웹사이트 성능 테스트를 위해 Google Lighthouse를 사용하는 방법 – TechCult
잡집 / / November 07, 2023
검색 엔진 결과에서 귀하의 웹사이트 순위를 높이는 데 있어 웹사이트 속도는 무시할 수 없는 요소입니다. 이는 사용자를 기쁘게 할 뿐만 아니라 가시성도 향상시킵니다. 결국, 누구도 페이지를 클릭하고 페이지가 로드될 때까지 기다리고 싶어하지 않습니다. 예를 들어 TechCult를 보면 우리 블로그가 꽤 빨리 로드되지 않나요? 하, 농담은 제쳐두고 속도가 느려서 웹사이트 순위를 매길 수 없는 것이 걱정된다면 Google Lighthouse가 도와드리겠습니다. 오늘 기사에서는 성능 테스트를 위해 Google Lighthouse를 사용하는 방법을 보여 드리겠습니다.

Google Lighthouse는 무엇이며 성능 테스트에 어떻게 사용하나요?
첫인상이 마지막이라는 말은 흔히 말하는 속담이다. 그런 의미에서 빠르게 로드되는 웹사이트는 더 나은 사용자 경험 측면에서 우월하며 궁극적으로 전환율이 높아질 수 있습니다. Google과 같은 검색 엔진조차도 로딩 속도가 빠른 웹사이트를 검색 결과에서 더 높게 평가합니다.
Google Lighthouse는 웹사이트 개발자와 소유자가 웹페이지 품질을 평가하고 개선하는 데 도움이 되는 오픈소스 자동화 도구입니다. 모바일과 데스크톱 모두에 대한 성능, 접근성, 모범 사례 및 SEO에 대한 감사가 있습니다. 자세한 보고서와 권장 사항을 기반으로 사용자는 더 나은 사용자 참여를 위해 사이트 성능을 최적화할 수 있습니다. Lighthouse는 공개 또는 비공개로 액세스할 수 있는 모든 웹페이지에서 실행될 수 있습니다. 어떻게 작동하고 어떻게 사용할 수 있는지 살펴보겠습니다.
방법 1: Lighthouse를 직접 추가하고 실행하기
Lighthouse는 Chrome 브라우저에서 감사를 실행하기 위해 다운로드할 수 있는 Google 확장 프로그램 형태로도 사용자에게 제공됩니다. 아래 단계를 따르십시오.
1. 방문하다 Lighthouse 확장 프로그램을 위한 Chrome 웹 스토어 페이지 모든 웹 브라우저에서.
2. 클릭 크롬에 추가.

3. 선택하다 확장자 추가 확인.
4. 추가한 후 분석하려는 브라우저에서 웹사이트를 실행하세요.
5. 다음을 클릭하세요. 확장(퍼즐) 아이콘 주소 표시줄 옆에 있는 등대.
6. 클릭 보고서 생성.

그게 다야! 몇 초 안에 Lighthouse는 테스트를 실행한 웹 사이트를 분석하는 자세한 보고서를 생성합니다.
방법 2: PageSpeed Insights 사용
Google PageSpeed Insights는 또한 웹 성능 테스트 도구 Lighthouse를 분석 엔진으로 사용합니다. 따라서 이를 사용하여 웹사이트에 대한 보고서를 생성할 수 있습니다. 다음 단계를 따르십시오.
1. 방문하다 PageSpeed 인사이트 웹사이트.
2. 텍스트 필드에 웹사이트 URL을 입력하고 클릭하세요. 분석하다.

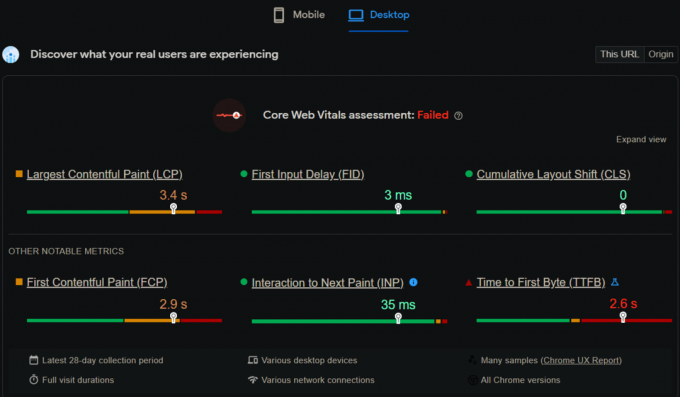
테스트가 완료되면 실제 사용자가 경험한 결과를 보여주는 Chrome 사용자 경험 보고서를 받게 됩니다.

