벡터와 비트맵 이미지의 차이점은 무엇입니까?
잡집 / / February 15, 2022
비트맵 파일과 벡터 파일의 차이점에 대해 이야기하는 것은 다르지만 매우 인기 있는 두 가지 이미지 편집 응용 프로그램인 Photoshop과 Illustrator에 대해 이야기하는 것과 같을 수 있습니다.

과거에는 Photoshop이 비트맵 도구이고 Illustrator가 벡터 파일과 함께 작동하는 앱이라는 말을 들었을 것입니다.
이 두 응용 프로그램 모두 대부분 그래픽 디자인을 대상으로 합니다. 사실, 그래픽 아트에 대해 잘 모른다면 너무 유사한 두 앱의 목적에 대해 질문하게 될 것입니다.
음, 이 두 파일 형식은 모두 포토샵을 하다 및 Illustrator는 완전히 다른 개체입니다.
비트맵과 벡터 파일이 어떻게 다른지 살펴보고 함께 작업하는 데 서로 다른 응용 프로그램이 필요한 이유를 살펴보겠습니다.
비트맵 이미지
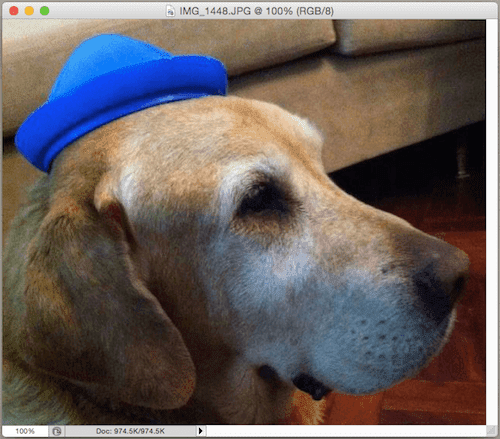
비트맵 이미지부터 시작하겠습니다. 먼저 아래 이미지를 한번 보시죠. 묘사된 것은 모자를 쓰고 있는 (매우 귀여운, 분명히) 개의 얼굴입니다.

본질적으로 비트맵 파일은 매우 작은 색상 타일로 구성된 이미지입니다. 이 작은 색상의 타일을 모두 모아서 합치면 일관된 이미지를 얻을 수 있습니다. 그러나 많이 확대하기 시작하여 이미지 내의 세부 사항을 자세히 살펴보면 조금씩 이러한 작은 타일을 더 많이 볼 수 있습니다.


따라서 Photoshop을 사용하여 이와 같은 비트맵 이미지로 작업할 때 응용 프로그램에서 수행하는 작업은 해당 픽셀을 조작하는 것입니다. 지우고, 다른 것을 추가하고, 색칠하고, 선택하는 등 이러한 작업은 항상 픽셀 또는 픽셀 영역 내에서 발생합니다.
벡터 이미지
이미지 편집을 조금 해봤다면 어떤 사람들은 벡터 이미지를 벡터 일러스트레이션이나 벡터 기반 일러스트레이션이라고 부르는 것을 들었을 것입니다. 그 이유는 벡터 이미지가 픽셀로 구성되어 있지 않기 때문입니다. 거의 그림으로.
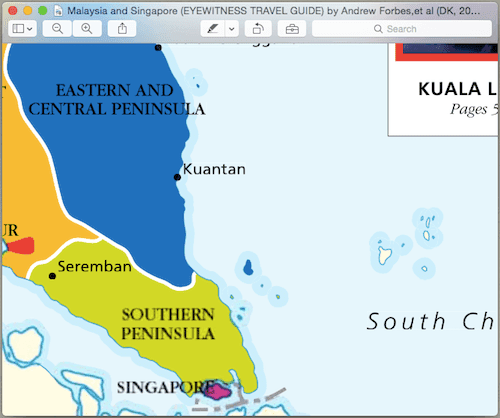
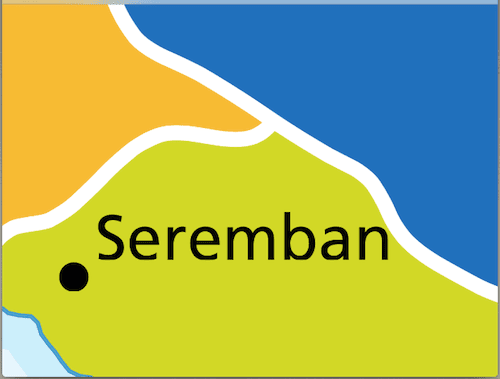
이 점을 증명하기 위해 아래 벡터 이미지(지도의 작은 부분)를 살펴보세요. 이 거리에서는 다른 이미지 파일처럼 보입니다.

그러나 확대를 시작하면 다른 점을 알 수 있습니다. 이미지를 구성하는 많은 픽셀을 드러내는 대신 픽셀이 절대 나타나지 않는다는 것을 알 수 있습니다. 당신은 영원히 확대할 수 있고 당신은 그들을 찾지 못할 것입니다. 벡터 이미지는 작은 타일이나 픽셀로 구성된 파일 대신 다양한 색상의 모양과 개체로 구성된 파일입니다.


벡터 파일은 Adobe Illustrator에서 작동하는 파일입니다. Illustrator에서 벡터 파일을 열면 해당 영역을 클릭하면 원하는 모양/개체가 클릭한 부분은 '앵커 포인트'라고 하는 포인트와 그 앵커 포인트를 연결하는 선으로 구성되어 있습니다. '세그먼트'.
주요 차이점
벡터를 구성하는 세그먼트를 조작할 수 있으므로 벡터 파일은 위의 지도와 같이 선과 다각형으로 구성된 이미지에 이상적입니다. 그러나 일부 사진과 같은 복잡한 이미지에는 벡터 파일을 사용할 수 없습니다. 사진은 더 넓은 범위의 색상을 제공하는 경향이 있고 한 픽셀에서 다음 픽셀로의 변화를 보여줄 수 있기 때문입니다.
비트맵 파일은 그 반대입니다. 아무리 복잡해도 사진을 처리하는 완벽한 방법이지만 다른 한편으로는 괜찮은 스마트폰 소유자로서 꽤 많은 공간을 차지할 수 있습니다. 사진 라이브러리 증명할 수 있습니다.
그리고 당신은 그것을 가지고 있습니다. 다음에 이미지로 작업할 때 가장 잘 처리하는 응용 프로그램과 각 응용 프로그램이 특정 작업에 이상적인 이유를 알게 될 것입니다.
2022년 2월 2일 최종 업데이트
위의 기사에는 Guiding Tech를 지원하는 제휴사 링크가 포함될 수 있습니다. 그러나 편집 무결성에는 영향을 미치지 않습니다. 내용은 편향되지 않고 정통합니다.