როგორ ამოვიცნოთ კონკრეტული ფერი აპლიკაციაში ან ვებსაიტზე
Miscellanea / / October 04, 2023
იქნება ეს ვებ და აპლიკაციის დიზაინი, ემოციების გადმოცემა, ბრენდინგი თუ მომხმარებლის გამოცდილების გაძლიერება, ფერები, რა თქმა უნდა, მნიშვნელოვან როლს თამაშობენ. თუმცა, სწორი ფერის ან ფერის კომბინაციის პოვნა უფრო ადვილია, ვიდრე გაკეთება. საბედნიეროდ, ჩვენს განკარგულებაშია ინსტრუმენტები კონკრეტული ფერების იდენტიფიცირებისთვის აპლიკაციაში ან ვებსაიტზე, ასე რომ, ჩვენ შეგვიძლია ავირჩიოთ და შევინახოთ ფერები, რომლებმაც მიიპყრეს ჩვენი ყურადღება.

წარმოიდგინეთ, რომ გადახვევთ ვებსაიტზე და იპოვით სრულყოფილ ფერს, ზუსტ ჩრდილს, რომელიც გჭირდებათ თქვენი შემდეგი პროექტისთვის. მოდით დაგეხმაროთ იპოვოთ ფონის ზუსტი ფერი ან სხვა ელემენტები ვებსაიტზე ან აპლიკაციაში.
ვებგვერდიდან ფერადი კოდის მისაღებად ერთ-ერთი უმარტივესი გზაა სპეციალური ვებ ინსტრუმენტების და ფერის ამომრჩევი ვებსაიტების გამოყენება. არ აქვს მნიშვნელობა რომელ ბრაუზერს იყენებთ, ა ქრომის საფუძველზე, თან ღრმა ვებ თავსებადობა, ან Apple-ის ნაგულისხმევი Safari, ეს მეთოდი გამოიყენება.
გარდა ამისა, იყენებთ Mac-ს, Windows-ის ლეპტოპს, iPhone-ს, iPad-ს ან Android მოწყობილობას, ეს ფერების იდენტიფიკაციის ვებ-ინსტრუმენტები იქნება თქვენი არსენალის სასარგებლო დამატება. ჩვენ გამოვცადეთ რამდენიმე ვარიანტი და აქ არის ის, რომელიც ყველაზე მეტად ჯდება.
Ნაბიჯი 1: გახსენით თქვენი ბრაუზერი და გადადით ImageColorPicker.com-ზე
ImageColorPicker
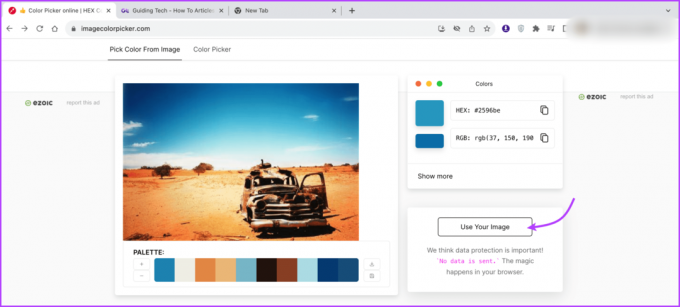
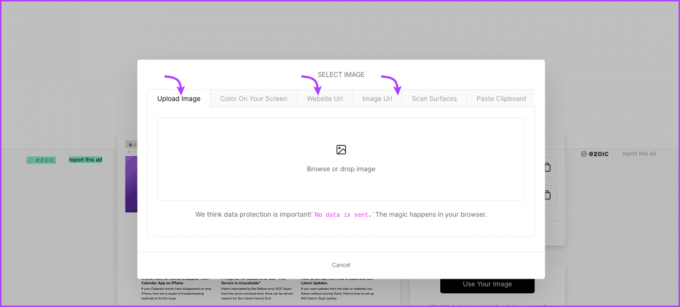
ნაბიჯი 2: დააწკაპუნეთ/შეეხეთ გამოიყენეთ თქვენი სურათი ვებსაიტის/სურათის URL-ის მისაწოდებლად ან სურათის ატვირთვისთვის.