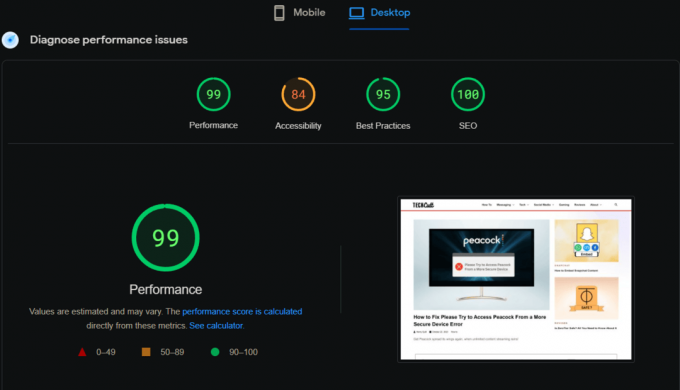
성능 문제 진단 섹션은 Lighthouse 점수를 나타냅니다. 모바일과 데스크톱 모두에 대한 결과를 확인할 수 있습니다.

방법 3: DevTools에서 Lighthouse 실행
Lighthouse에는 웹 사이트가 로컬 서버에서 실행되거나 로그인이 필요한 사이트에서 성능을 테스트하는 데 사용할 수도 있는 Google Chrome DevTools의 패널이 있습니다. 방법은 다음과 같습니다.
1. 감사하려는 웹사이트를 방문하세요.
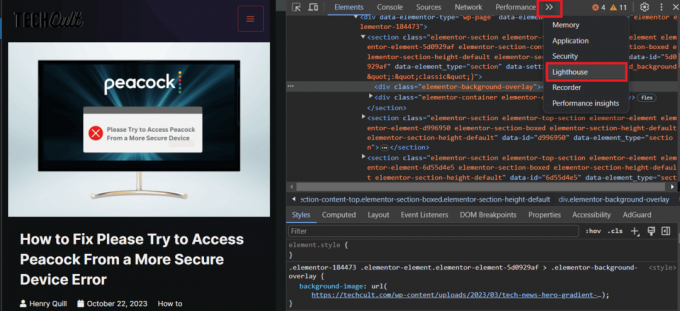
2. 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 검사 메뉴에서.

3. 다음을 클릭하세요. >> 아이콘(탭 더보기) 그리고 선택 등대 상황에 맞는 메뉴에서.

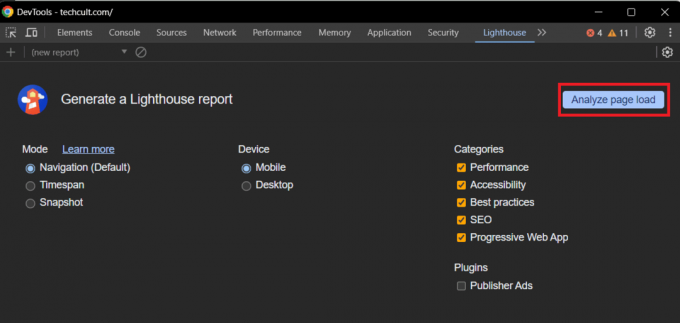
4. 다음을 클릭하세요. 페이지 로드 분석 오른쪽 상단에 있는 버튼을 누르고 결과가 준비될 때까지 기다립니다.
메모: 선택 장치 적절하게 유지하고 모든 카테고리 활성화되었습니다.

모드를 변경할 수도 있습니다. DevTools의 Lighthouse는 세 가지 테스트 모드를 제공합니다.
- 항해: 성능, 접근성, SEO를 포함한 전반적인 결과를 표시합니다.

- 시간 범위: 페이지를 로드하고 서퍼와 상호 작용하는 데 걸리는 시간을 기준으로 결과를 표시합니다. 테스트가 실행되는 동안 페이지와 상호 작용해야 합니다.

- 스냅 사진: 현재 페이지의 점수를 계산합니다.

