앱이나 웹사이트에서 특정 색상을 식별하는 방법
잡집 / / October 04, 2023
웹 및 앱 디자인, 감정 전달, 브랜딩, 사용자 경험 향상 등 색상은 확실히 중요한 역할을 합니다. 그러나 올바른 색상이나 색상 조합을 찾는 것은 말처럼 쉽지 않습니다. 다행히도 앱이나 웹사이트에서 특정 색상을 식별할 수 있는 몇 가지 도구가 있으므로 관심을 끄는 색상을 선택하고 저장할 수 있습니다.

웹사이트를 스크롤하면서 다음 프로젝트에 필요한 완벽한 색상, 정확한 색상을 찾는다고 상상해 보세요. 그렇다면 웹사이트나 앱에서 배경색이나 기타 요소의 정확한 색상을 찾는 데 도움을 드리겠습니다.
웹사이트에서 색상 코드를 얻는 가장 쉬운 방법 중 하나는 전용 웹 도구와 색상 선택기 웹사이트를 사용하는 것입니다. 어떤 브라우저를 사용하든 상관없습니다. 크롬 기반, 와 함께 딥 웹 호환성, 또는 Apple의 기본 Safari인 경우 이 방법을 적용할 수 있습니다.
또한 Mac, Windows 노트북, iPhone, iPad 또는 Android 장치를 사용하든 이러한 색상 식별 웹 도구는 무기고에 유용한 추가 기능이 될 것입니다. 우리는 몇 가지 옵션을 테스트했으며 가장 적합한 옵션은 다음과 같습니다.
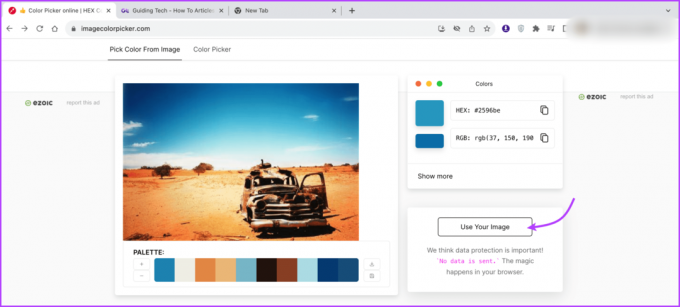
1 단계: 브라우저를 열고 ImageColorPicker.com으로 이동하세요.
이미지색상선택기
2 단계: 이미지 사용을 클릭/탭하여 웹사이트/이미지 URL을 제공하거나 이미지를 업로드합니다.

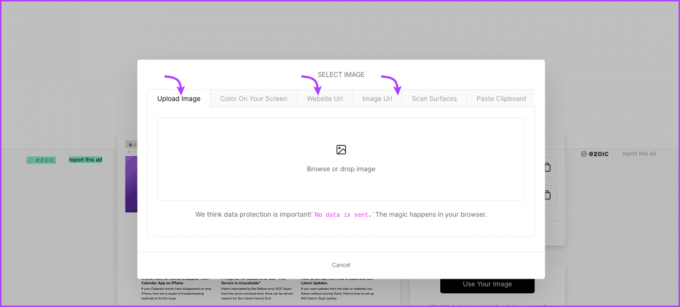
3단계: 이제 다음 중 하나를 수행할 수 있습니다.
- 웹사이트 주소를 복사하세요
- 이미지 또는 해당 URL을 복사하세요.
- 페이지의 스크린샷을 찍으세요.

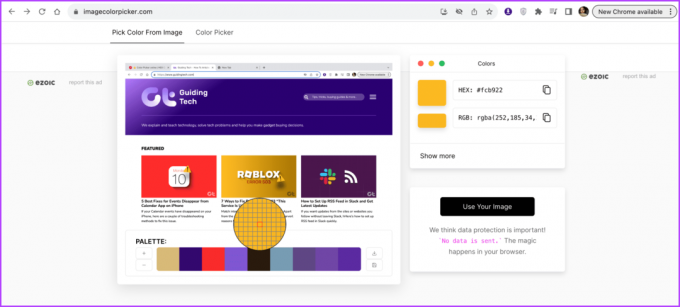
4단계: 이미지 처리가 완료되면 커서를 움직여 색상을 선택할 수 있습니다.
5단계: 그에 따라 HEX 또는 RGB 코드가 표시되며 필요에 따라 복사/붙여넣기하여 사용합니다.