ნაბიჯი 3: ახლა შენც შეგიძლია,
- დააკოპირეთ საიტის მისამართი
- დააკოპირეთ სურათი ან მისი URL
- გადაიღეთ გვერდის ეკრანის სურათი

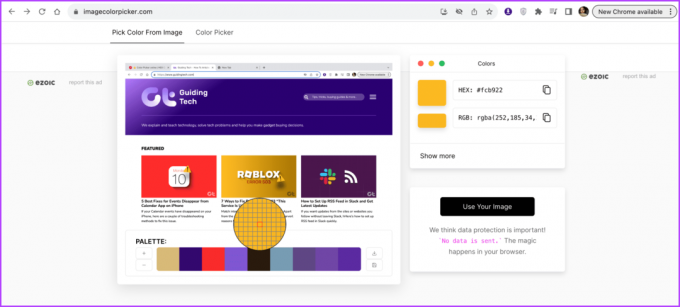
ნაბიჯი 4: სურათის დამუშავების შემდეგ, შეგიძლიათ კურსორის გარშემო გადაადგილება ფერის ასარჩევად.
ნაბიჯი 5: შესაბამისად, ნახავთ HEX ან RGB კოდს, დააკოპირეთ/ჩასვით და საჭიროებისამებრ გამოიყენებთ მათ.

თუ არ მოგწონთ ImageColorPicker.com ან გსურთ მეტი ვარიანტი, შეგიძლიათ სცადოთ შემდეგი ვებსაიტები.
წითელი კეტჩუპის ფერის ამომრჩევი
HTML ფერის კოდები
ფიჭვის ინსტრუმენტები
თუმცა, ImageColorPicker-ისგან განსხვავებით, ამ ვებსაიტებს არ აქვთ ვებსაიტების ან სურათების URL-ების მხარდაჭერა. ისინი ეყრდნობიან თქვენ, რომ ატვირთოთ სურათები. ასე რომ, თქვენ უნდა გადაიღოთ ეკრანის ანაბეჭდები, ატვირთოთ ისინი და შემდეგ იპოვოთ ფერი.
2. შეარჩიეთ ფერი ვებსაიტიდან ფოტო რედაქტირების პროგრამული უზრუნველყოფის საშუალებით
თუ იყენებთ ფოტო რედაქტირების ხელსაწყოს, თქვენ ნამდვილად არ გჭირდებათ მეტის ძებნა. იქნება მოწინავე ფოტო რედაქტირების პროგრამული უზრუნველყოფა, როგორიცაა Photoshop თუ ონლაინ ინსტრუმენტები, როგორიცაა Canva, ფოტოების რედაქტირების პროგრამული უზრუნველყოფის უმეტესობა აღჭურვილია მოსახერხებელი ფერის ამომრჩევი/თვალის საწვეთური ხელსაწყოთი, მათ შორის Mac-ის სწრაფი სახე, და iPhone-ის ეკრანის რედაქტორი.
თუმცა, ყველა არ დაგეხმარებათ მიიღოთ ფერის კოდი ვებსაიტიდან ან აპიდან. ისინი საშუალებას მოგცემთ აირჩიოთ და გამოიყენოთ ფერი მათ ფანჯარაში. თუ ეს თქვენთვის მაგარია, განაგრძეთ და გამოიყენეთ თქვენი არჩევანის ფოტო რედაქტირების ინსტრუმენტი კონკრეტული ფერების დასადგენად, ჩვენ ვიღებთ კანვა როგორც მაგალითი.
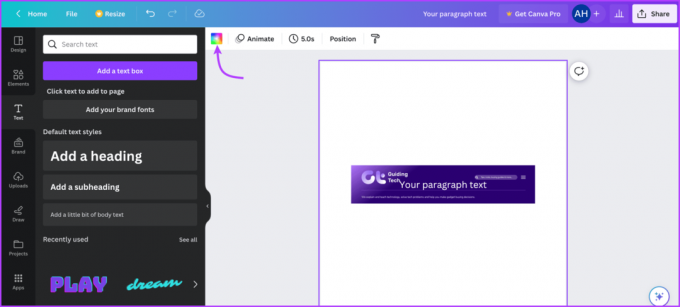
Ნაბიჯი 1: გადაიღეთ ვებსაიტის ან აპის ეკრანის სურათი.
ნაბიჯი 2: გახსენით Canva ბრაუზერში (ან აპლიკაცია თქვენს მობილურ მოწყობილობაზე).
ნაბიჯი 3: აირჩიეთ ტილო და ატვირთეთ სურათი.