또한 읽어보세요:31가지 최고의 웹 스크래핑 도구
방법 4: 명령줄과 함께 Lighthouse 모듈 사용
Lighthouse는 지속적인 통합 시스템에 통합하고 명령줄로 또는 프로그래밍 방식으로 사용할 수 있는 노드 모듈로도 사용할 수 있습니다. 필요한 것은 노드 버전뿐입니다. 당신이 가지고 있다면 Node.js PC에 설치하려면 다음 단계를 따르세요.
1. 서버에 로그인하고 다음 명령을 실행하여 장치에 Lighthouse 글로벌 모듈을 설치합니다.
npm install -g lighthouse
2. 설치가 완료되면 다음 명령을 실행하여 Lighthouse 테스트를 수행합니다.
lighthouse -- view
다음 명령을 사용하면 사용 가능한 모든 옵션을 볼 수 있습니다.
lighthouse --help
Lighthouse는 점수를 어떻게 계산합니까?
Google Lighthouse는 성능, 접근성, 모범 사례, SEO, PWA 등 웹사이트 성능 지표의 다양한 측면을 결합하고 평가합니다. 감사가 성공적으로 완료되면 각 측면에 대한 점수를 포함하는 보고서가 생성됩니다. 웹사이트의 성능과 사용자 상호 작용을 개선하는 데 필요한 개선 사항에 대한 권장 사항입니다. 웹사이트는 일반적으로 0에서 100까지 등급이 매겨집니다.
성능
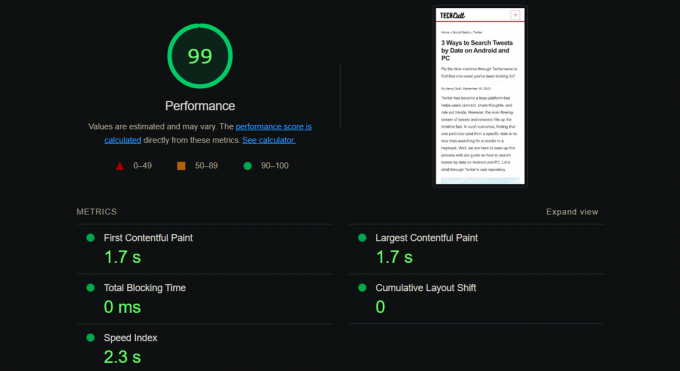
Lighthouse는 웹페이지가 얼마나 빨리 로드되는지 분석합니다. 성능 점수는 다음 측정항목을 고려하여 계산됩니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP): 콘텐츠의 첫 번째 요소가 화면에 그려지는 속도
- 콘텐츠가 포함된 최대 페인트(LCP): 가장 큰 콘텐츠 요소가 표시되는 데 걸리는 시간을 측정합니다.
- CLS(누적 레이아웃 변경): 페이지 로드 중에 발생하는 예상치 못한 레이아웃 변경의 양을 측정하여 페이지의 시각적 안정성을 평가합니다. CLS가 낮다는 것은 웹사이트가 안정적이라는 것을 의미합니다.
- 총 차단 시간: 기본 스레드가 차단되고 사용자 입력에 응답하지 않는 시간을 측정합니다.
- 속도 지수: 페이지의 모든 콘텐츠가 완전히 표시되는 속도를 나타냅니다.
이러한 측정항목은 웹사이트의 로딩 속도와 시각적 안정성을 측정합니다. 이미지의 크기와 수, 사용된 플러그인 수, 웹사이트 코드의 효율성 등 여러 요인이 이 보고서에 영향을 미칩니다.

Lighthouse는 지표 값의 가중 평균을 취하여 점수를 계산합니다. 당연히 가중치가 높은 측정값이 총 성과 점수에 더 큰 영향을 미칩니다. 메트릭 점수는 보고서에 표시되지 않지만 백그라운드에서 계산됩니다. 계산기 보기 옵션을 클릭하면 웹사이트에 영향을 미치는 요소에 대한 자세한 계산에 액세스할 수 있습니다.