ImageColorPicker.com이 마음에 들지 않거나 더 많은 옵션을 원할 경우 다음 웹사이트를 시도해 볼 수 있습니다.
RedKetchup 색상 선택기
HTML 색상 코드
소나무 도구
그러나 ImageColorPicker와 달리 이러한 웹사이트는 웹사이트 또는 이미지 URL을 지원하지 않습니다. 그들은 이미지를 업로드하기 위해 당신에게 의존합니다. 따라서 스크린샷을 찍어 업로드한 다음 색상을 찾아야 합니다.
2. 사진 편집 소프트웨어를 통해 웹사이트에서 색상 선택
사진 편집 도구를 사용한다면 더 이상 살펴볼 필요가 없습니다. Photoshop과 같은 고급 사진 편집 소프트웨어이든 Canva와 같은 온라인 도구이든 대부분의 사진 편집 소프트웨어에는 다음과 같은 편리한 색상 선택/스포이드 도구가 장착되어 있습니다. Mac의 훑어보기, 그리고 iPhone의 스크린샷 편집기.
그러나 모든 방법이 웹사이트나 앱에서 색상 코드를 얻는 데 도움이 될 수는 없습니다. 창 안에서 색상을 선택하고 사용할 수 있습니다. 괜찮다면 원하는 사진 편집 도구를 사용하여 특정 색상을 식별해 보세요. 칸바 예로서.
1 단계: 웹사이트나 앱의 스크린샷을 찍습니다.
2 단계: 브라우저(또는 모바일 장치의 앱)에서 Canva를 엽니다.
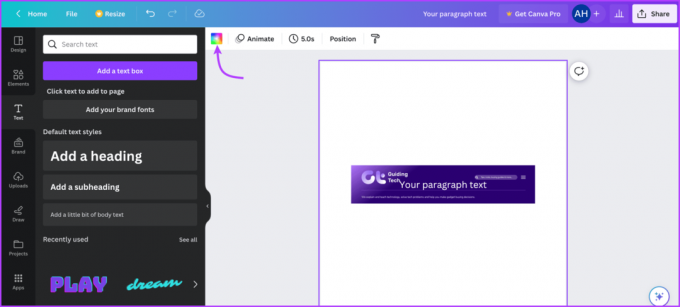
3단계: 캔버스를 선택하고 이미지를 업로드합니다.

4단계: 다음으로 색상 관련 도구, 텍스트, 그리기, 요소 등을 엽니다.
5단계: 색상 상자를 선택한 후 '+ 새 색상 추가' 아이콘을 클릭하세요.

6단계: 해당 색상으로 스크롤한 후 클릭/탭하여 원하는 색상을 선택하세요.

3. Firefox에서 색상 선택기를 사용하여 모든 웹사이트에서 색상 찾기
사진 편집 소프트웨어 외에도 Firefox 브라우저에는 내장된 스포이드 도구도 있습니다. 조금 숨겨져 있지만 그 해킹 방법을 찾아보겠습니다.
1 단계: Firefox를 실행하고 색상을 선택하려는 웹사이트를 엽니다.
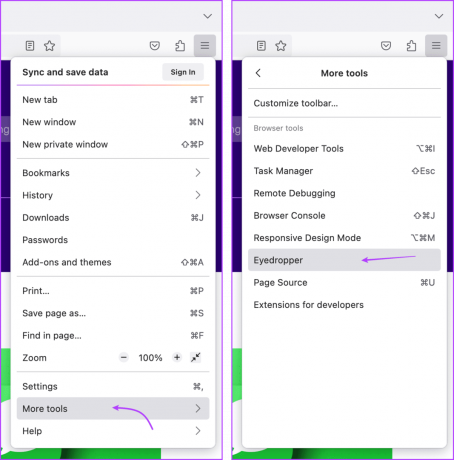
2 단계: 오른쪽 상단에 있는 세 줄 아이콘을 탭하세요.
3단계: 추가 도구를 선택한 다음 스포이드를 선택합니다.

4단계: 이제 식별하려는 색상으로 커서를 이동하기만 하면 Firefox가 즉시 16진수 색상 코드를 찾아 표시합니다.