ნაბიჯი 4: შემდეგ გახსენით ფერებთან დაკავშირებული ნებისმიერი ხელსაწყო, ტექსტი, ხატვა, ელემენტები და ა.შ.
ნაბიჯი 5: აირჩიეთ ფერის ველი და შემდეგ დააწკაპუნეთ „+ ახალი ფერის დამატება“ ხატულაზე.

ნაბიჯი 6: გადადით ფერზე და დააწკაპუნეთ/შეეხეთ სასურველი ფერის ასარჩევად.

3. გამოიყენეთ Color Picker Firefox-ში, რომ იპოვოთ ფერი ნებისმიერი ვებსაიტიდან
გარდა ფოტო რედაქტირების პროგრამული უზრუნველყოფისა, Firefox ბრაუზერი ასევე ამაყობს ჩაშენებული თვალის საწვეთურით. მიუხედავად იმისა, რომ ის ცოტათი დამალულია, მოდით გამოვავლინოთ ჰაკ.
Ნაბიჯი 1: გაუშვით Firefox და გახსენით ვებსაიტი, საიდანაც გსურთ აირჩიოთ ფერი.
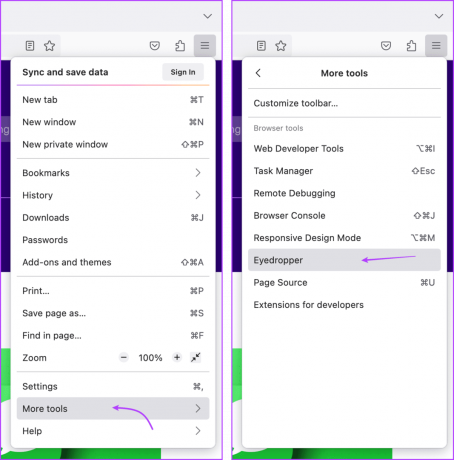
ნაბიჯი 2: შეეხეთ სამი ხაზის ხატულას ზედა მარჯვენა კუთხიდან
ნაბიჯი 3: აირჩიეთ More Tools და შემდეგ Eyedropper.

ნაბიჯი 4: ახლა უბრალოდ გადაიტანეთ კურსორი იმ ფერზე, რომლის იდენტიფიცირებაც გსურთ, Firefox მყისიერად იპოვის თექვსმეტობითი ფერის კოდს და წარმოგიდგენთ მას.

ნაბიჯი 5: აღსანიშნავია, რომ Eyedropper გააგრძელებს ფერის კოდების შემოწმებას და მიწოდებას, სანამ არ გამოხვალთ. ხელსაწყოს დასახურად, უბრალოდ დააწკაპუნეთ ეკრანის ნებისმიერ ადგილას.
Firefox-ის მსგავსად, Chrome-საც კი აქვს დეველოპერის ინსტრუმენტები, რომლებიც დაგეხმარებათ კონკრეტული ფერების ამოცნობაში ვებსაიტზე. თუმცა, არის დაჭერა; გავარკვიოთ.
Google Chrome-ის ფერის ამომრჩევი ინსტრუმენტი საკმაოდ შეზღუდულია. ამ ხრიკს შეუძლია თქვას მხოლოდ ვებსაიტში კოდირებული ელემენტების ფერები, ანუ კოდებში აღნიშნული ფერები. ასე რომ, თქვენ ვერ მიიღებთ ფერებთან დაკავშირებულ ინფორმაციას იმპორტირებული ელემენტების შესახებ, როგორიცაა ლოგოები, სურათები და ა.შ.
Ნაბიჯი 1: გაუშვით Chrome და გახსენით ვებსაიტი, საიდანაც გსურთ აირჩიოთ ფერი.
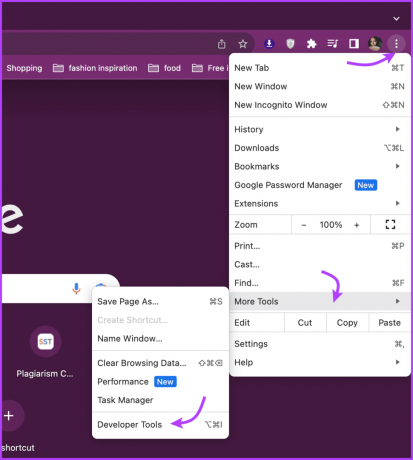
ნაბიჯი 2: შემდეგი, დააწკაპუნეთ სამი წერტილის ხატულაზე ზედა მარჯვენა კუთხიდან.
ნაბიჯი 3: აირჩიეთ მეტი ინსტრუმენტები და შემდეგ დეველოპერის ინსტრუმენტები.

