アプリまたはウェブサイト上の特定の色を識別する方法
その他 / / October 04, 2023
Web やアプリのデザイン、感情の伝達、ブランディング、ユーザー エクスペリエンスの向上など、色は確かに重要な役割を果たします。 ただし、適切な色や色の組み合わせを見つけるのは、言うは易く行うは難しです。 ありがたいことに、アプリや Web サイト上の特定の色を識別するためのツールがいくつかあるので、気になった色を選択して保存できます。

Web サイトをスクロールして、完璧な色、次のプロジェクトに必要なまさにその色合いを見つけることを想像してください。 それでは、ウェブサイトやアプリの背景やその他の要素の正確な色を見つけるお手伝いをさせていただきます。
Web サイトからカラーコードを取得する最も簡単な方法の 1 つは、専用の Web ツールとカラー ピッカー Web サイトを使用することです。 どのブラウザを使用していても、 クロムベース、 と ディープウェブの互換性、または Apple のデフォルトの Safari では、この方法が適用できます。
さらに、Mac、Windows ラップトップ、iPhone、iPad、Android デバイスのいずれを使用している場合でも、これらの色識別 Web ツールは便利な武器になります。 いくつかのオプションをテストしましたが、最も適したオプションがここにあります。
ステップ1: ブラウザを開いて、ImageColorPicker.com にアクセスします。
画像カラーピッカー
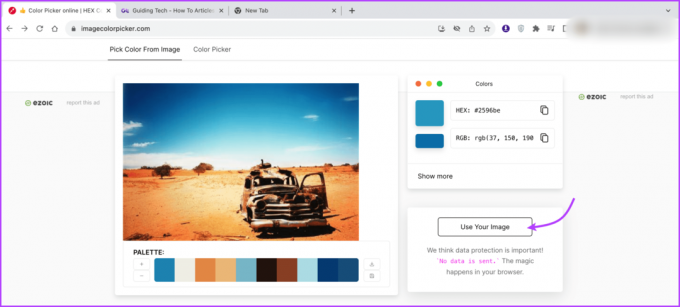
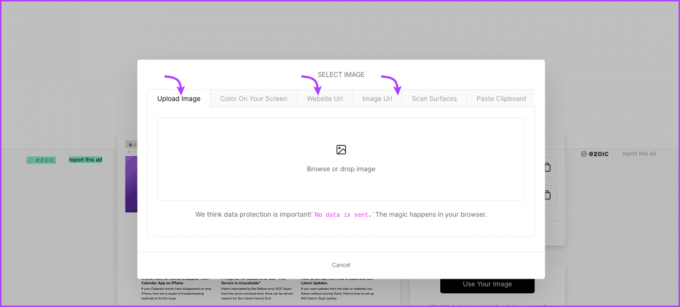
ステップ2: [画像を使用] をクリックまたはタップして、Web サイト/画像の URL を指定するか、画像をアップロードします。

ステップ3: これからは、次のいずれかを行うことができます。
- ウェブサイトのアドレスをコピーする
- 画像またはその URL をコピーします
- ページのスクリーンショットを撮る

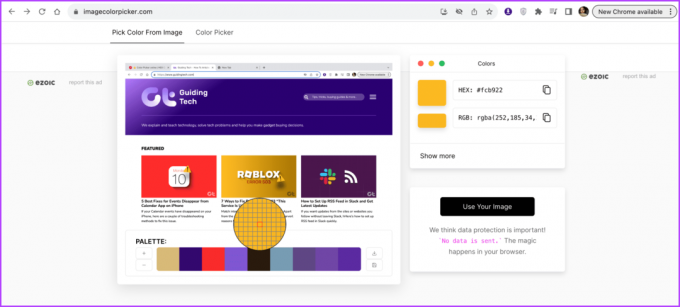
ステップ4: 画像が処理されたら、カーソルを移動して色を選択できます。
ステップ5: 対応して、HEX または RGB コードが表示され、必要に応じてコピー/ペーストして使用します。

ImageColorPicker.com が気に入らない場合、またはより多くのオプションが必要な場合は、次の Web サイトを試してみてください。
レッドケチャップ カラーピッカー
HTML カラーコード
パインツール
ただし、ImageColorPicker とは異なり、これらの Web サイトは Web サイトまたは画像の URL をサポートしません。 画像のアップロードはあなたに依存しています。 したがって、スクリーンショットを撮ってアップロードし、色を見つける必要があります。
2. 写真編集ソフトウェアを使用してウェブサイトから色を選択する
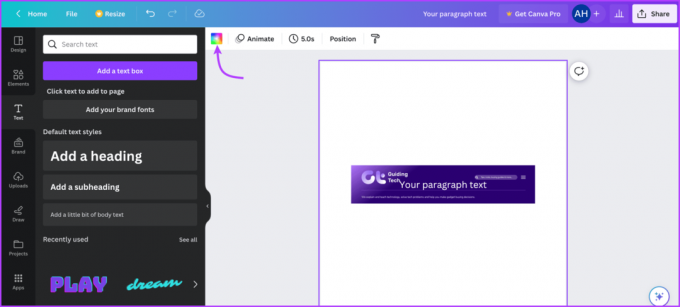
写真編集ツールを使用している場合は、特に調べる必要はありません。 Photoshop などの高度な写真編集ソフトウェアでも、Canva などのオンライン ツールでも、ほとんどの写真編集ソフトウェアには、次のような便利なカラー ピッカー/スポイト ツールが装備されています。 Mac のクイックルック、 そして iPhoneのスクリーンショットエディター.
ただし、すべてが Web サイトやアプリからカラーコードを取得するのに役立つわけではありません。 ウィンドウ内の色を選択して使用できるようになります。 それが気に入ったら、お好みの写真編集ツールを使用して特定の色を識別してください。 カンバ 例として。
ステップ1: Web サイトまたはアプリのスクリーンショットを撮ります。
ステップ2: ブラウザ(またはモバイルデバイスのアプリ)でCanvaを開きます。
ステップ3:キャンバスを選択し、画像をアップロードします。