접근성
장애가 있는 사용자가 웹사이트에 얼마나 쉽게 접근할 수 있는지를 측정하는 사용자 중심 점수입니다. 이는 이미지에 대체 텍스트가 있는지, ARIA 속성 사용, 웹 사이트의 키보드 접근성과 같은 요소의 영향을 받습니다. 각 접근성 감사는 통과 또는 실패입니다. 페이지는 성능 감사와 달리 접근성 감사를 부분적으로 통과해도 점수를 받지 않습니다.
- 이미지에 대한 대체 텍스트: 페이지의 모든 이미지에는 적절하고 설명적인 대체 텍스트가 있어야 합니다. 이는 이미지를 해석하기 위해 화면 판독기에 의존하는 시각 장애가 있는 사용자에게 필요하기 때문입니다.
- 시맨틱 HTML: 제목, 표제, 목록 등과 같은 의미론적 HTML 요소를 적절하게 사용하면 화면 판독기와 기타 보조 소프트웨어가 페이지 구조를 이해하는 데 도움이 됩니다.
- 색상 대비: 텍스트와 배경의 색상 대비는 웹 콘텐츠 접근성 지침에서 정한 기준을 충족해야 합니다. 충분한 색상 대비를 통해 시력이 좋지 않거나 색맹인 사람도 텍스트를 읽을 수 있습니다.

또한 읽어보세요: ChatGPT를 사용하여 웹사이트를 구축하는 방법
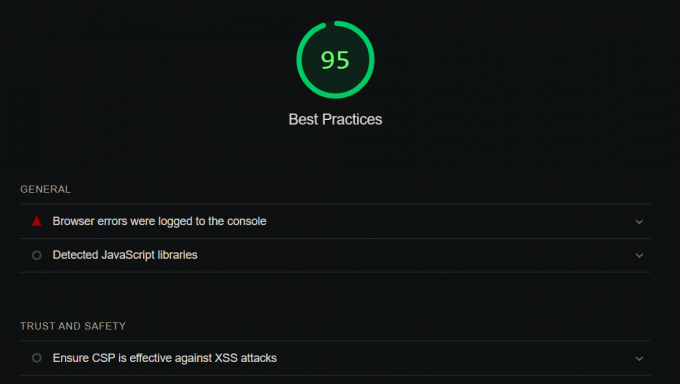
모범 사례
Lighthouse는 귀하의 웹사이트가 웹 개발 모범 사례 및 코딩 표준을 얼마나 잘 준수하는지 측정하고 이를 기반으로 점수를 제공합니다. 최신 JavaScript 기능 및 보안 연결(HTTPS)의 사용을 확인하고 요인의 영향을 받습니다. 축소 및 압축 사용, 보안 헤더 존재, robots.txt 사용 등 파일. 이에 따른 일반적인 감사 중 일부는 다음과 같습니다.
- 대규모 JavaScript 라이브러리를 피하세요
- 사용하지 않는 CSS를 피하세요
- 텍스트 압축 활성화
- 렌더링을 방해하는 리소스 제거
- 브라우저 캐싱 활용
- 효율적인 캐시 정책으로 정적 자산 제공

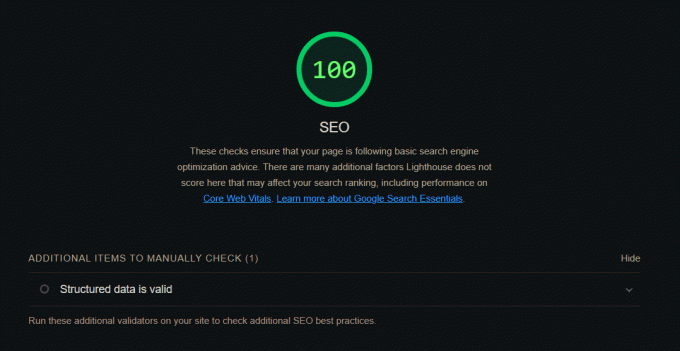
SEO
SEO는 웹사이트가 검색 엔진에 얼마나 잘 최적화되어 있는지를 측정합니다. 메타 설명 및 제목 태그의 존재 여부, 관련 키워드 사용, 웹 사이트 콘텐츠 구조 등의 요인에 의해 영향을 받습니다. 점수는 다음 감사의 점수를 평균하여 계산됩니다.
- 문서 제목
- 설명
- 제목
- 이미지
- 연결
- 메타 설명
- 로봇.txt