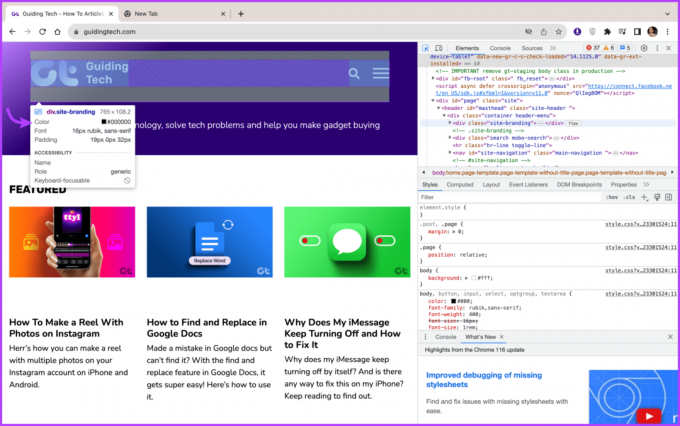
შენიშვნა: თქვენი ეკრანი ვიზუალურად დაიყოფა ორ გვერდად. თქვენ იხილავთ ვებსაიტს მარცხნივ და საიტის კოდს მარჯვნივ.
ნაბიჯი 4: ვებსაიტიდან ფერის ასარჩევად აკრიფეთ Ctrl + Shift + C და გადაიტანეთ კურსორი იმ ფერზე, რომლის არჩევაც გსურთ.
ნაბიჯი 5: ახლა შეგიძლიათ ნახოთ ფონის, ტექსტის ან ელემენტის ფერის კოდი.

5. გამოიყენეთ ბრაუზერის გაფართოებები ვებსაიტებზე ფერის Hex კოდის მოსაძებნად
ბრაუზერის გაფართოებები შეუძლია არა მხოლოდ გაზარდოს თქვენი პროდუქტიულობა, არამედ ფერების იდენტიფიკაცია კიდევ უფრო მოსახერხებელი გახადოს. საბედნიეროდ, ყველაზე გავრცელებულ ბრაუზერებს, მათ შორის Chrome-ისა და Firefox-ის მხარდაჭერას, აქვთ ასეთი გაფართოებები თავიანთ არსენალში.
Chrome გაფართოება ფერის იდენტიფიცირებისთვის
Hex ფერის ამომრჩევი
თვალის საწვეთური
ფერის საწვეთური
Firefox გაფართოება ფერის იდენტიფიცირებისთვის
ColorZilla
Colorpick Eyedropper
მას შემდეგ რაც თქვენს ბრაუზერს დაამატებთ სასურველ გაფართოებას, დანარჩენი ბავშვის თამაშია. გახსენით ვებგვერდი → აირჩიეთ გაფართოება მენიუს ზოლიდან → კურსორის გადატანა ფერზე → მიიღეთ ფერის კოდი.

აირჩიე შენი ფერი
ხართ თუ არა დიზაინერი, დეველოპერი ან ვინმე, ვისაც აინტერესებს ფერი, რომელიც შეგხვდათ, აპში ან ვებსაიტზე კონკრეტული ფერების იდენტიფიცირება სასარგებლო უნარია. ამრიგად, ჩვენ განვიხილეთ მრავალი მეთოდი და ინსტრუმენტი, რომელიც დაგეხმარებათ იპოვოთ ეს გაუგებარი ფერის კოდი ან ფერის სახელი.
იმედია შეგვიძლია დაგეხმაროთ. თუ თქვენ გჭირდებათ სხვა მსგავსი ჰაკები ან წინადადებები ან გჭირდებათ პასუხები ტექნიკურ საკითხებთან დაკავშირებით, კომენტარების განყოფილება ყოველთვის ღიაა.