジを常に把握しておいてください。
素早い回答
AIとして 言語モデル、ChatGPT は単独で Web サイトを構築することはできませんが、Web サイトの構築方法に関するガイダンスを提供することはできます。 関連する手順の概要は次のとおりです。
1. ログイン また サインアップ 上で チャットGPT ウェブサイトと書き込み 詳細プロンプト あなたのウェブサイトのために
2. インストールして開く ビジュアル スタジオ コード を作成します。 新しいファイル.
3. それに名前を付けます ウェブサイト.html を貼り付けます ChatGPT 生成コード ウェブサイトのために。
4. 作成する 新しい style.css ファイル を貼り付けます CSSコード.
5. 保存 ファイルと プレビュー あなたのウェブサイトを見るために。
ChatGPT を使用して Web サイトを作成できますか?
はい、 あなたはできる。 しかし、それは独立してウェブサイトをデザインすることはできません。 情報とアドバイスのみを提供する Web デザインの原則とベスト プラクティスについて。 ウェブサイトのコードを取得するには、プロンプトを工夫する必要があります。 ChatGPT は AI チャットボットです。 あなたが何をどのように望んでいるのかを明確に説明するわかりやすいプロンプトを書くと、ChatGPT はあなたのウェブサイトのコードを提供します。
また読む: MacでChatGPTを使用する方法
ChatGPT は Web サイトを設計できますか?
いいえ、ChatGPTはウェブサイトを設計できません。 しかし、ウェブサイトのコードを書くことができます. ChatGPT は、 スケルトン しかし、ウェブサイトのデザインは、顧客ごとにウェブサイトを形成する必要がある創造的な仕事です。 サービング、販売している製品、配色、タイポグラフィ、ブランドに合わせたレイアウト、その他さまざま 特徴。
ChatGPT 記述コードを使用して Web サイトを構築する方法
ChatGPT は Web サイトのコードを記述できます。 ただし、ウェブサイトに何を求めているかを非常に具体的かつ明確にする必要があります。 以下の手順に従って、ChatGPT を使用して Web サイトを構築する方法を確認してください。
1. 訪問 ChatGPT ウェブサイト ブラウザ上で ログイン あなたのアカウントまたは サインアップ 新しいもののために。

2. 書く 促す ChatGPT用。 明確に述べる あなたがあなたのウェブサイトに望むもの そしてあなたが望むすべてを述べてください。
たとえば、ChatGPT に HTMLコード ウェブサイトのために 写真を展示. 私たちは以下を与えました 促す:
私の写真を表示するポートフォリオ Web サイトの HTML スケルトンを作成し、見栄えを良くするために CSS ファイルを追加します。
ノート: 同様のプロンプトを表示して、必要に応じて変更できます。

4. をダウンロードしてインストールする ビジュアル スタジオ コード PC/ラップトップで。

5. では、 ビジュアル スタジオ コード アプリ。

6. クリックしてください 新しいファイルの追加アイコン ChatGPT を使用して Web サイトを構築する。
![[新しいファイル] をクリックします。 | | ChatGPT を使用して Web サイトを構築する方法](/f/cb799fea230c2169abc03a0696f9e7b2.png)
7. ファイルに名前を付ける ウェブサイト.html.

8. コピー の コード から ChatGPT の回答 あなたはあなたのプロンプトのために受け取りました。

9. ペースト の コード Visual Studio コードで エディタ ウィンドウ.

10. をクリックして別のファイルを開く 新しいファイルの追加アイコン.
![[新しいファイル] をクリックして、別のファイルを開きます。 | | ChatGPT を使用して Web サイトを構築する方法](/f/13906c4e5d34197ecf2c20ad8430d43d.png)
11. ファイルに名前を付ける スタイル.css.

12. ペースト の CSSコード の中に 新しいファイル.