ステップ4: 次に、色関連のツール、テキスト、描画、要素などを開きます。
ステップ5: カラーボックスを選択し、「+ 新しい色の追加」アイコンをクリックします。

ステップ6: 色までスクロールし、クリック/タップして目的の色を選択します。

3. Firefox のカラーピッカーを使用して任意の Web サイトから色を見つける
写真編集ソフトウェアに加えて、Firefox ブラウザにはスポイト ツールも組み込まれています。 少し隠されているので、そのハックを明らかにしましょう。
ステップ1: Firefox を起動し、色を選択したい Web サイトを開きます。
ステップ2: 右上隅の三本線のアイコンをタップします
ステップ3: [その他のツール]、[スポイト] の順に選択します。
![[その他のツール]、[スポイト] の順に選択します](/f/649ac9ecc69dcf2805f5edaa7ef94178.png)
ステップ4: ここで、カーソルを識別したい色に移動するだけで、Firefox が即座に 16 進数のカラーコードを見つけて表示します。

ステップ5: 特に、スポイトツールは、終了するまでカラー コードを検査して配信し続けます。 ツールを閉じるには、画面上の任意の場所をクリックするだけです。
Firefox と同様に、Chrome にも、Web サイト上の特定の色を識別するのに役立つ開発者ツールがいくつかあります。 ただし、落とし穴があります。 確認してみましょう。
Google Chrome のカラーピッカー ツールはかなり制限されています。 このトリックは、Web サイトにコード化された要素の色、つまりコードで言及されている色のみを伝えることができます。 そのため、ロゴや画像などのインポートされた要素に関する色関連の情報を取得することはできません。
ステップ1: Chrome を起動し、色を選択したい Web サイトを開きます。
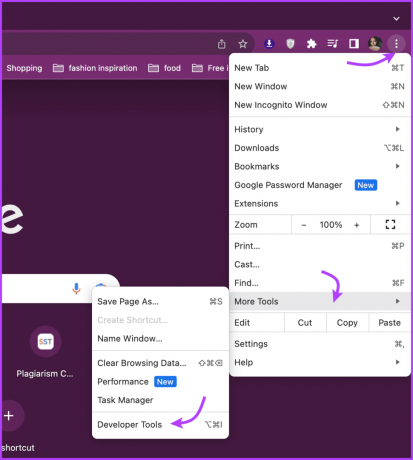
ステップ2: 次に、右上隅にある三点アイコンをクリックします。
ステップ3: [その他のツール]、[開発者ツール] の順に選択します。

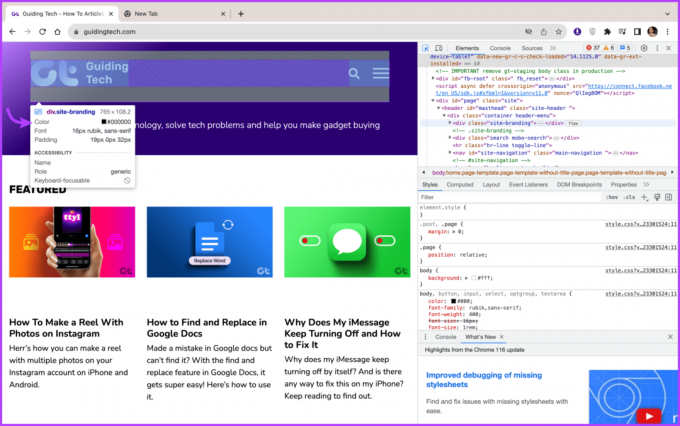
注記: 画面が視覚的に 2 つのページに分割されます。 左側に Web サイト、右側にサイトのコードが表示されます。
ステップ4: Web サイトから色を選択するには、Ctrl + Shift + C を入力し、選択したい色にカーソルを移動します。
ステップ5: 背景、テキスト、または要素のカラーコードを表示できるようになりました。

5. ブラウザ拡張機能を使用して Web サイト上の色の 16 進コードを検索する
ブラウザ拡張機能 生産性が向上するだけでなく、色の識別がさらに便利になります。 ありがたいことに、Chrome や Firefox サポートを含むほとんどの一般的なブラウザには、そのような拡張機能が備わっています。
色を識別するための Chrome 拡張機能
16 進カラーピッカー
スポイト
カラースポイト
色を識別するための Firefox 拡張機能
カラージラ
カラーピックスポイト
目的の拡張機能をブラウザに追加したら、あとは子供の遊びです。 ウェブサイトを開く → メニューバーから拡張機能を選択 → カーソルを色に移動 → カラーコードを取得します。

色を選んでください
あなたがデザイナー、開発者、または遭遇した色に興味がある人であっても、アプリや Web サイト上の特定の色を識別することは便利なスキルです。 このように、とらえどころのないカラーコードや色の名前を見つけるのに役立つ複数の方法とツールを取り上げてきました。
お役に立てれば幸いです。 このようなハックや提案がさらに必要な場合、または技術関連の不可解な質問への回答が必要な場合は、コメント セクションがいつでも開いています。