Firefox에서 주황색 막대 모양을 변경하는 방법
잡집 / / February 11, 2022

난 그 방식을 좋아한다
Firefox는 사용자 정의할 수 있습니다
. 브라우저에는 사용자의 요구 사항과 편안함에 따라 변경하거나 수정할 수 없는 것이 없습니다. 기능적인 끝에서
정보: 환경 설정 구성
거의 모든 것을 달성하기 위해 조정할 수 있습니다. 미적 측면에서 정의할 수 있는 CSS 구성 요소가 있습니다.
인터페이스의 모양 수정
.
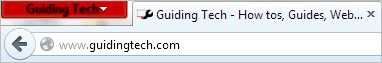
우리는 고려할 것입니다 Firefox의 주황색 버튼 브라우저의 왼쪽 상단에 배치되고 모양과 느낌이 어떻게 수정되는지 확인하십시오. 예를 들어, 이미지(아래)를 확인하고 색상을 주황색에서 빨간색으로, 텍스트를 흰색에서 검은색으로, Firefox에서 Guiding Tech로 어떻게 변경했는지 확인하세요. 흥미롭죠?

다음은 유사한 변경을 수행하는 방법입니다.
Firefox 버튼의 모양을 사용자 정의하는 단계
각 Firefox에서 만든 프로필 연결된 CSS 파일이 있습니다. 사용자 입력이 브라우저의 표시를 변경하기 위한 것입니다. 이 과정에서 해당 파일을 찾거나 존재하지 않는 경우 생성하는 방법도 알려드립니다.
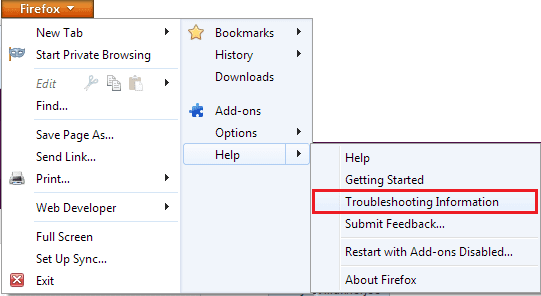
1 단계: Firefox를 열고 다음으로 이동합니다. Firefox(주황색 버튼) -> 도움말 -> 문제 해결 정보.

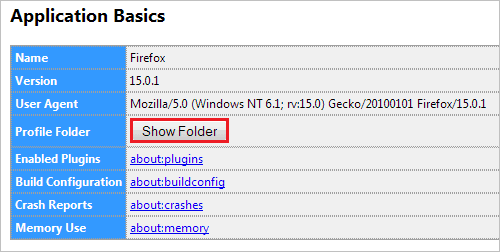
2 단계: 새 탭이 실행됩니다. 섹션 읽기 찾기 응용 기본 사항. 프로필 폴더로 이동하려면 폴더 표시 단추. 프로필 폴더가 있는 경우 여기에서 여는 것이 좋습니다. 여러 프로필 어느 것이 사용되고 있는지 모를 수 있습니다.

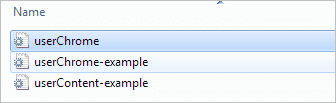
3단계: 프로필 디렉토리에서 라는 폴더를 찾을 수 있습니다. 크롬. 찾을 수 없으면 새로 만들 수 있습니다.

4단계: 이 폴더에는 다음과 같은 파일이 있어야 합니다. userChrome.css. 이름은 여기에서 철자한 것과 정확히 같아야 합니다.

다시 말하지만, 찾을 수 없으면 만들 수 있습니다. 있는 경우 7단계로 이동합니다. 그렇지 않으면 5단계를 계속합니다.
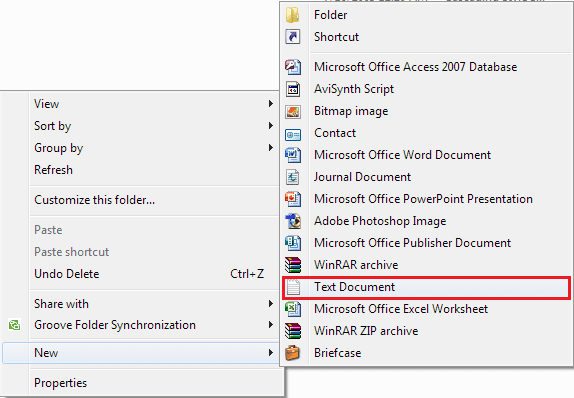
5단계: 마우스 오른쪽 버튼을 클릭하고 빈 공간을 만들고 생성 새로 만들기 -> 텍스트 문서. 완료되면 메모장으로 파일을 엽니다.

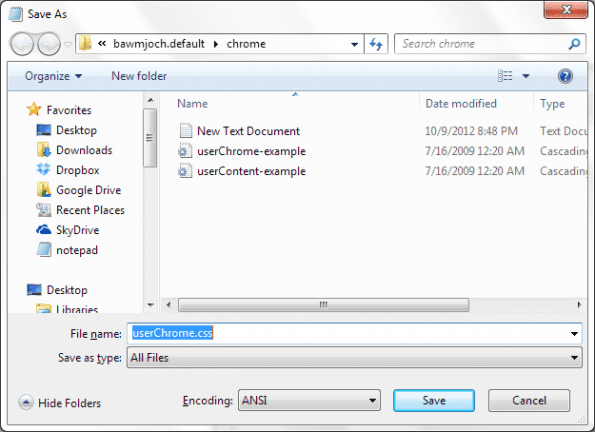
6단계: 이제 이동 파일 그리고 구하다처럼 문서 userChrome.css. 변경했는지 확인하십시오. 파일 형식으로 저장 에게 모든 파일 바닥에서 구하다 대화. 클릭 구하다 그리고 문서를 닫습니다.

7단계: 열기 userChrome.css 메모장으로 파일. 파일을 마우스 오른쪽 버튼으로 클릭하고 선택하기만 하면 됩니다. 열기 -> 메모장.
8단계: 아래 코드 조각(있는 그대로)을 복사하여 파일에 추가합니다. 변경 사항을 저장합니다.
@네임스페이스 url(“ http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#앱메뉴버튼 {
배경: #오렌지 !중요한;
}
#appmenu-button 드롭마커: { 이전
콘텐츠: "파이어폭스" !중요한;
색상: #FFFFFF !중요한;
}
#appmenu-button .button-text {
표시: 없음 !중요;
}
의 청크를 참고하십시오. 굵게. 버튼 색상, 텍스트 및 텍스트 색상을 각각 나타냅니다. 버튼의 모양을 변경하기 위해 이 값을 수정할 수 있습니다. 다음은 처음에 본 이미지에 해당하는 코드입니다.

16진수 코드에 대한 지식이 없는 경우 이 링크를 참조하십시오. 또는 확인할 수 있습니다 이 하나.
결론
이 변경 사항은 사소한 것입니다. 코드를 마스터할 수 있다면 Firefox의 거의 모든 것을 변경할 수 있습니다. 몇 년 동안 사용해 온 것이 있다면 독자들과 공유하고 Firefox 초보자에게 미소를 전하는 데 도움을 주세요.
2022년 2월 3일 최종 업데이트
위의 기사에는 Guiding Tech를 지원하는 제휴사 링크가 포함될 수 있습니다. 그러나 편집 무결성에는 영향을 미치지 않습니다. 내용은 편향되지 않고 정통합니다.