또한 읽어보세요: 27가지 최고의 무료 웹사이트 호스팅 서비스
결과를 해석하는 방법
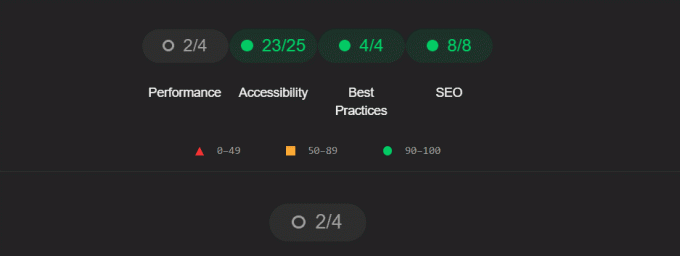
Lighthouse는 각 원시 측정항목 값을 0~100의 측정항목 점수로 변환합니다. 점수가 높을수록 좋습니다. 측정항목 점수는 다음 범위에 따라 색상이 지정됩니다.
- 0 ~ 49(빨간색 삼각형): 나쁨
- 50 ~ 89(주황색 사각형): 개선 필요
- 90~100(녹색 원): 좋음
동일한 웹사이트에서 테스트를 실행하면 전체 점수의 변동을 관찰하는 것이 일반적입니다. 이러한 변동성은 여러 요인에 기인할 수 있습니다.
- 각 분석은 단일 페이지 로드 성능에 대한 통찰력만 제공합니다. 두 페이지의 로드는 동일하지 않으므로 로드 시간은 당연히 다를 수 있습니다.
- 페이지 속도는 광고나 자주 변경되는 요소, 네트워크 요청을 변경하는 브라우저 확장 프로그램, PC의 백그라운드 활동과 같은 동적 콘텐츠의 존재 여부에 따라 영향을 받을 수 있습니다.
- PageSpeed Insights 및 로컬 컴퓨터와 같은 다양한 환경에서 얻은 점수는 하드웨어 및 네트워크 조건의 차이로 인해 직접 비교하지 못할 수 있습니다.
등대 점수를 향상시키는 방법
Lighthouse는 웹 페이지의 성능을 평가하기 위해 실험실 데이터(시뮬레이션 테스트)와 필드 데이터(실제 사용자 데이터)를 모두 제공합니다. 필드 데이터는 실제 사용자가 사이트를 어떻게 경험하는지에 대한 통찰력을 제공하고, 실험실 데이터는 변경 사항 및 개선 사항을 테스트하는 데 유용합니다.

성능 영역의 권장 사항에 집중하는 것부터 시작하세요. 웹사이트 로딩 속도가 빨라지면 사용자 경험이 향상되고 SEO 순위가 높아질 수 있습니다. 성능 점수가 향상되면 다른 영역의 권장 사항에 집중하기 시작할 수 있습니다. 접근성과 SEO는 웹 사이트의 전반적인 품질에 필수적인 구성 요소이므로 이러한 영역도 향상시키는 데 노력을 기울이는 것이 좋습니다.
또한 읽어보세요: Zyro와 Wix: 어떤 웹사이트 빌더를 선택해야 할까요?
초보자를 위한 보너스 팁
방금 웹사이트를 디자인하고 출시했다면, 유지해야 할 몇 가지 추가 지침은 다음과 같습니다.
- Lighthouse 보고서의 수많은 제안에 압도당하지 마십시오. 가장 중요한 조언부터 시작하여 목록을 따라 내려가세요.
- Lighthouse 보고서는 시간 경과에 따른 발전을 추적하는 데 사용될 수 있습니다. 권장 사항을 실행하면 Lighthouse 등급이 향상됩니다.
- 다양한 기기와 브라우저에서 웹사이트를 테스트하는 것을 잊지 마세요. Lighthouse 보고서는 단일 테스트를 기반으로 하기 때문에 여러 장치와 브라우저에서 웹사이트를 테스트하여 모든 사용자가 제대로 작동하는지 확인하는 것이 중요합니다.
저희 가이드가 귀하의 사용 방법 이해에 도움이 되었기를 바랍니다. 웹사이트 성능 테스트를 위한 Google Lighthouse 이를 통해 개선됩니다. 문의 사항이나 제안 사항이 있는 경우 댓글 섹션을 통해 알려주시기 바랍니다. 더 많은 정보를 제공하는 블로그를 보려면 TechCult를 계속 지켜봐 주시기 바랍니다.
Henry는 일상적인 독자들이 복잡한 기술 주제에 접근할 수 있도록 만드는 데 열정을 갖고 있는 노련한 기술 작가입니다. 기술 업계에서 10년 이상의 경험을 쌓은 Henry는 독자들에게 신뢰할 수 있는 정보원이 되었습니다.