13. 保存 ファイル。
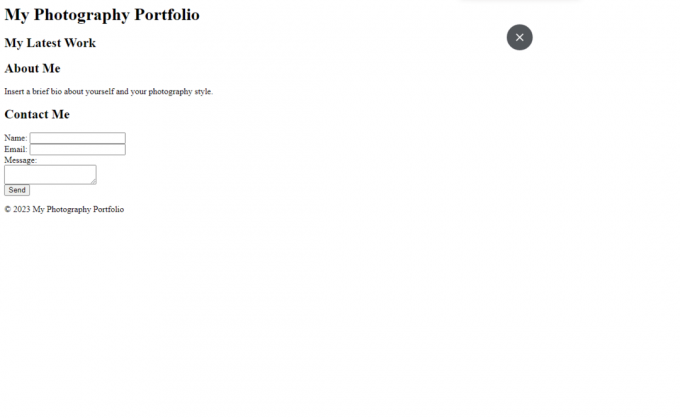
14. ファイルを開くと、 プレビュー あなたのウェブサイトの。

これで、ChatGPT を使用して Web サイトを構築する方法がわかりました。これは単純なコードであり、Web サイトの見栄えを良くするには、人間の手を必要とします。
また読む: ChatGPT を Microsoft Word に統合する方法
ChatGPT を使用して Web サイトを構築する利点
ChatGPT は Web サイトを作成するのは人間ほど得意ではないかもしれませんが、Web サイトのさまざまな側面で次のように役立ちます。
- コンテンツ制作: ChatGPT は、ブログ投稿、製品説明、およびその他のタイプのコピーを含む、独自の高品質のコンテンツを Web サイトに生成できます。 これにより、コンテンツを手動で作成する必要がなくなり、時間とリソースを節約できます。
- キーワード調査: ChatGPT は、最新の検索トレンドとユーザーの行動に基づいて、Web サイトのコンテンツをターゲットにするのに最適なキーワードを特定するのに役立ちます。 これにより、検索エンジン向けにコンテンツを最適化し、検索結果でのウェブサイトの可視性を向上させることができます。
- 顧客エンゲージメント: ChatGPT を使用して、Web サイトの訪問者とやり取りできるチャットボットを構築できます。 質問し、興味に基づいてパーソナライズされた推奨事項を提供し、 行動。 これにより、カスタマー エクスペリエンスが向上し、コンバージョンの促進に役立ちます。
- データ分析: ChatGPT は、ウェブサイトのデータを分析してパターンと傾向を特定し、ウェブサイトのパフォーマンスを改善し、ユーザー エンゲージメントを最適化するために使用できます。 これにより、データ主導の意思決定を行い、Web サイトの有効性を向上させることができます。
- 自動ウェブサイト作成: ChatGPT を使用して、特定のデザイン テンプレートとコンテンツ ガイドラインに基づいて、Web サイトを自動的に作成することもできます。 これは、複数の Web サイトを迅速かつ効率的に作成する必要がある企業に役立ちます。
よくある質問 (FAQ)
Q1. ChatGPT は AI で画像を作成できますか?
アンス. いいえ、ChatGPT は AI テキスト ジェネレーターであり、画像を生成することはできませんが、画像を作成するために使用できる DALL.E のようなオンラインで利用可能な AI 画像ジェネレーターがあります。
Q2. ChatGPT は無料ですか?
アンス. の ChatGPTの基本バージョン ChatGPT Plus は月額 $20 で利用できますが、無料で利用できます。
Q3. 市場で入手可能な他の AI チャットボットは?
アンス. 市場には多くの AI チャットボットがあります。 吟遊詩人, ビング, 困惑AI、 などなど。
Q4. ChatGPT での GPT は何の略ですか?
アンス. ChatGPTのGPTはの略です Generative Pre-trained Transformer.
おすすめされた:
- オンラインクラスの学生に最適な14のガジェット
- ビジネスに致命的な影響を与える可能性のあるチャットボットの 12 の間違い
- チャットGPT 403禁止エラーを修正
- 27 最高の無料ブログ サイト
あなたが知ったことを願っています ChatGPT を使用して Web サイトを構築する方法. 以下のコメントセクションから、ご質問やご提案をお気軽にお寄せください。 また、次に学びたいことを教えてください。