5단계: 특히, Eyedropper는 종료할 때까지 계속해서 색상 코드를 검사하고 전달합니다. 도구를 닫으려면 화면의 아무 곳이나 클릭하면 됩니다.
Firefox와 마찬가지로 Chrome에도 웹사이트에서 특정 색상을 식별하는 데 도움이 되는 몇 가지 개발자 도구가 있습니다. 그러나 문제가 있습니다. 알아 보자.
Google 크롬의 색상 선택 도구는 매우 제한적입니다. 이 트릭은 웹사이트에 코딩된 요소의 색상, 즉 코드에 언급된 색상만 알 수 있습니다. 따라서 로고, 이미지 등과 같은 가져온 요소에 대한 색상 관련 정보를 얻을 수 없습니다.
1 단계: Chrome을 실행하고 색상을 선택하려는 웹사이트를 엽니다.
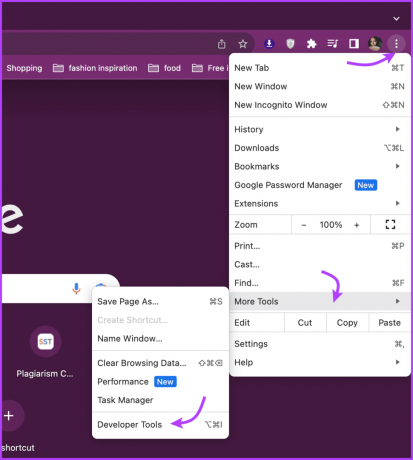
2 단계: 다음으로, 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요.
3단계: 추가 도구를 선택한 다음 개발자 도구를 선택합니다.

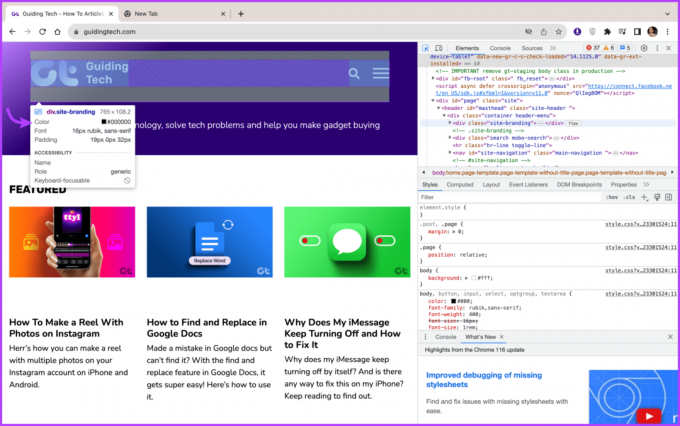
메모: 화면이 시각적으로 두 페이지로 나누어집니다. 왼쪽에는 웹사이트가, 오른쪽에는 사이트 코드가 표시됩니다.
4단계: 웹사이트에서 색상을 선택하려면 Ctrl + Shift + C를 입력하고 선택하려는 색상으로 커서를 이동하세요.
5단계: 이제 배경, 텍스트 또는 요소 색상 코드를 볼 수 있습니다.

5. 브라우저 확장 프로그램을 사용하여 웹사이트에서 색상의 16진수 코드 찾기
브라우저 확장 생산성을 높일 뿐만 아니라 색상 식별을 더욱 편리하게 만들어줍니다. 고맙게도 Chrome 및 Firefox 지원을 포함한 대부분의 일반적인 브라우저에는 무기고에 이러한 확장 기능이 있습니다.
색상을 식별하는 Chrome 확장 프로그램
16진수 색상 선택기
점안기
컬러 스포이드
색상을 식별하는 Firefox 확장
컬러질라
컬러픽 스포이드
브라우저에 원하는 확장 프로그램을 추가하고 나면 나머지는 아이들이 쉽게 할 수 있습니다. 웹 사이트를 열고 → 메뉴 모음에서 확장 프로그램을 선택하고 → 커서를 색상으로 가져간 후 → 색상 코드를 가져옵니다.

색상을 선택하세요
디자이너, 개발자 또는 자신이 접한 색상에 대해 궁금한 사람이든 앱이나 웹사이트에서 특정 색상을 식별하는 것은 유용한 기술입니다. 따라서 우리는 찾기 어려운 색상 코드나 색상 이름을 찾는 데 도움이 되는 다양한 방법과 도구를 다루었습니다.
우리가 당신에게 도움이 될 수 있기를 바랍니다. 그러한 해킹이나 제안이 더 필요하거나 몇 가지 난해한 기술 관련 질문에 대한 답변이 필요한 경우 댓글 섹션이 항상 열려 있습니다.



